Article
두 이미지 차이점을 강조하는 시각적인 방법 TwentyTwenty
본문

웹 페이지를 통해 두 가지 상품이나 서비스 이미지를 비교하거나 차이점을 강조해서 보여주고자 할 때, 일반적으로 좌.우 또는 상.하 배치를 통해 보여주거나 페이지 전환을 통해 보여주는 경우가 많다.
이런 방법은 레이아웃 유지, 공간 제약, 직관성이 떨어져 효율성이 다소 떨어지는 점이 없지 않았다. 물론 다양한 방법의 diff도구들이 적용되고 있지만 보다 사용자 중심 시각적인 도구는 쉽게 접하기 어려웠다.
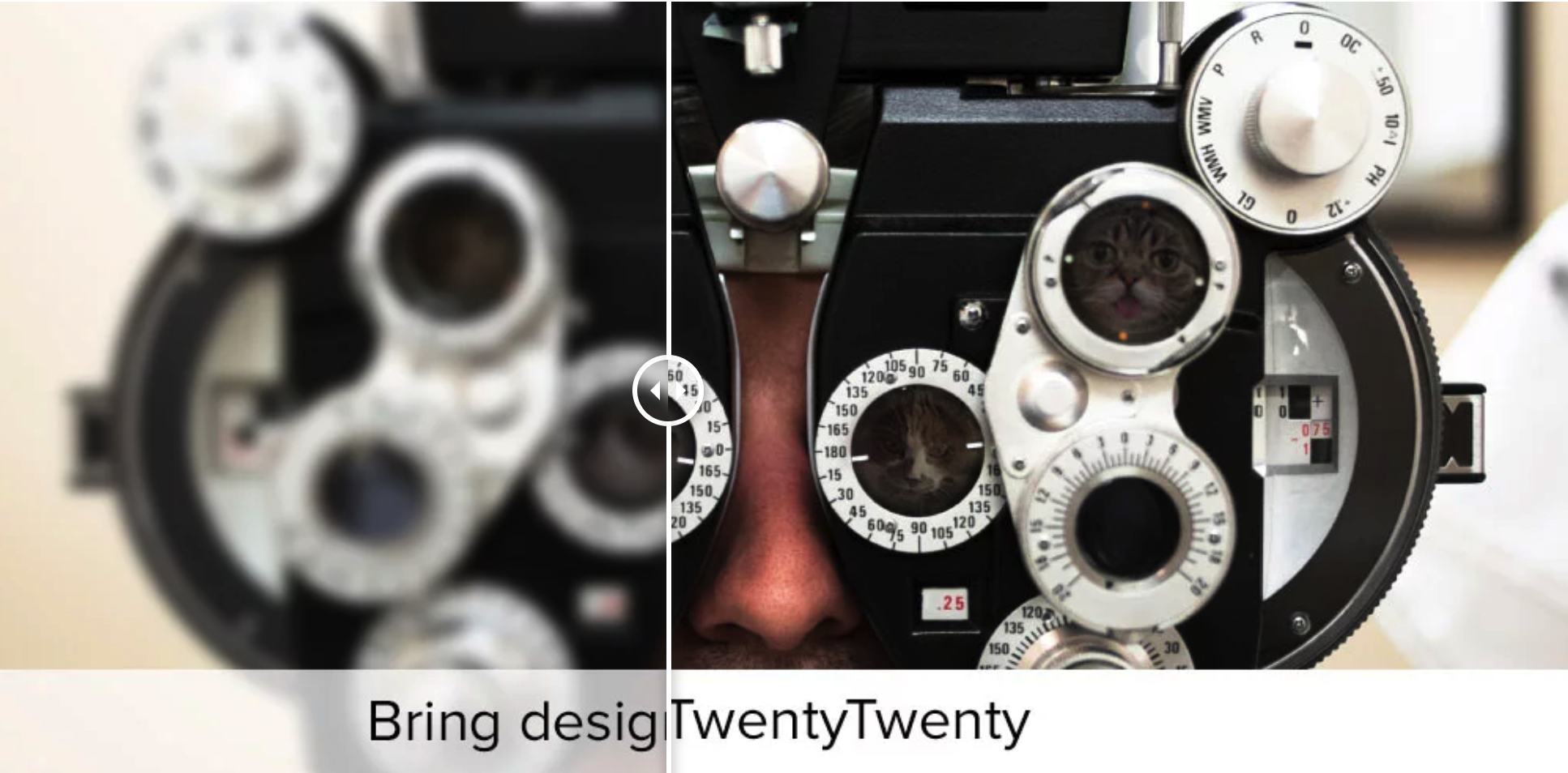
시각적인 diff도구 TwentyTwenty는 두 이미지의 시각적인 차이를 강조하거나 효과적으로 보여주고자 할 때 유용한 방법이 될 수 있다.
두 이미지의 이전과 이후를 한 화면, 특정 레이아웃에서 스와이프를 통해 직관적으로 보여준다. 두 개의 이미지를 쌓아서 동작하며, 슬라이더를 이동하면 CSS clip 속성을 사용해 다른 이미자가 표시되는 방법이다.
더불어 외부의 CSS가 불러오기 전에 잠시 스타일이 적용되지 않은 웹 페이지가 나타나는 현상인 FOUC(Flash Of Unstyled Content)도 방지할 수 있는 옵션과 종속성, 설정값 조정을 통해 커스터마이징도 가능하다.
추가적인 정보는 링크나 Github를 통해서 살펴볼 수 있다.
출처: http://www.designlog.org/2512621?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+DesignlogOfMaru+(DESIGN+LOG+-+Design+%26+Digital+Convergence+Webzine) [디자인 로그(DESIGN LOG)]








