Article
햄버거 메뉴 ISSUE
본문
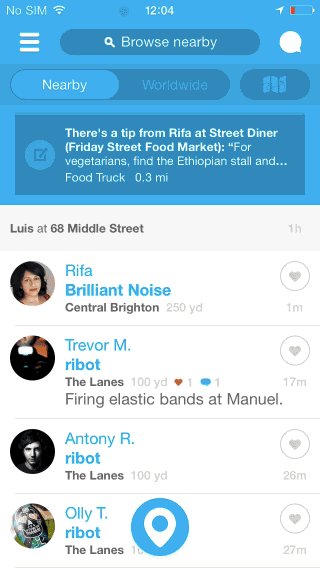
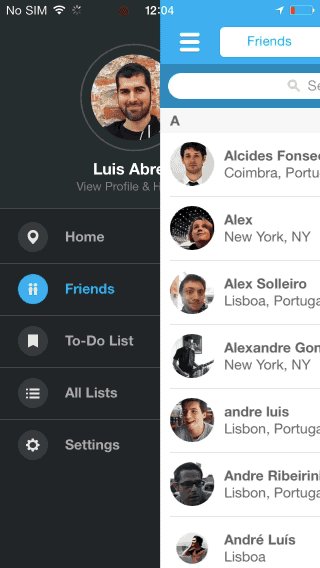
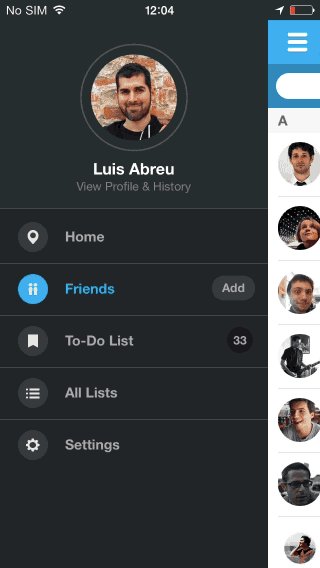
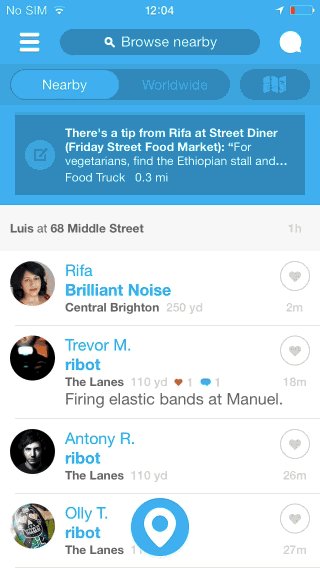
작년 한해 각종 사이트에서 햄버거 메뉴(drawer button)에 관해 여러 논란이 있었습니다. 그 중 대부분은 햄버거 메뉴에 대한 부정적인 의견들이 많았는데요, 그들의 의견을 모아 정리해보고 왜 그렇게 생각하는지, 그렇다면 햄버거 메뉴를 대체할 만한 방안은 무엇이 있는지, 최근 다른 서비스에서는 어떤 방법들을 사용하고 있는지 등을 알아보기로 했습니다.
햄버거 메뉴 '반대'
"Kill the Hamburger button", "Why and How to avoid Hamburger menus"
햄버거 메뉴의 사용을 반대하는 글들을 요약하면 아래와 같습니다.
1. “Out of sight, Out of mind” 이라는 말이 있듯이, 햄버거 아이콘 뒤로 숨겨진 메뉴들은 사람들에게서 잊혀지거나, 최소한 덜 쓰이게 된다.
2. 햄버거 버튼을 탭한 뒤에 우리가 원하는 옵션을 볼 수 있는 번거로움이 있다.
3. 일반적인 네비게이션 패턴과 충돌한다: back키를 눌러 뒤로 가려 하지만, 뒤로 가는 대신에 햄버거 버튼이 눌릴 뿐이다.
