Article
웹디자인의 고정 네비게이션에 대한 디자인 트렌드
본문

웹디자인을 할 때 디자이너를 신경쓰이게 하는 것 중에 하나가 네비게이션 디자인!
사이트 전체에 엄청난 영향력을 끼치는 네비게이션이라 가볍게 생각할 수 없습니다.
디자인 기획을 할 때 이번에 고정 네비게이션을 쓰려고 하신 다면 아래 내용들을 참고 하시면 좋을 것 같아요.
아래 포스팅 내용은 https://designmodo.com/fixed-navigation-menus/ 을 보고 참고하여 작성하였고, 제가 국내 자료와 맞춰 첨삭한 것들이 많기 때문에 원문과 다른 점 양해 부탁드립니다.
1. 자동 리사이징 네비바
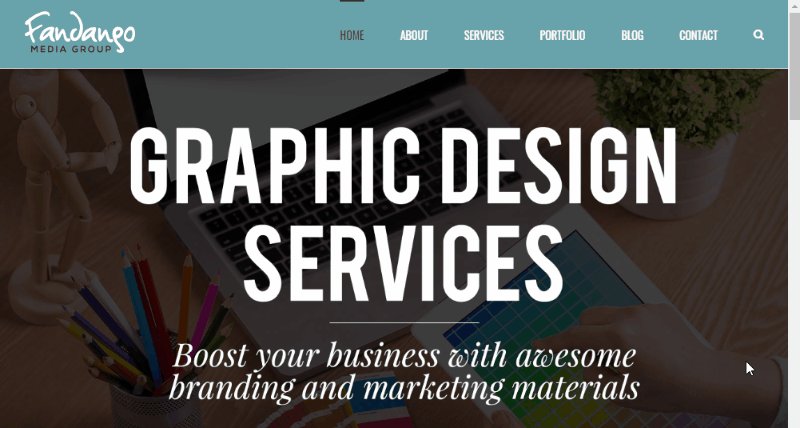
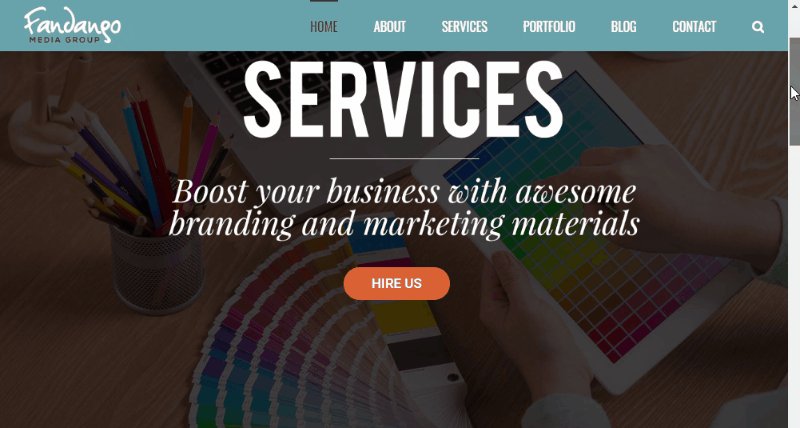
모던 웹디자인에서 네비게이션바의 영역의 크기가 얼마만큼 잡고 있느냐에 따라 사용성과 시각적으로 많이 고민되어질 때가 있는데 너무 크게 잡아버리면 고정시 컨텐츠 영역이 잘 안보일 수도 있고 그렇다고 오밀조밀 모아 놓으면 사용성도 시각적으로도 비효율적이게 됩니다.
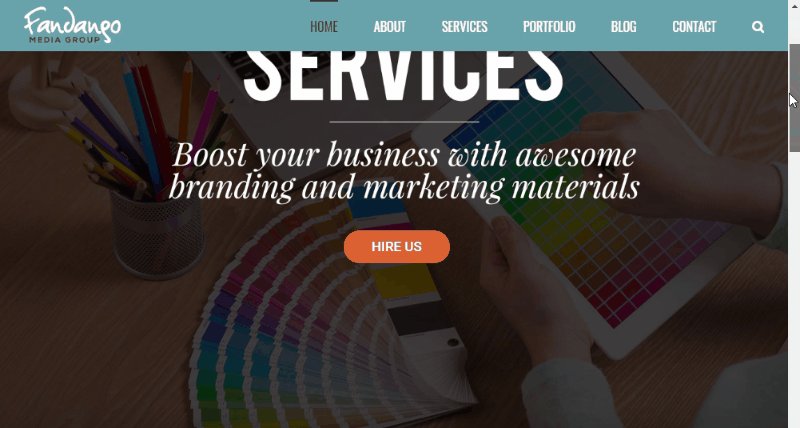
그래서 스크롤을 하게 되면 고정 네비게이션바가 컨텐츠가 보이는 곳 부터는 적당한 사이즈의 크기로 조절되게 합니다.

