News
활용성 높은 랜딩 페이지의 7가지 요소
본문
활용도가 높은 랜딩 페이지 디자인은 방문객들로 하여금 어떤 식으로든 행동하도록 만드는 디자인이다.
이 말이 꽤 심플하게 들릴 수 있다.
많은 웹 사이트에는 다양한 잠재고객을 위한 전환 목표가 다른 여러 랜딩 페이지가 포함되어 있다. 다음은 거의 모든 성공적인 랜딩 페이지에 포함되는 7가지 요소를 설명하고 있다.
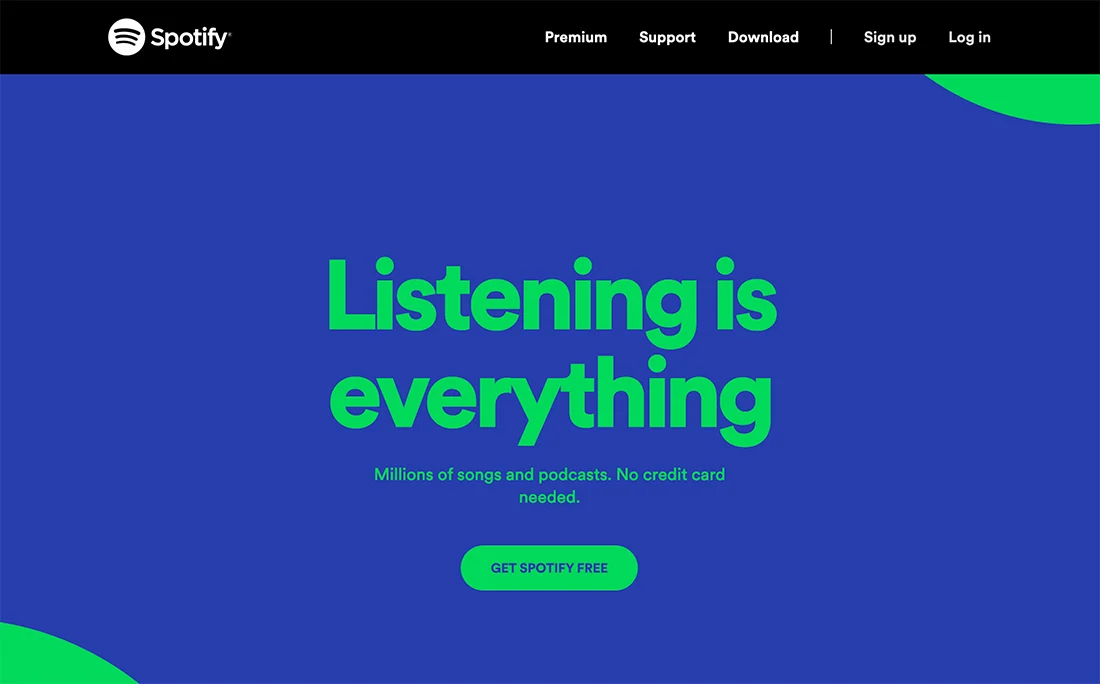
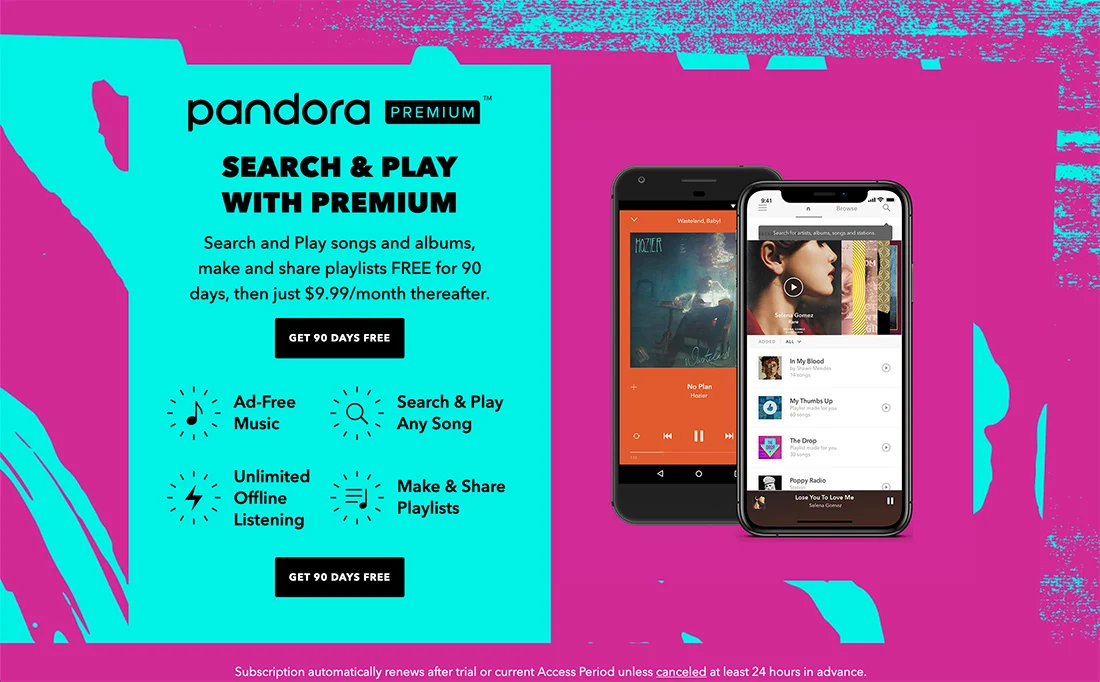