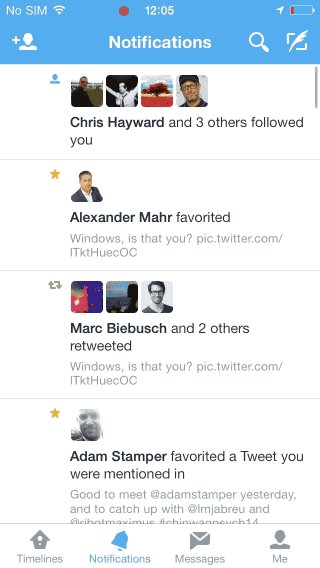
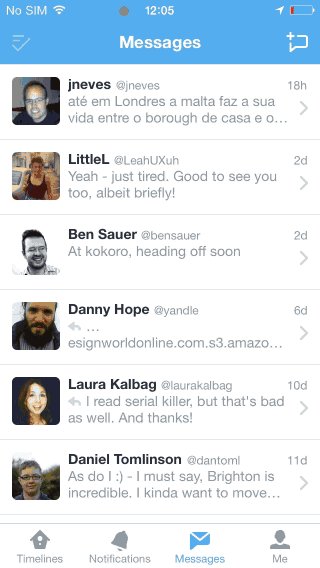
4. 빠르게 알림이나 메시지 혹은 새로운 컨텐츠를 훑어볼 수 없다. (메시지, 알림 기능이 햄버거 버튼 안에 있기 때문이다)
"하지만 이러한 단점에도 불구하고 아직까지 많은 서비스들은 여러 가지 다양한 기능들을 한번에 가져올 수 있는 편리성 때문에 햄버거 메뉴를 사용한다. 기획자들은 웹앱의 모든 기능을 모바일로 잘 가져오고 싶어하지만, 결국에는 햄버거 버튼을 이용해 웹에 있던 많은 기능들을 우겨 넣어 모바일에서의 그들의 서비스나 상품을 더욱 모호하게 만들 뿐이다."
위의 이유들로 햄버거 메뉴 버튼의 사용을 비판적인 시각으로 이야기합니다. 이에 대해 대안들을 제시하는데요, 하나는 Tab bar의 사용입니다.
1. Tab Bar
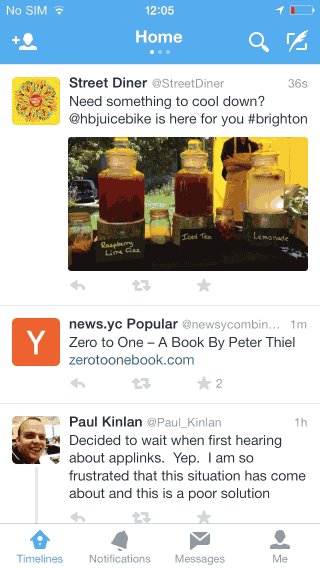
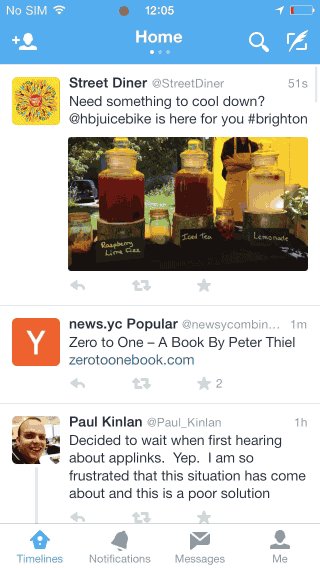
"탭바는 주요 기능을 앱 하단에 늘어 놓음으로써, 사용자들이 화면 전환할 때 쓸데없이 홈 화면으로 이동했다가 다른 기능으로 이동하는 수고로움을 없앨 수 있다. 또한 어느 화면에서나 알림이나 메시지를 확인할 수 있다. 단지 감수해야 할 것은 하단 영역을 탭이 조금 차지한다는 것이다. 하지만 이것은 크게 문제되지 않는데 A/B test를 보면, 햄버거 메뉴를 썼을 때보다 탭을 썼을 때 주 별 / 매일 평균 사용 빈도수가 더 증가했기 때문이다. 게다가 탭을 사용하지 않을 때 숨겨놓고 스크롤링 할 때 탭을 노출한다면 이마저도 크게 문제되지는 않는다.
인터페이스 영역을 최대한 넓게 써야한다면 탭바는 사용자가 탭하거나 드래그할 때 숨길 수 있는데, 이는 모든 상황에 완벽한 솔루션은 아닐지라도 많은 정보 구조를 전달하는데는 더 나은 방법이 될 수 있다."
탭바의 단점으로는 인터페이스 하단 영역을 차지한다는 것인데, 이 문제도 '스크롤링 시에만 탭을 노출하면 해결될 수 있다' 고 이야기 합니다. 또한 탭바가 화면 아래를 가리지만 그 것이 크게 문제되지는 않는데, 그 이유는 사람들이 화면에 있는 모든 것을 볼 것이라고 생각하지만, 사실은 우리는 화면의 크기가 작아진다 한들 한 가지 영역에 집중해서 보려는 경향이 있어 하단 영역을 차지하는 것이 문제되지 않는다고 합니다.
2. Swipe Navigation
또 하나의 대안은 스와이프를 통한 메뉴 전환입니다. 탭바처럼 하단을 가리지 않고 빠르게 메뉴 전환을 할 수 있습니다. 하지만 개인적으로는 이 메뉴 전환은 좋은 대안이라고 생각하지는 않는데요, 그 이유는 사용자가 어떤 메뉴가 있는지 예측하기 어렵고, 원하는 메뉴로 접근하려면 매번 스와이프를 해야하는 번거로움이 있기 때문입니다.