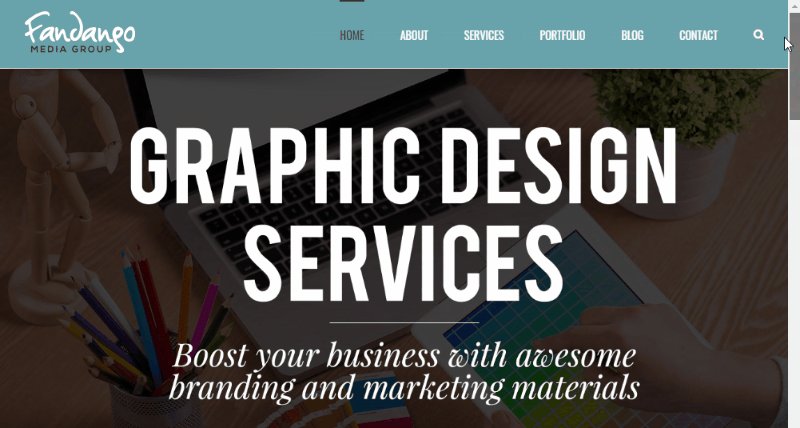
예시 사이트 : https://www.fandangomediagroup.com/
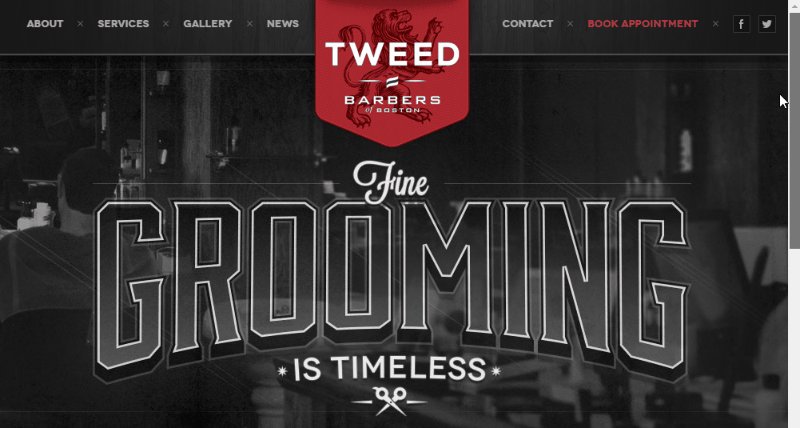
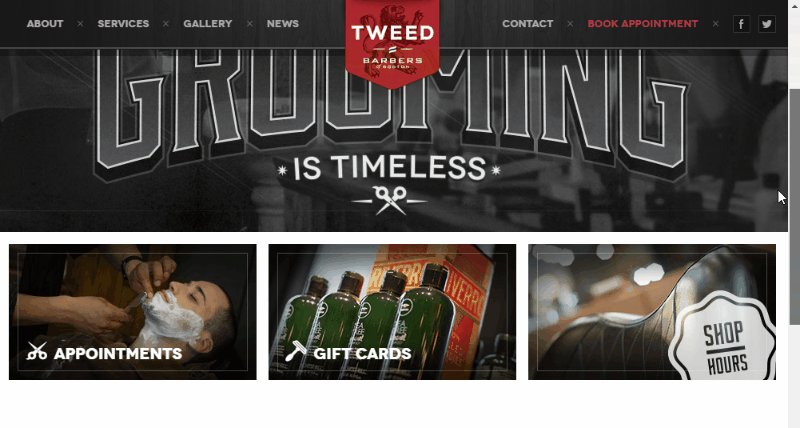
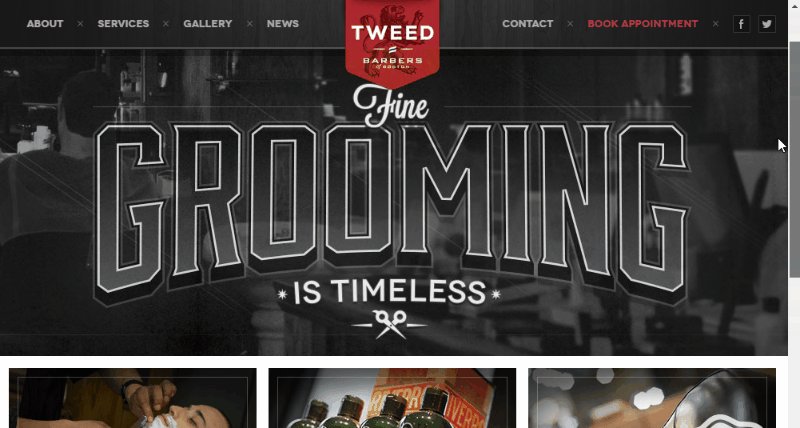
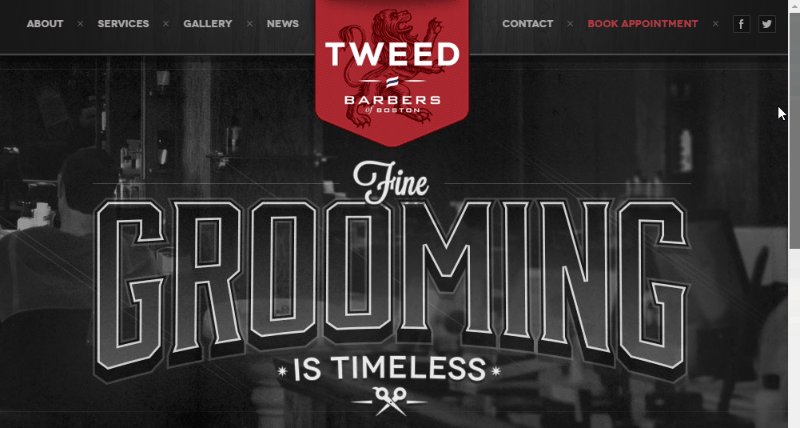
또다른 예시로 스크롤하면 로고가 자동으로 작아지게 하는 것입니다.

예시 사이트 : http://tweedbarbers.com/
이 방법은 오버행잉(스티커 붙인듯 툭 튀어나와 걸쳐 놓은 듯한) 로고에는 꽤나 표준적인 방법이며, 작은 화면에서 더 친숙한 네비게이션으로 만듭니다.