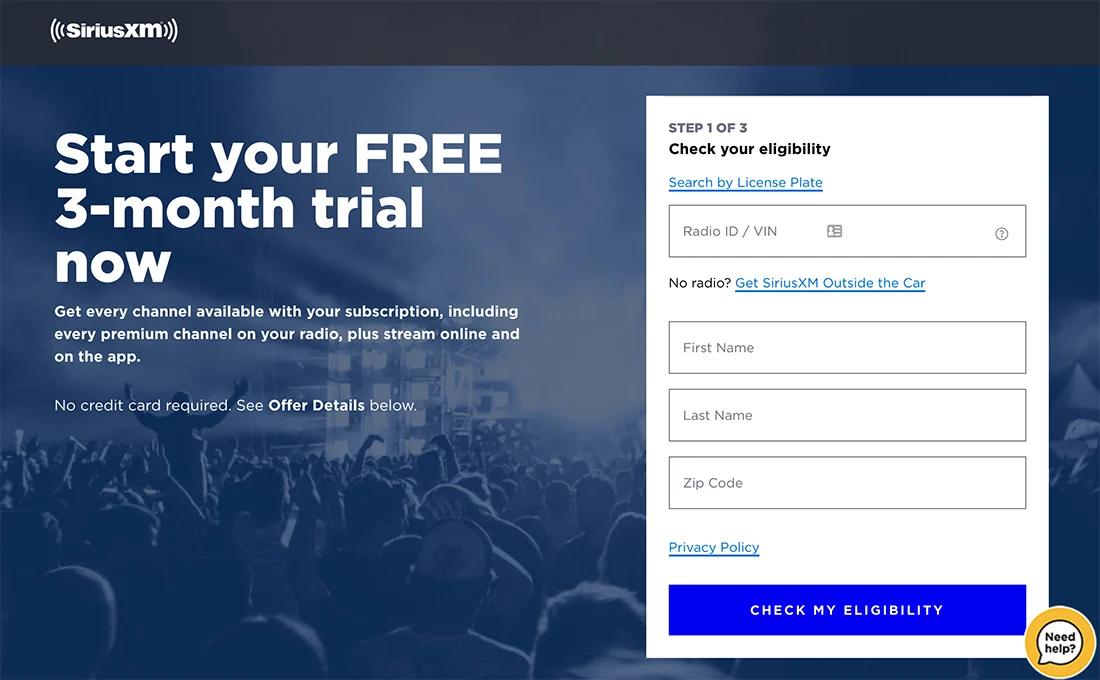
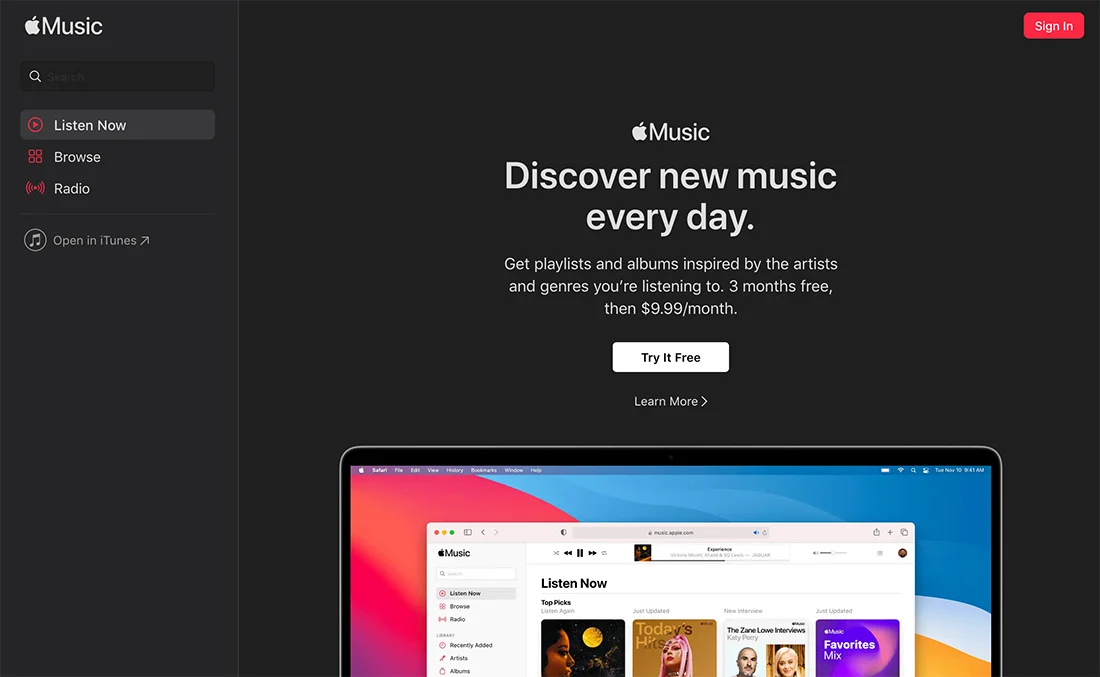
재미를 위해 다양한 음약 스트리밍 서비스의 렌딩 페이지 예를 사용하여 비교해 볼 수 있다.
1. 독특한 판매 제안

강력한 랜딩 페이지는 약간의 마케팅 백서로 시작된다. 여러분의 정보 / 제품 / 페이지가 왜 중요한지 이유를 보여줄 수 있는 기회가 한 번 있다.
여기에서 독특한 판매 제안이 제공된다. 이 개념은 페이지의 내용과 중요한 이유에 대한 명확한 기대치를 설정한다. 잘 수행되면 웹사이트 방문자에게 기대하는 혜택(제품 구입, 동영상 시청, 이벤트나 이메일 리스트 가입 등)도 판매한다.
랜딩 페이지의 USP와 관련하여 알아야 할 가장 중요한 것은 이 정보에 빨리 도착해야 한다는 것이다. 여기에는 다음이 포함된다.
주요 헤드라인
히어로 이미지 또는 동영상
카피 서포팅
클릭 유도 문안(CTA's) 제시
페이지 하단에 마지막 기회와 함께
2. 명확한 구조
랜딩 페이지는 콘텐츠를 통해 방문자를 쉽게 안내할 수 있는 명확한 구조를 가져야 한다. 몇 초밖에 남지 않았다면 그들의 주의를 사로잡고 정보를 통해 계속 이동할 수 있다.
