Article
웹어셈블리란?
본문
스티브 잡스가 애플 모바일 기기에서 끝내 지원하지 않은 기술, 바로 플래시(Flash)입니다. 불과 몇 년 전만 해도 이 기술은 웹 페이지를 화려하게 표현하는 최고의 방법이었습니다. 단지 플러그인을 따로 설치해야 하고 그 자체에서 상당한 보안 취약점이 발견돼 여러 문제를 일으켰죠. 만약 플러그인 없이 웹 페이지 내에서 화려한 효과와 구현할 수 있다면 어떨까요? 그러면서 네이티브 앱에 버금가는 속도로 모바일 기기에서도 실행할 수 있다면요?

실제로 이를 목표로 개발 중인 기술이 있습니다. 웹어셈블리(WebAssembly)입니다. 웹 페이지 내에서 코드를 직접 실행하는 바이너리 포맷을 정의하는 웹 표준입니다. 쉽게 말하면 코드를 브라우저 내에서 빠르게 실행할 수 있도록 고안된 기술입니다. 데모부터 보고 갈까요? 다운로드 용량이 커서 조금 시간이 걸리지만 (대부분 애셋이고 실행 파일은 얼마 안 됩니다) 실행해 보면 웹 브라우저만으로 구현한 것으로 생각할 수 없을 만큼 정교한 그래픽과 움직임을 보여줍니다.
어떻게 가능했을까요? 일반적으로 웹 앱을 만들 때 자바스크립트 같은 프로그래밍 언어를 이용합니다. 그러나 PC는 0과 1만 이해할 수 있으므로, 브라우저가 코드 구문을 한 줄씩 불러들여 해석한 후 실행하게 됩니다. 그런데 혹시 PC에서는 제대로 보이던 웹 페이지가 스마트폰에서는 너무 느린 경험 없으셨나요? 코드를 해석하려면 상당한 컴퓨팅 파워가 필요한데, PC는 상대적으로 강력한 성능을 지원하므로 문제가 없지만 모바일 기기에서는 제대로 처리가 안 돼 발생하는 현상입니다.

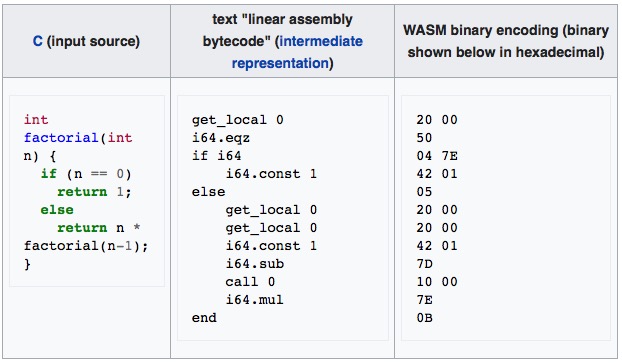
반면 웹어셈블리는 그 자체가 이진 어셈블리 언어입니다. 0과 1로 된, PC가 읽을 수 있는 언어여서 브라우저가 곧바로 프로그램임을 인지하고 실행합니다. 해석하는 과정이 필요 없는 것이죠. 자바스크립트의 속도 문제 때문에 대안으로 나온 것이 모바일 앱이었는데, 웹어셈블리를 이용하면 멋진 기능과 성능의 앱을 브라우저에서 바로 실행할 수 있습니다. 어느 정도인가 하면 심지어 '유니티(Unity)'와 '언리얼 엔진(Unreal Engine)'까지 지원합니다. 이론적으로는 브라우저 만으로 3D 게임을 구현할 수 있는 거죠.
전문가들은 웸어셈블리가 웹과 앱이 경계를 지울 수도 있다고 기대합니다. 포토샵을 웹어셈블리로 이식하면 브라우저에서 곧바로 실행할 수 있으니까요. 리눅스든 맥OS든 크롬만 쓸 수 있다면 어떤 시스템에서도 사용할 수 있습니다. 2018 년 3월 현재 전 세계 브라우저의 72.75%가 웹어셈블리를 지원합니다. 생각보다 빠르게 이미 우리 가까이에 와 있습니다. 남은 것은 개발자가 이 기술을 이용해 더 많은 소프트웨어를 만드는 것뿐입니다. editor@itworld.co.kr
출처 : ITWORLD(http://www.itworld.co.kr/news/108530#csidx518a92c47990831ae909277c54f724e  )
)