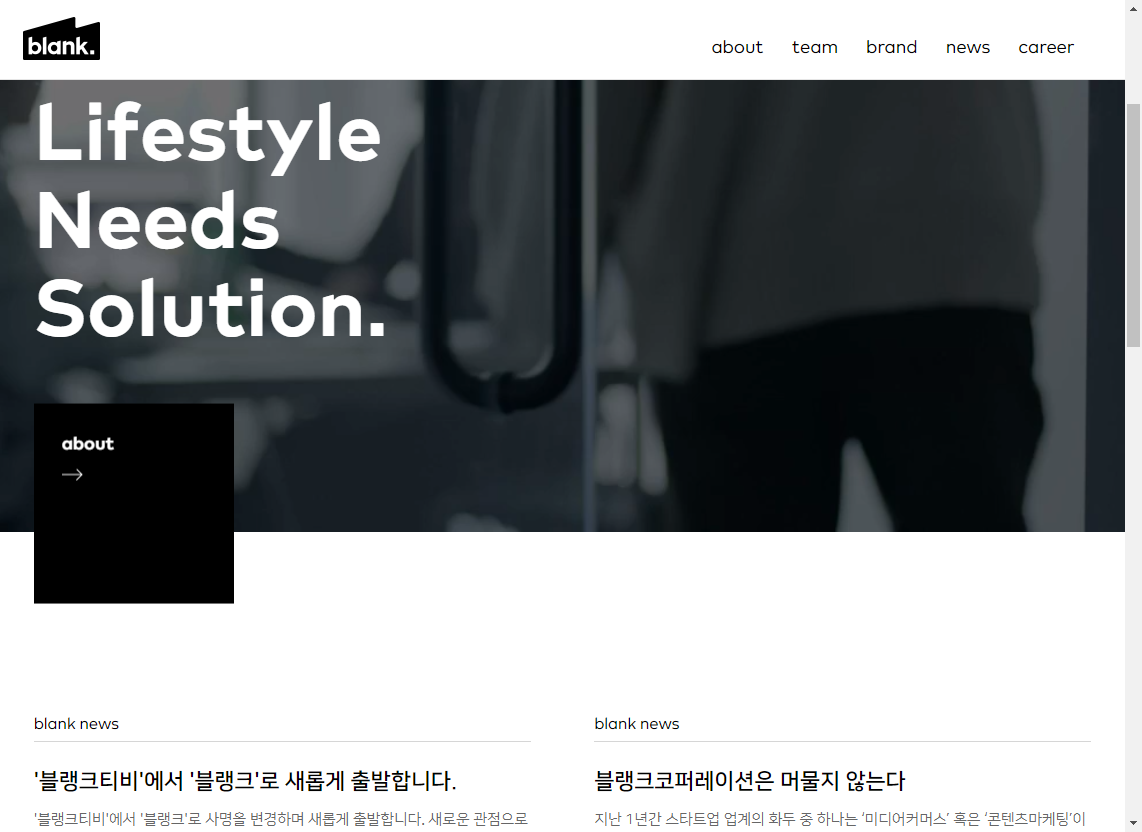
국내 사이트에서는 ‘블랭크 코퍼레이션‘ 웹사이트를 예로 들 수 있겠습니다.

예시 사이트 정보 : http://koreawebdesign.com/kwd369/
스크롤하여 아래 페이지로 내려가게 되면 리사이징된 로고로 교체가 되며 상단 고정 네비게이션 영역의 크기도 조금 작아집니다.
2. 세로 고정 네비게이션
아마 다들 세로 고정 네비게이션은 많이 알고 계실꺼예요. 요즘 흔히 보이기도 하니까요.

예시 사이트 : http://www.jorgerigabert.com/
위 예시 사이트는 아쉽게도 크롬에서는 버튼 링크가 제대로 작동하지 않지만 파이어폭스에서 보면 효과적인 세로 고정 네비게이션을 확인하실 수 있어요. 모바일 사이즈에서도 버튼들이 적합하게 재구성되는 좋은 예시입니다.
네비게이션이 세로로 고정하게 되면 메뉴가 너무 많으면 안됩니다.
밑으로 열리는 트리 구조도 역시 어울리기 힘들어요. 이유는 모바일이나 세로 해상도가 낮은 랩탑, 노트북, 패드에서는 네비게이션의 밑에가 잘려 안보일 수 있기 때문이죠.
모든 링크에 대한 것들이 어느 해상도에서든 잘 맞춰 전부 노출되어야 디자인이 잘 된 케이스라고 할 수 있습니다.
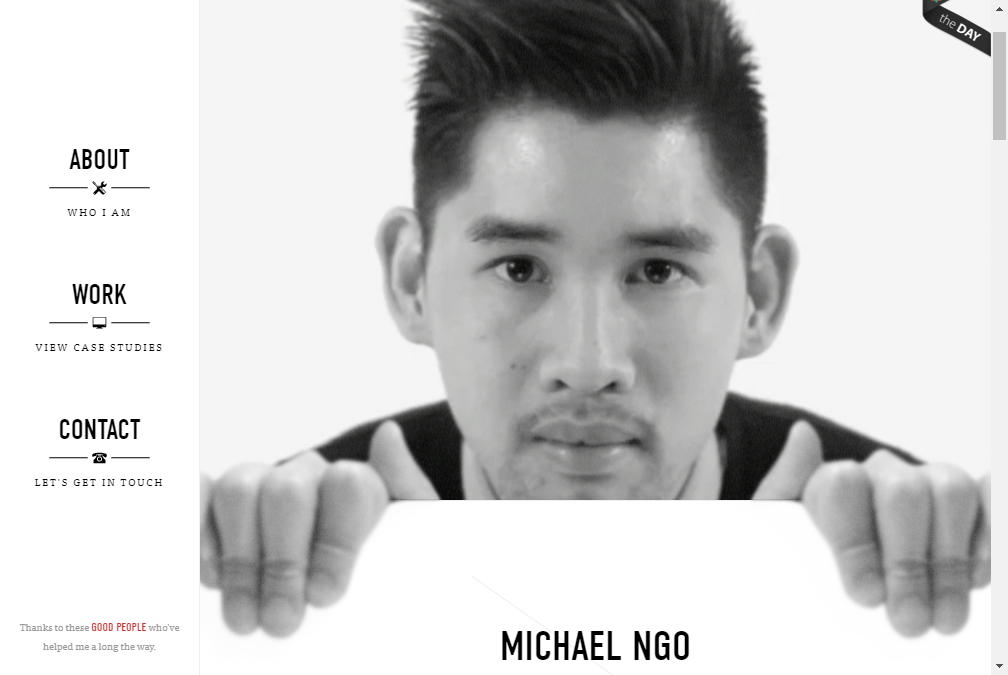
다음 예시 사이트를 보면 링크된 메뉴들이 딱 적당하게 들어간 것을 볼 수 있습니다.

예시 사이트 : https://hellomichael.com/
메뉴가 굉장히 단순하게 되어있고 사용자 정의 아이콘도 심플하게 구성되어 네비게이션으로의 역할이 잘 어울립니다.
이런 단순화 된 네비게이션 구조는 포트폴리오 사이트와 같은 사이트에 어울릴 법 합니다.