흥미로운 비주얼과 명확한 클릭 유도 문안으로 즉시 시작한다. 사용자에게 웹 사이트에서 무엇을 기대해야 하는지 설명한다.
이 구조를 페이지 전체에서 이미지 및 텍스트로 확장한다. 시각적 흐름을 만들려면 본문 문구와 함께 h1, h2 및 h3 요소와 같은 기술적 요소를 포함해야 한다. 더 긴 스크롤 페이지에 대해 클릭 유도 문안을 여러 번 반복한다.
랜딩 페이지 디자인을 웹 사이트의 나머지 부분에 연결하는 것을 잊지 말아야 한다. 이는 외부 소스에서 페이지를 방문했을 때 이미 여러분을 알고 있을 수 있는 사람들을 위해 브랜드와 관계를 구축하는 데 중요하다.
연락처 정보 또는 내비게이션 요소가 있는 바닥글을 잊지 말아야 한다. 사용자가 페이지 끝까지 스크롤할 경우, 웹 사이트가 신뢰할 수 있고 원하는 정보를 찾을 수 있다고 느끼는 데 필요한 모든 정보를 가지고 있어야 한다.
3. 타겟팅 헤드라인 및 지원 문구

단어들은 디자인에서 중요한 부분이다. 그 텍스트를 표시하기 위해 여러분이 선택하는 타이포그래피도 마찬가지다.
명확하게 타겟팅된 헤드라인과 지원 문구가 있으면 메시징을 향상하는 서체를 선택해야 한다.
대부분의 랜딩 페이지와 마찬가지로 전환이 목표인 경우, 간단하고 읽기 쉬운 서체를 사용해야 한다. 가독성 문제로 인해 방문자의 속도가 느려지거나 완전히 사이트를 이탈하는 것을 원하지 않는다.
메시징은 직접적이고 USP를 강조해야 하며 사용자가 즉시 할 수 있는 무언가를 제공해야 한다.
텍스트 요소를 스캔할 수 있어야 한다. 해당되는 경우 짧은 단락과 목록으로 한눈에 읽을 수 있을 정도로 큰 폰트를 사용한다.
4. 적절한 색상 조합
색상은 한눈에 많은 것을 암시할 수 있다. 타겟 고객에게 말하고 페이지의 주요 콘텐츠로 안내하는 데 도움이 되는 색 구성표를 랜딩 페이지에 사용한다.
이상적으로는 버튼이 빨간색 또는 주황색의 밝은 색상이면 시선을 끌고 전환을 생성하는 데 도움이 될 것이다.
브랜드 색상 요소를 사용하여 랜딩 페이지를 사용자가 이미 가지고 있는 다른 연결에 연결한다.
마지막으로, 랜딩 페이지 방문자들이 어떻게 느끼기를 원하는지 생각해 보고 그러한 감정과 어울리는 색상을 사용하고, 감성적인 색상 선택을 디자인의 전반적인 느낌과 연결한다.
고려해야 할 몇가지 기본 색상 감정 연결은 다음과 같다.
빨간색(Red): 흥미진진하고, 열정적인
노란색(Yellow): 발랄하고, 밝은
오렌지(Orange): 명료하고, 따뜻한
녹색(Green): 자연, 성장
파란색(Blue): 강력하고, 신뢰할 수 있는
보라색(Purple): 창의적이고, 당당한
흰색(White): 청결, 중성
검정(Black): 스타크, 꾸준함
5. 신뢰성

신뢰성은 렌딩 페이지의 디자인 요소에 대해 가장 중요하고 최소한의 생각일 수 있다.
신뢰도에는 두 가지 유형이 있다.
