Article
시각보정 이해하기 - 컴퓨터보다 더 정확한 디자이너의 눈
본문
Medium에서 제품디자이너 루크존스 (Luke Jones)의 글 Optical Adjustment 중
‘시각 보정’에 관하여 아주 잘 정리된 글이 있어 이 글을 토대로 진짜최종.psd에서
시각 보정에 관한 이야기해보려고 합니다.
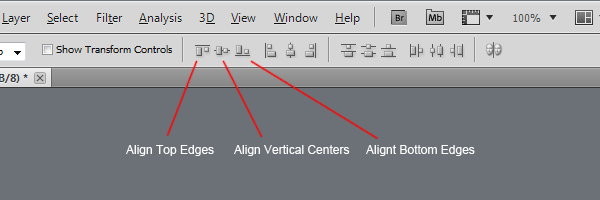
Adobe Photoshop, Illustrator를 통해 두 가지의 쉐이프를 정렬한다고 한다면
우리는 먼저 어라인(align) 기능을 활용하여 프로그래밍에 입력된 계산적인 정렬을 실행합니다.
가끔 이 어라인(align) 기능이 정확할 때도 있지만 완전하게 이 기능에 의존하는 작업방식은 디자이너로서 지양해야 하는 작업방식입니다.
인간의 눈이라는 것은 그보다 더 복잡하기 때문입니다.
색상이나 크기, 모양을 인식하는 방식이 기계와는 완전히 다르고 때로는 주변 환경의 영향을 받기도 합니다.
Google 심볼의 시각보정 사례
따라서 디자이너는 시각 보정을 정확히 이해하고 정밀하게 균형을 잡아 보는 사람이 눈치채지 못하도록 섬세한 작업을 해주어야 합니다.
루크 존스 (Luke Jones)가 소개한 시각보정의 몇 가지 예시를 살펴보며
시각보정을 조금 더 이해하는 글이 되었으면 좋겠습니다.
1. 시각적 무게 이해하기
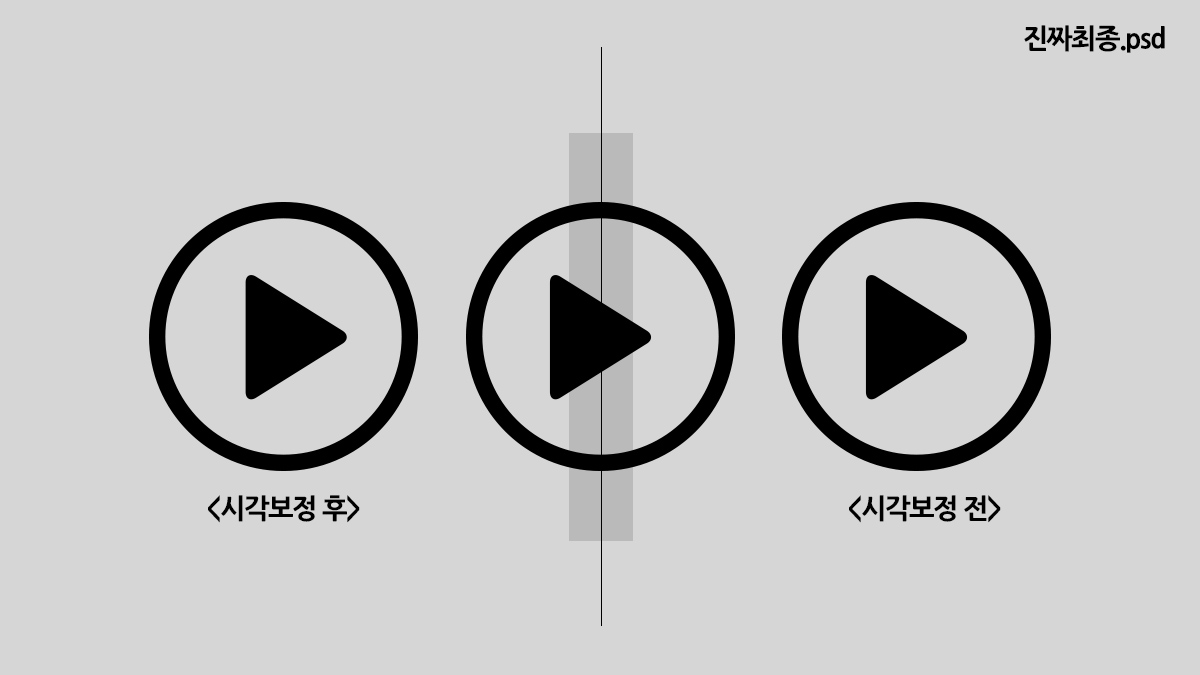
재생 아이콘을 한 번 살펴보겠습니다.