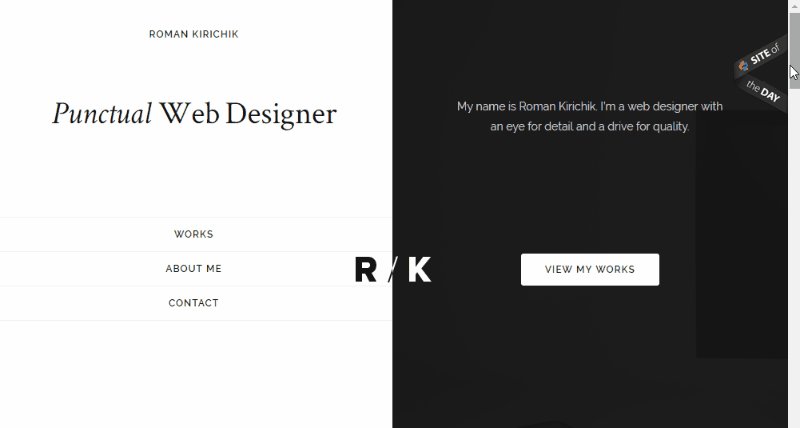
이번에는 테크닉이 좀 더 들어간 경우의 네비게이션인데요.

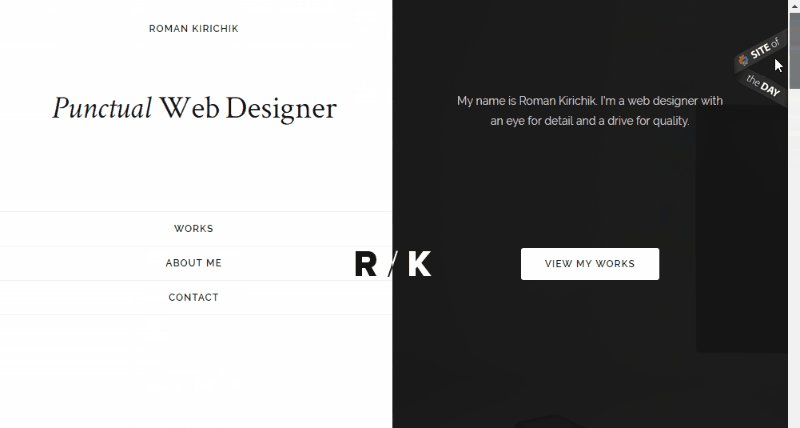
예시 사이트 : http://kirichik.com/
처음 접속했을 때는 2분할 레이아웃 디자인으로 네비게이션이 자리잡고 있다가 스크롤 하게 되면 왼쪽 사이드에 고정 세로 네비게이션이 나타나 사이트 진행이 자연스럽게 흘러 가는 것을 볼 수 있습니다.
현재 어떤 페이지를 보고 있는지 나타내는 로케이션도 잘 표현되기 때문에 사용자들이 이용하기 편하답니다.
역시 포트폴리오 사이트라서 어울리는 걸까요? 문득 다른 상업적이면서도 다양한 메뉴들이 있거나 원페이지 스크롤이 아닌 경우에는 어떨까도 생각해보실꺼 같아요.

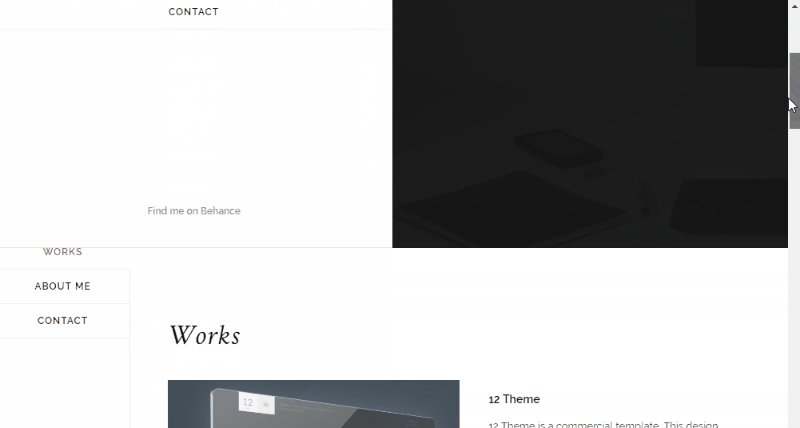
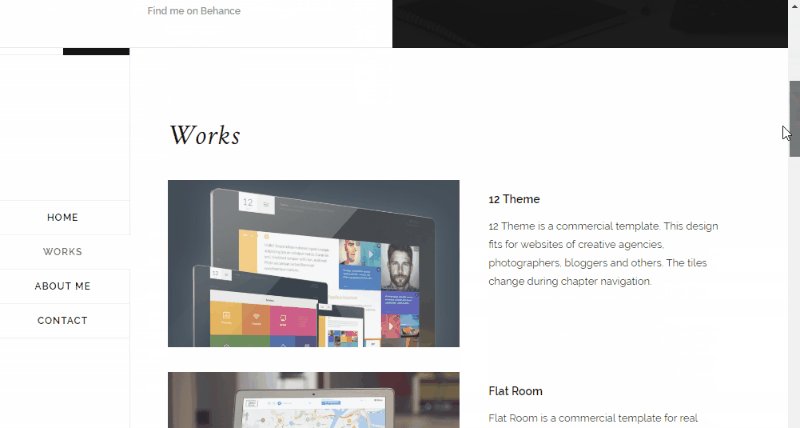
예시 사이트 : https://www.1bite2go.com/en/
원페이지 스크롤 웹사이트가 아니더라도 위 예시 사이트 처럼 여러 페이지에서 사용할 수 있어요.
또 스크롤 하여 화면을 내리면 컨텐츠를 가리지 않도록 좌측으로 축소되게 하여 네비게이션의 공간을 최소화 할 수 있습니다.