신뢰와 안전
시각적 신뢰도
신뢰와 안전은 랜딩 페이지 디자인의 기술적 측면에서 시작된다. 데이터 및 정보의 안전한 전송을 보장하기 위해 SSL/HTTPS를 사용하는가?
대부분의 사용자들은 양식을 제출하거나 구매하기 전에 URL 옆에 있는 자물쇠를 찾을 정도로 충분히 잘 알고 능숙하다. 이것은 주요 신뢰 지표이며 일부 브라우저들은 사용자에게 유효한 보안 인증서나 프로토콜을 사용하지 않을 경우 멀리하라고 경고하기도 한다.
시각적 신뢰성는 약간 다르다. 여기에는 매력적이고 정직하며 이해하기 쉬운 깔끔한 아키텍처와 구성요소를 사용하는 것이 포함된다. 시각적 신뢰는 사용자가 디자인의 내용과 상호작용 방법을 알고 있을 때 발생한다.
시각적 신뢰의 요소에는 다음이 포함된다.
실제 사용 또는 제품을 보여주는 사진과 같은 시각적 요소
읽기 쉬운 명확한 타이포그래피
이해 가능한 용어, 언어 및 메시징
투명한 가격 정책
양식 및 가입 대상과 같은 정보의 명확한 사용
브랜딩, 연락처 정보 그리고 웹 사이트 이면에 있는 사람에 대한 명확한 이해
6. 놀라운 이미지
저품질 사진이나 비디오는 누구에게도 어떤 일을 하도록 유도하지 않을 것이다. 랜딩 페이지의 성공을 보장하려면 사용자 참여를 촉진할 수 있는 놀라운 비주얼이 필요하다.
사진, 동영상 또는 일러스트레이션은 랜딩 페이지의 내용을 명확하게 정의하고 사용자에게 정보를 제공해야 한다. 정보 구성 요소가 없는 훌륭한 비주얼은 전환을 생성하는 데 충분하지 않을 것이다.
다음과 같이 생각해 보자. 시각적 요소는 텍스트와 동일한 정보를 제공하는 데 도움이 된다. 이들은 서로를 지원하며 동일한 스토리를 전달하고 사용자를 동일한 방향으로 밀어붙이는 요소들이다.
시각적 요소가 다른 이야기를 전달하는 경우, 사용자 혼동을 유발하여 상호작용 또는 전환을 제한하거나 지연시킬 수 있다.
7. 전환 후 페이지

매우 유용한 랜딩 페이지의 마지막 요소는 페이지에 전혀 없을 수 있다. 사용자에게 행동이나 목표를 완료했음을 명확하게 알려주는 전환 후 페이지(또는 메시지)다.
이 전환 후 페이지는 사용자들의 성공에 대해 감사하는 기쁨의 요소 역할을 한다.(주문을 했는데 감사나 인정을 받지 못했다면 얼마나 혼란스러울지 생각해 보라)
간단한 전환(예: 이메일 등록)에 대해서는 감사 인사로 충분할 수 있다. 가치가 높은 전환(예: 구매)의 경우, 성공 페이지 및 후속 이메일을 보증한다.
클릭 동작 변환의 경우, 전환 후 페이지가 기본이 된다. 사용자는 웹사이트의 다른 위치로 이동하거나 동영상을 시청했다.
결론
유용성이 높은 랜딩 페이지는 시각적으로 매력적이며 웹 사이트 방문자들이 참여하고 싶어 하는 제안이나 제안이나 혜택을 담고 있다. 디자인은 행동을 유도할 수 있을 만큼 단순하고 깔끔해야 하며, 사용자가 원하는 아이템이나 브랜드와 연결되어야 하며, 명확한 행동 경로가 있어야 한다.
이 요소들을 종합하면 "방문자가 거부할 수 없는 제안"을 생성하는 페이지를 가지게 된다.
원문 링크. 7 Elements of a Highly Usable Landing Page
출처: https://www.designlog.org/2512881 [디자인로그(DESIGN LOG)]