재생 버튼의 삼각형 쉐이프와 그 외곽을 감싸고 있는 원을 기계적으로 가운데 정렬을 하면 오른쪽의 그림과 같습니다.
수치로 이해하자면 이 정렬은 두 개의 객체가 완벽히 중앙을 이룰지 몰라도 사람의 눈에는 그렇게 보이지 않죠?
이는 재생 버튼의 삼각형의 무게 중심이 왼쪽으로 쏠려있기 때문에 발생합니다.
이러한 문제점을 해결해주기 위해 디자이너는 시각보정을 해주어야 합니다.
좌측 재생 아이콘을 보면 수동으로 가볍게 몇 번 더 움직여줌으로써
우리 눈에 더 정확하게 가운데 정렬된 재생 버튼을 볼 수 있습니다.
2. 색상의 무게감을 이해하자
두 번째 예시 이미지를 통해 색상의 시각보정을 살펴보겠습니다.
이 이미지를 보시면 이해가 조금 더 빨리 되실 것 같습니다.
왼쪽과 오른쪽은 같은 쉐이프와 텍스트 두 개의 콤보를 사용했습니다.
왼쪽은 같은 색상을 사용하였고 오른쪽은 별과 글자의 색상을 조금 다르게 적용하였습니다.
아이콘이 텍스트보다 차지하고 있는 무게감이 무거우므로 두 개의 객체의 색을 약간만 다르게하여 보정해준 경우입니다. 오른쪽은 아이콘보다 텍스트의 명도를 조금 더 낮춰 무게감을 맞춰주는 보정 작업을 한 것이지요.
3. 크기에 관한 시각보정
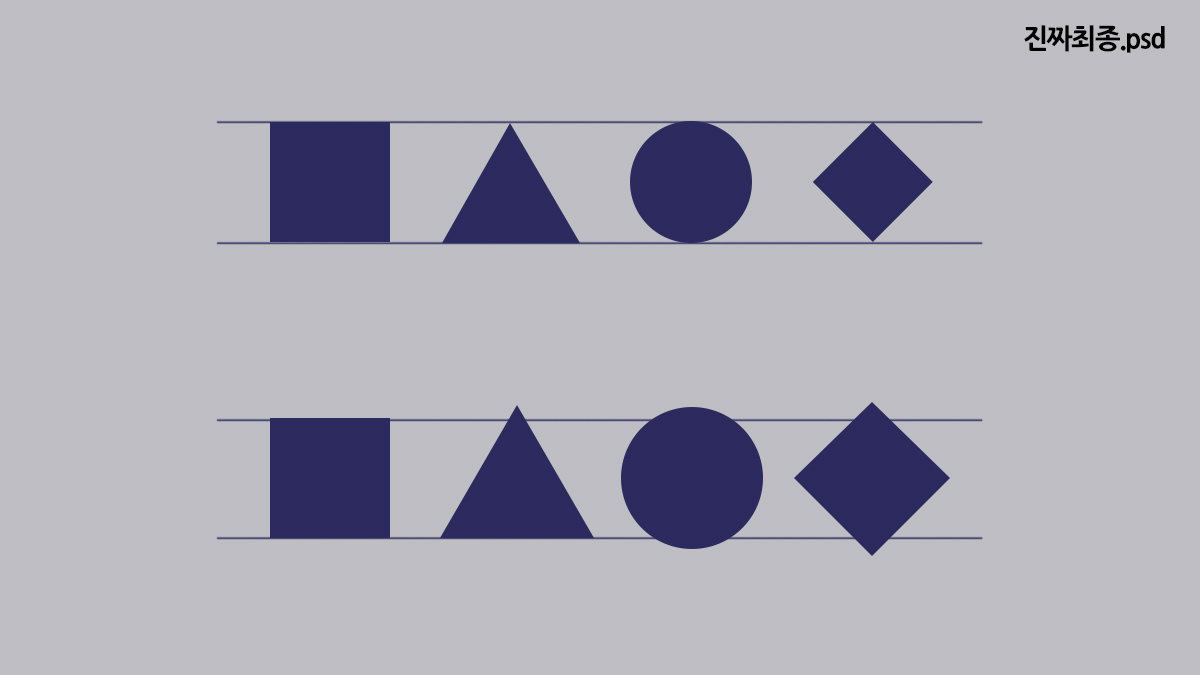
세 번째 이미지를 통해 크기에 관한 시각보정을 이해해보겠습니다. 원과 사각형 두 개의 콤보가 두 세트 있습니다. 왼쪽의 콤보를 살펴보시면 120×120픽셀 사각형의 같은 크기의 원과 사각형이지만 우리 눈에는 원이 사각형보다 작아 보입니다. 이는 사각형이 원보다 비교적 큰 표면적을 가지기 때문입니다.
시각보정을 통해 원을 조금 더 키워봤습니다. 인제야 두 개의 개체가 같은 크기로 보입니다.