예시 사이트 정보 : http://koreawebdesign.com/kwd374/
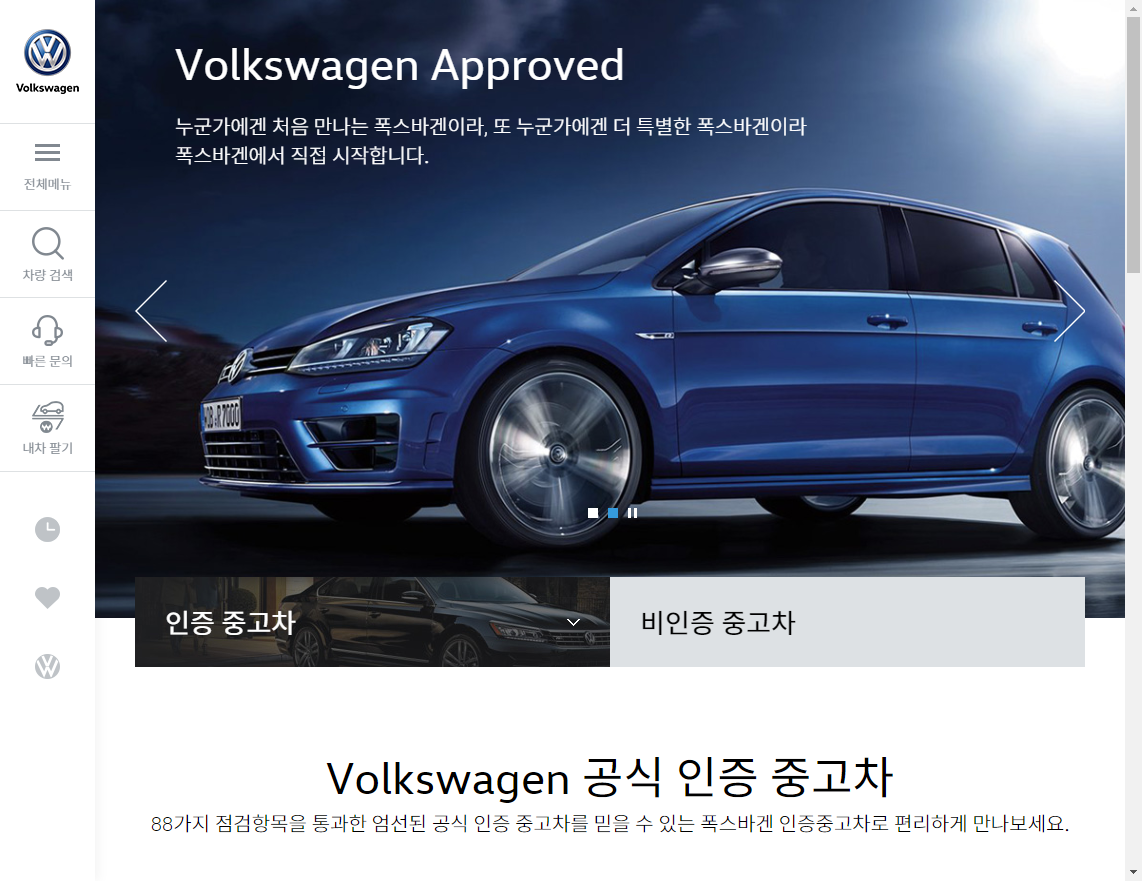
요즘 만들어진 국내 사이트 중에는 ‘폭스바겐 공식 인증 중고차‘ 가 있겠네요.
전체 메뉴로 디테일한 메뉴를 볼 수도 있고, 레이어 팝업을 열어 기능적인 부분을 소화하기도 합니다.
네비게이션 영역이 축소되어 덕분에 컨텐츠들이 시원시원하게 보이게 되었습니다.
3. 그림자 효과를 넣어 네비게이션 레이어의 뎁스를 추가
아마 이 디자인 방법도 많이 보셨을 겁니다.
대체로 css3를 이용해서 네비게이션바에 살짝 그림자 효과를 주는 경우가 많죠.

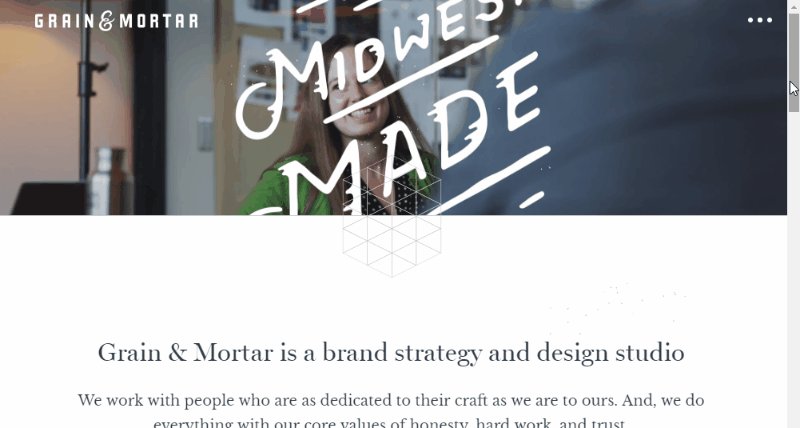
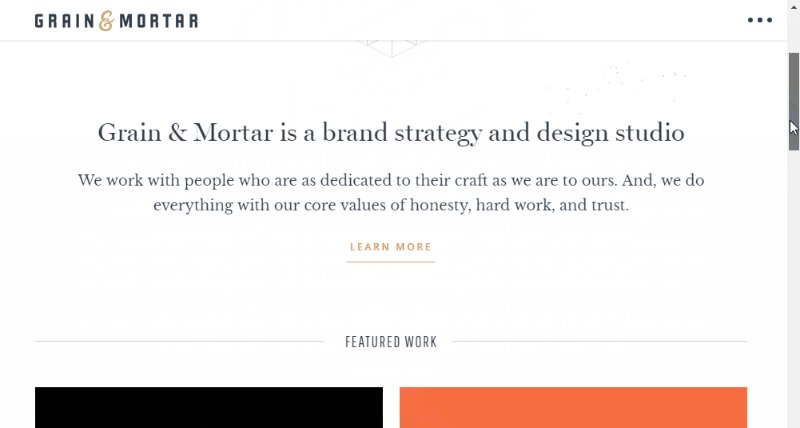