"The Hamburger Paradigm"
"무엇이 네비게이션을 쉽게 만들어주는가, 그리고 그렇다면 왜 그런걸까?"
햄버거 버튼에 반대하는 입장의 또 다른 포스팅입니다. 이 글쓴이는 햄버거 메뉴나 탭바를 떠나 가장 직관적이게 보이는 네비게이션에 대해 짚고 글을 시작합니다. 먼저 WWDC14 에서 애플의 Mike Stern이 발표한 직관적인 앱을 위해서 필요한 것 3가지를 이야기합니다.
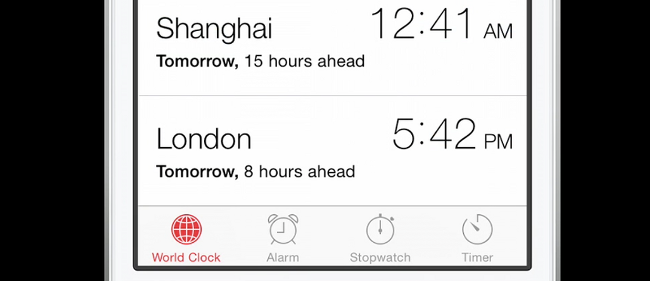
1. Where am I?
2. Where else can I go?
3. What will I find when I get there?
iOS는 탭바에 텍스트와 적절한 아이콘을 넣어 사용자가 현재 어디에 위치해있는지, 어디로 갈 수 있는지를 늘어놓고 사용자에게 보여줍니다. 하지만 이 기능들을 햄버거 메뉴 안으로 넣는다면 어떻게 될까요? 아마 사용자는 본인이 지금 어디에 있는지 한눈에 인지하기 힘들 것입니다. 일일히 메뉴를 열어서 현재 위치를 파악하고 다른 곳으로 이동해야 하기 떄문입니다. IOS의 경우에는 사용자가 머물러 있는 탭 메뉴에 불이 켜지면서 현재 어디에 있는지 보여주고 있어 사용자가 위치한 곳을 빠르게 보여줍니다.
햄버거 메뉴 사용에 반대하는 글들의 결론을 적어보면 아래와 같습니다.
- 햄버거 메뉴를 사용해야하는 적절한 케이스가 있다: 주요 기능이 1가지로 뚜렷한 경우
- 햄버거 메뉴를 대체할 수 있는 것은 하단 탭바를 사용해 메뉴를 늘어놓을 수 있다.
하지만 하단 탭바가 5가지 메뉴를 초과한다면?
1. 마지막 탭에 more 버튼으로 할 수 있다. More버튼에는 자주 쓰지 않는 기타 기능들을 넣을 수 있다.
2. 탭바를 가로로 스크롤링할 수 있다.
하지만 이와는 반대로 햄버거 메뉴의 사용을 찬성하는 글도 있습니다.
햄버거 메뉴 '찬성'
Your problem goes beyond hamburgers
"많은 사람들이 햄버거 대안을 하단 탭바라고 이야기 한다. 과연 그럴까 ?"
1. 탭바의 사용은 탭 안의 메뉴를 모두 동등한 레벨로 만들어 버린다.
예를 들면, Newsfeed = Notification = Message = Upload = Request
분명 위의 기능 간에는 중요도와 성격의 차이가 있는데, request, notification 은 message나 newsfeed와 같이 content가 포함된 것들이 아니고, 일회성의 알람을 주는 기능이다. 그 것들이 항상 같이 보여질 이유는 없다.
2. 탭바의 사용은 메뉴를 4-5개로 한정짓는다.
사용자에게 '너가 사용하게 될 메뉴는 이 다섯가지야.' 라고 한정지어주기 보다는 좀 더 다르게 보여주는 것이 필요하다.
햄버거 메뉴는 가장 중요한 기능을 화면으로 꺼내놓고 Secondary contents를 햄버거 메뉴 안에 넣어놓기 적합한 컴포넌트입니다. 아래는 햄버거 버튼을 잘 적용하고 있는 두 서비스입니다.
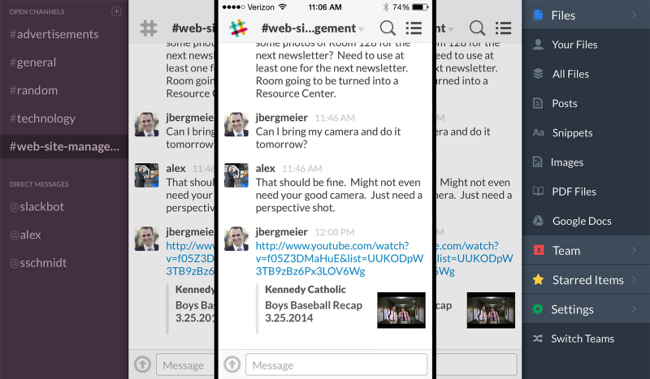
- Slack
슬랙은 좌측 상단의 버튼 뒤에 채널 리스트를 보여주고, 파일들을 보여주기 위해서 우측 상단에 햄버거 버튼을 사용합니다. 이는 Primary task인 메시징을 위한 공간 확보를 해 줍니다.