아래 이미지를 보시면 크기에 따른 시각보정의 차이를 더 쉽게 이해하실 수 있습니다.
4. 대문자
시각보정은 서체에도 존재합니다. 대문자에 관한 시각보정 사례를 살펴보겠습니다.
일반적으로 우리가 영문 폰트를 사용하면 이렇게 대문자와 소문자의 조합으로 사용하는 경우가 대부분입니다.
대문자는 소문자보다 크기가 크고 두드러져 보이기 때문에 시각보정이 필요합니다.
첫 번째 줄의 문장은 같은 서체와 크기를 사용했습니다. 대문자가 확실히 더 커 보이지요.
두 번째 줄의 문장은 대문자의 서체 크기를 3px 줄여 사용했습니다.
크기가 비슷해지면서 한결 더 보기 좋은 문장이 되었습니다.
대문자가 더 커 보여야 하는 디자인이 아니라면,
대문자+소문자 조합에서는 시각보정을 해주시는 게 좋습니다.
대문자 텍스트 크기를 조금 더 작게 줄임으로써 말이죠.
5. 커닝 (Kerning)
추가로 커닝에 관한 이야기를 해보겠습니다. 커닝(Kerning)이란? 글자의 형태를 고려하여 간격을 보정해 줌으로써 균등하고 보기 좋게 수정하는 작업을 말합니다.
상대적으로 폭이 넓거나 좁은 글자 I, W, A, V 등의 글자가 들어가는 로고의 경우라면
커닝 작업을 섬세하게 해주시는 게 좋습니다. 작은 차이가 곧 큰 차이를 만들기 때문입니다.
WAVE라는 단어를 커닝(Kerning)작업을 해보도록 하겠습니다. 커닝 작업으로 아래와 같이 시각보정이 이루어집니다.
커닝작업이 낯선 디자이너라면 커닝을 연습하고 점수를 알려주는 사이트도 있습니다.
이곳에서 여러분의 커닝 실력을 마음껏 뽐내보시기 바랍니다.
마지막으로, 당신의 눈을 믿으세요.
출처 : 진짜최종.PSD(https://finalpsd.com/archives/975)