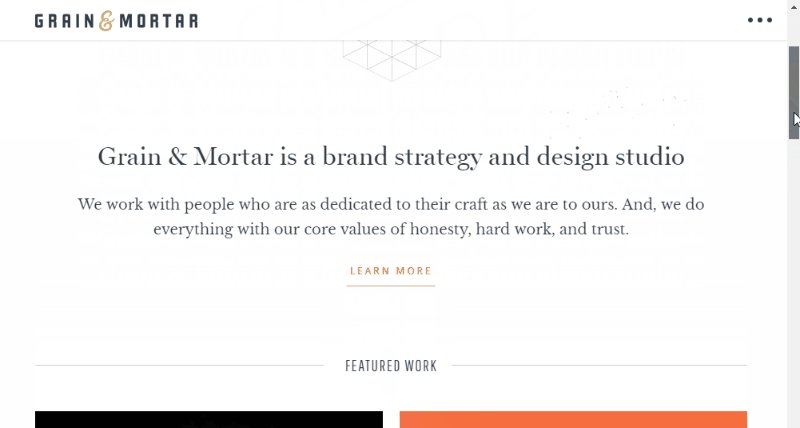
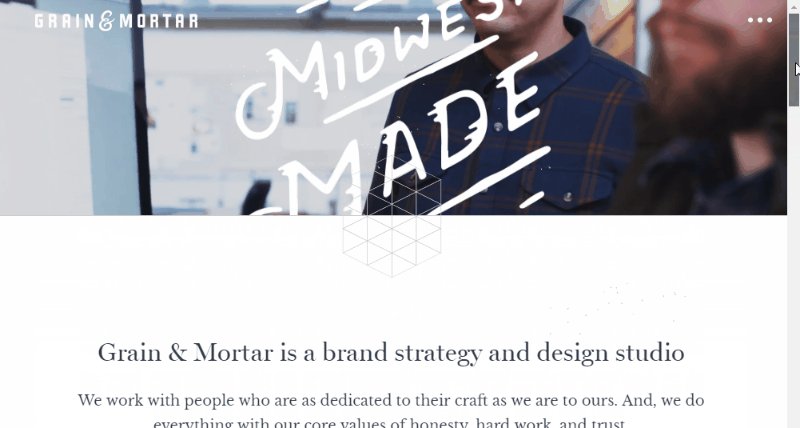
예시 사이트 : http://grainandmortar.com/
위 예시 사이트는 상단 고정 네비게이션바가 스크롤되어 화면이 내려가면 스르륵 심플하게 그림자가 나타납니다.
이렇게 하면 마치 네비게이션 영역이 뎁스(깊이)상 최상단에 위치하게 되며 모든 내용들이 그 밑으로 흘러 지나가게 됩니다.
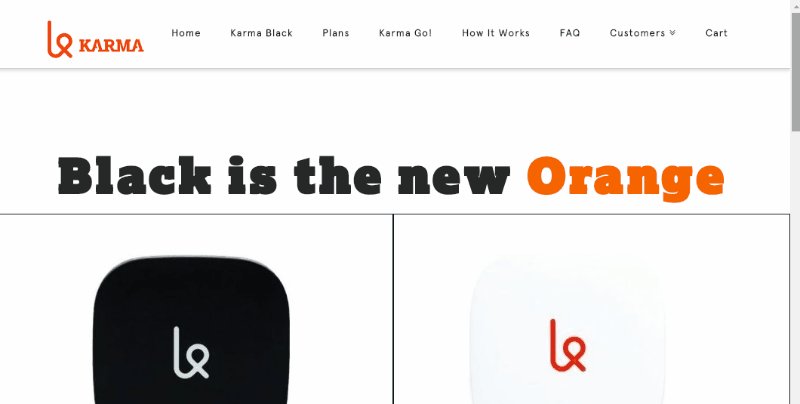
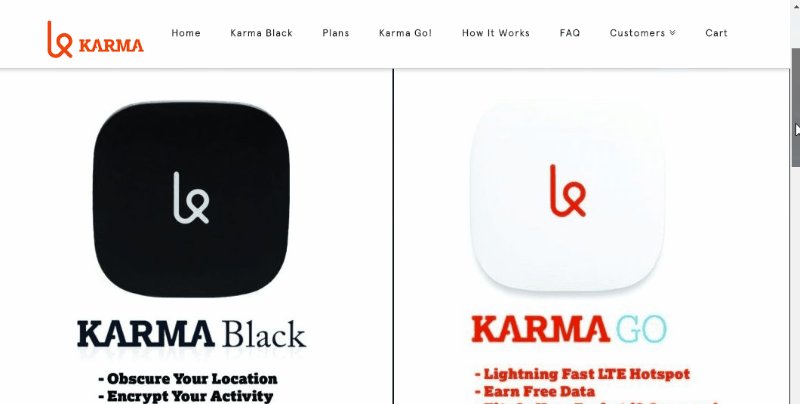
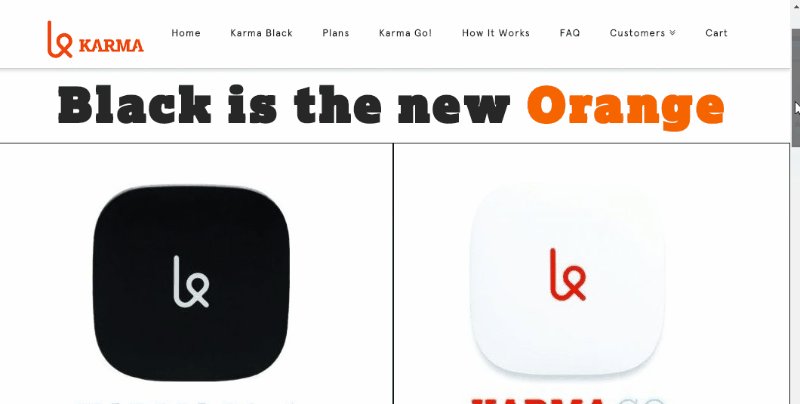
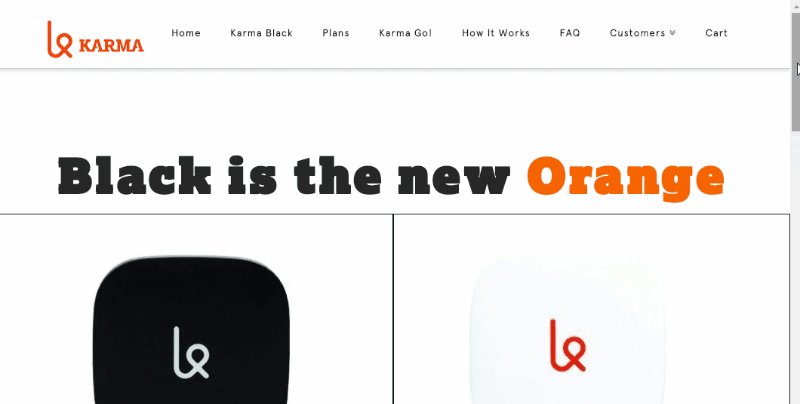
아래 예시 사이트는 훨씬 그림자 효과의 존재가 시각적으로 선명하게 된 경우입니다.