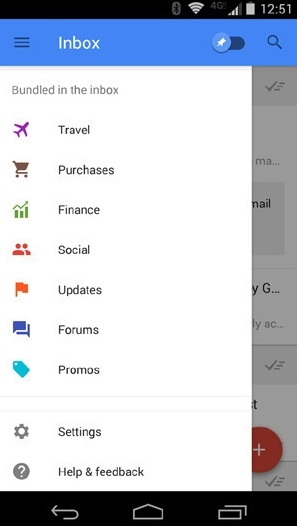
- Google
구글 또한 그들이 제공하는 모든 서비스에서 햄버거 버튼을 일관되게 적용하고 있습니다. 위의 의견에 따르면 햄버거 버튼은 장점보다는 단점이 많아보이는데 왜 사용하고 있는 것일까요?
햄버거 메뉴는 다른 메뉴가 추가되어도 일관되게 디자인을 유지할 수 있고, 많은 양의 메뉴를 담을 수 있어 메가메뉴를 가진 서비스의 경우 화면을 효과적으로 사용하기 좋은 컴포넌트입니다. 구글처럼 제공하는 서비스가 많은 회사의 경우 일관된 디자인 가이드라인을 위해 사용하기에도 좋습니다. 또한 이미 잘 알려진 생김새로 누구에게나 의미전달이 쉬운 장점을 가지고 있습니다.
최근 경향
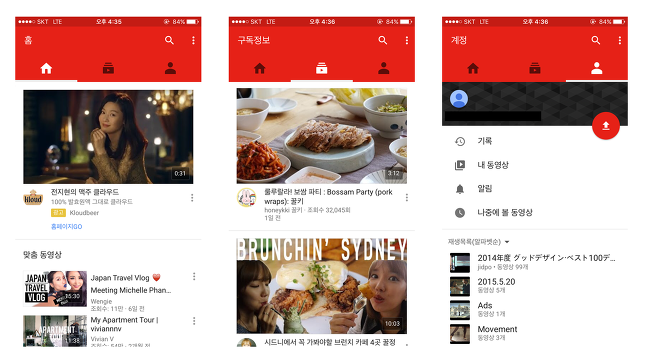
- Youtube
요즘은 제스쳐를 통한 화면전환이 많아짐에 따라 메뉴를 보여주는 방법도 다양해지고 있는데요, 최근 업데이트한 서비스들 중 Youtube의 메뉴 개선이 인상적이어서 이야기해보려 합니다. 최근 Youtube는 햄버거 메뉴에서 상단 탭으로 메뉴를 이동하였는데요, Youtube에서 제공하고자 하는 핵심 기능만을 메뉴로 제공해 간단한 스와이프로 사용자가 원하는 목적에 빠르게 도달하는 방향으로 업데이트 하였습니다.
Youtube의 메뉴 개선이 잘 되었다고 생각하는 이유는 Youtube에서 사용자가 가장 먼저 보고싶어하는 메뉴와 그렇지 않은 메뉴를 구분하여 메뉴를 제공한다는 것입니다.
메뉴는 크게 추천과 구독, 그리고 계정 및 컨텐츠 관리로 나누었습니다. 계정 및 컨텐츠 관리에서 업로드나 재생목록 등 세부적인 메뉴를 볼 수 있습니다. 기존에는 추천동영상부터 개인 재생목록까지 햄버거 메뉴 안에서 동일한 레벨 선상에 있었는데, 업데이트 후 각 메뉴를 사용하는 목적과 성격을 구분해 메뉴의 Depth를 구분하여 사용자가 원하는 메뉴에 빠르게 도달할 수 있고, 모바일에서 더욱 쉽게 동영상을 소비할 수 있습니다.
햄버거 메뉴에 대한 논쟁 내용과 예시, 최근 경향 등을 살펴보았습니다. 모바일 인터페이스는 지금도 새로운 방식이 고안되고 있고 계속해서 진화하고 있습니다. 모든 서비스는 각각 다른 목표와 성격을 가지고 있기 때문에 '햄버거 메뉴가 나쁘다 혹은 탭바가 좋은 대안이다' 라는 판단보다는 서비스에서 제공하고 싶은 목표와 사용자의 핵심 니즈를 파악해 그에 적합한 네비게이션을 제공해야 하겠습니다.
출처: http://story.pxd.co.kr/1131 [pxd UX Lab.]