예시 사이트 : https://yourkarma.com/wifi/2017-2/
훨씬 눈에 띄고 상단에 고정되어 있기 때문에 뎁스의 차이가 확연하게 느껴집니다. 사용자들도 명확하게 인지할 수 있구요.
물론 그림자 효과에 정확하게 정의된 옵션 수치는 없습니다.
더 흐릿하게 하든 더 진하게 하든 번짐이 더 크든 적든 이러한 것들은 정해지지 않았어요. 즉 직접 디자인하면서 조절하시고 UX에 적합한 수치만큼 만드시면 됩니다.
4. 센스있는 애니메이션 효과
스크롤을 하게 되면 눈에 잘 띄지는 않지만 약간의 애니메이션이나 포인트 인터렉션이 일어난다면 상당히 디테일이 있어 보인답니다.
아쉽게도 해외 예시 사이트로 올라온 사이트들이 개편들을 해서 해당 기능들을 확인할 수 없지만 국내 사이트들 중에도 약간의 센스가 돋보이는 예시 사이트가 있었어요.

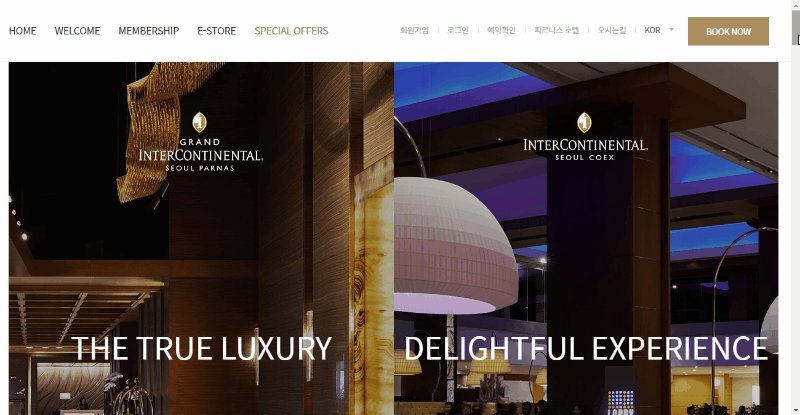
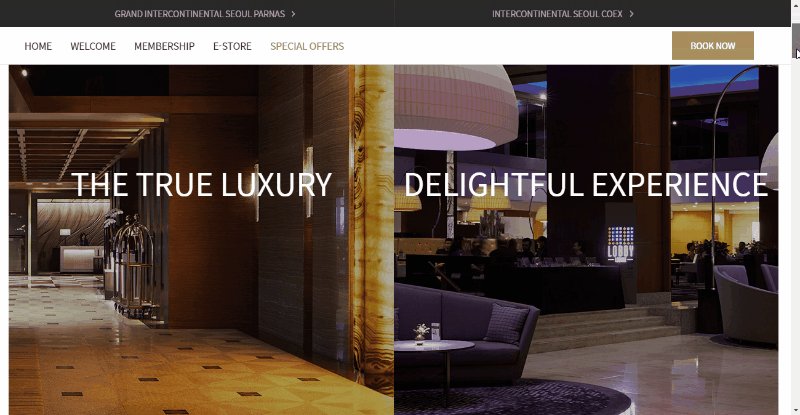
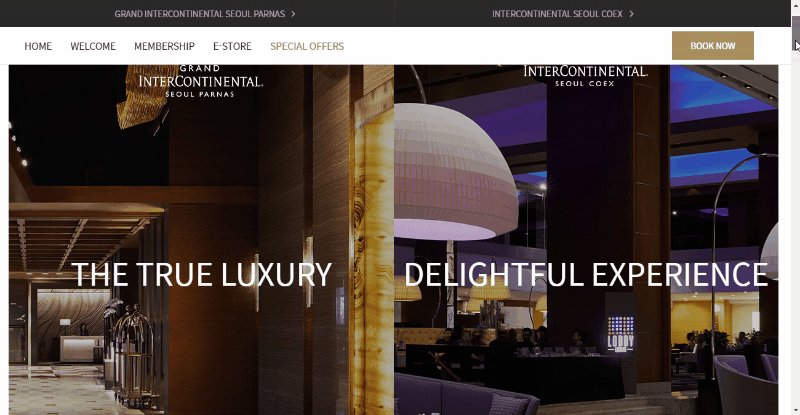
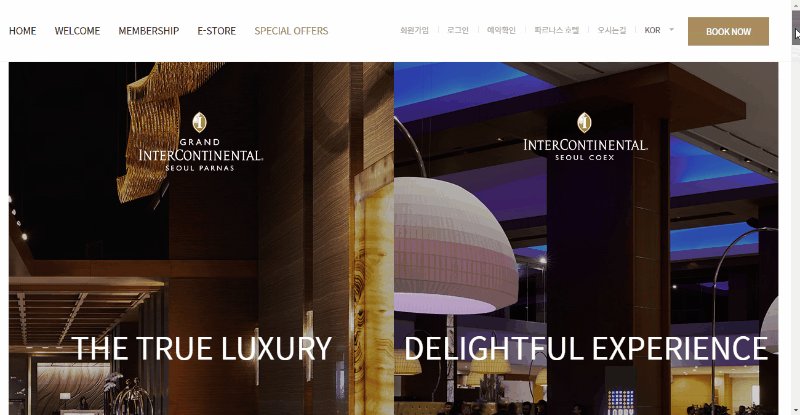
예시 사이트 정보 : http://koreawebdesign.com/kwd363/
바로 ‘인터컨티넨탈 호텔‘ 사이트인데요, 스크롤 하게 되면 키비주얼 쪽에 있던 링크 부분을 상단으로 옮겨 이용할 수 있게 애니메이션 되어 나타나게 됩니다.
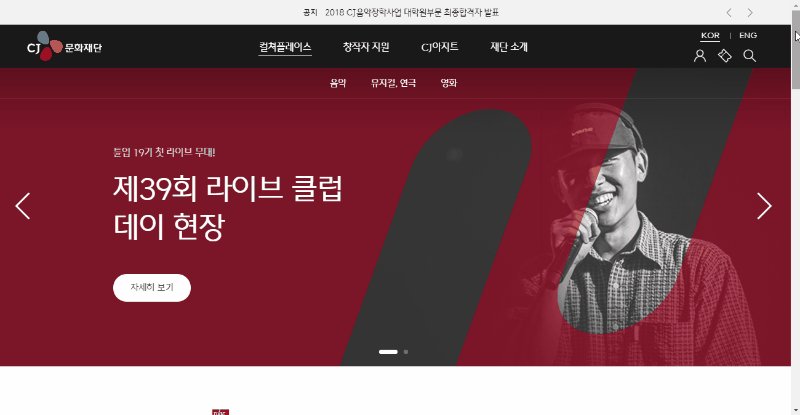
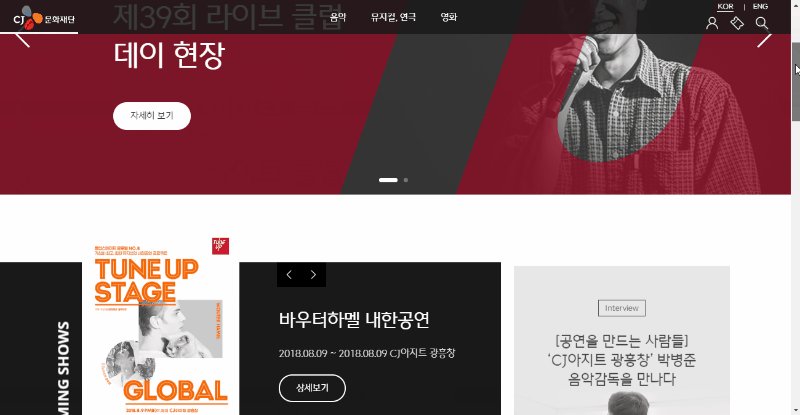
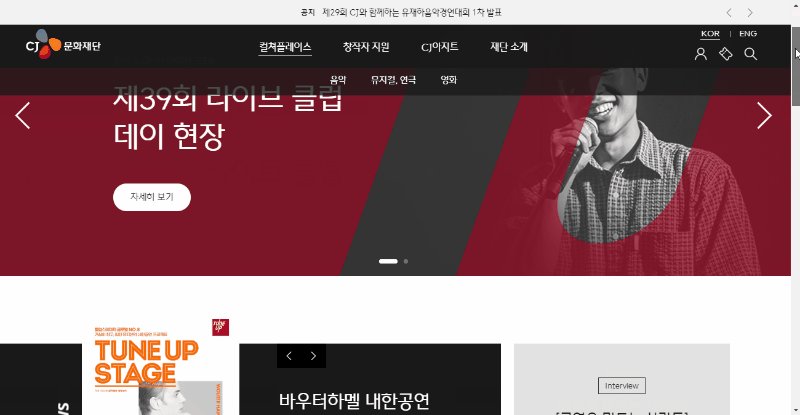
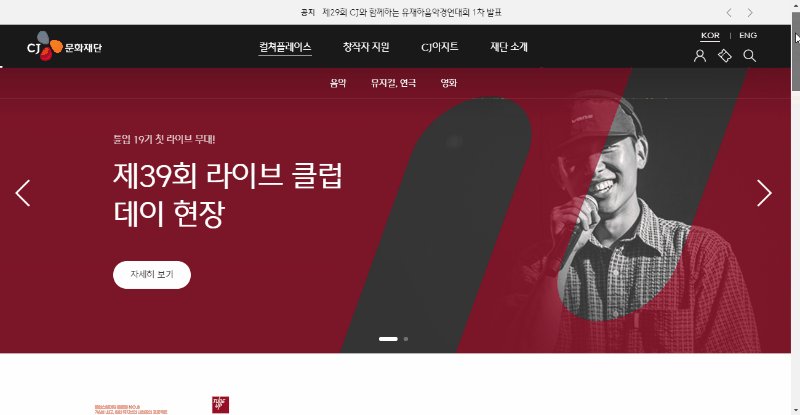
또 다른 예시 사이트로 ‘CJ 문화재단‘이 있는데요.

예시 사이트 정보 : http://koreawebdesign.com/kwd345/
스크롤하게 되면 보시는 것처럼 로고와 링크, 아이콘들이 재배치 및 애니메이션이 되어 센스있는 구성으로 바뀌게 됩니다.
네비게이션 영역도 역시 축소되어 컨텐츠가 더 많이 보일 수 있도록 되었습니다.
기억하실지 모르지만 오래 전 웹에서 퀵메뉴라고 많이 쓰였었습니다.
물론 지금도 종종 쓰이기도 하구요.
웹페이지의 어딘가에 고정되어 항상 따라다닌 다는 것은 그 메뉴는 중요하다는 것을 의미했습니다.
이제 퀵메뉴가 아니라 주메뉴에 모든 주요 메뉴들을 축소하여 담고 고정 네비게이션을 사용해서 웹디자인을 시도해보세요.
출처 : 코리아웹디자인(http://koreawebdesign.com/fix-navigation-menus/)








