Article
실용적인 7가지 디자인 팁
본문
사실 이 글의 원문은 디자이너가 없는 웹개발자에게 7가지 아이디어를 주는 글이였는데요.
디자이너가 읽기에도 충분하고 디자이너로 일하면서도 자각하고 있으면 좋은 내용이라 간단하게 정리해서 번역하게 되었습니다.
CSS에 관한 내용도 있기에 웹디자이너 또는 퍼블리셔 분들께도 도움이 되리라 생각됩니다.
여러분들의 디자인을 향상 시키기 위한 7가지 팁을 나열할게요~
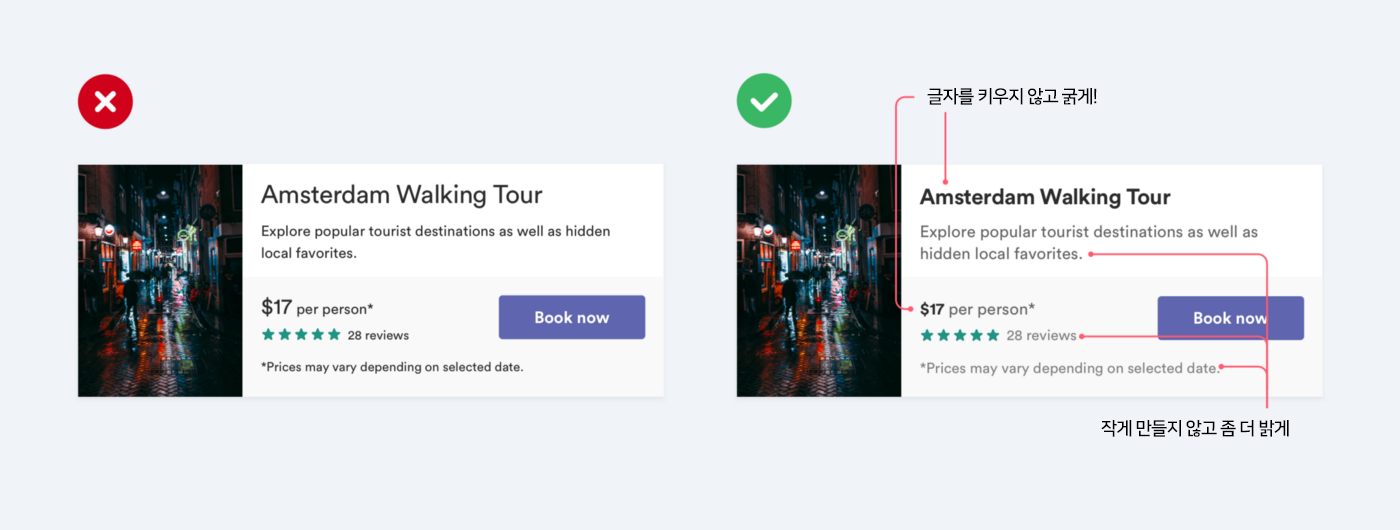
1. 크기 조절 대신 색상과 볼드값으로 정보 계층 구조를 만들자

UI 디자인에서 텍스트 스타일에 따라 정보 계층 구조가 나뉘는데, 글자 크기에 따라 계층 구조를 정의 하는 것은 일반적인 실수 입니다.
“이 글자는 중요한 거니까~ 더 크게!”
“이 글자는 서브 느낌이니까~ 더 작게!”
이런 식으로 할텐데요. 폰트의 크기 대신 폰트의 굵기와 색상으로 같은 작업을 해보세요.
“이 글자는 중요한 거니까~ 더 굵게”
“이 글자는 서브 느낌이니까~ 좀 더 밝은 컬러로”
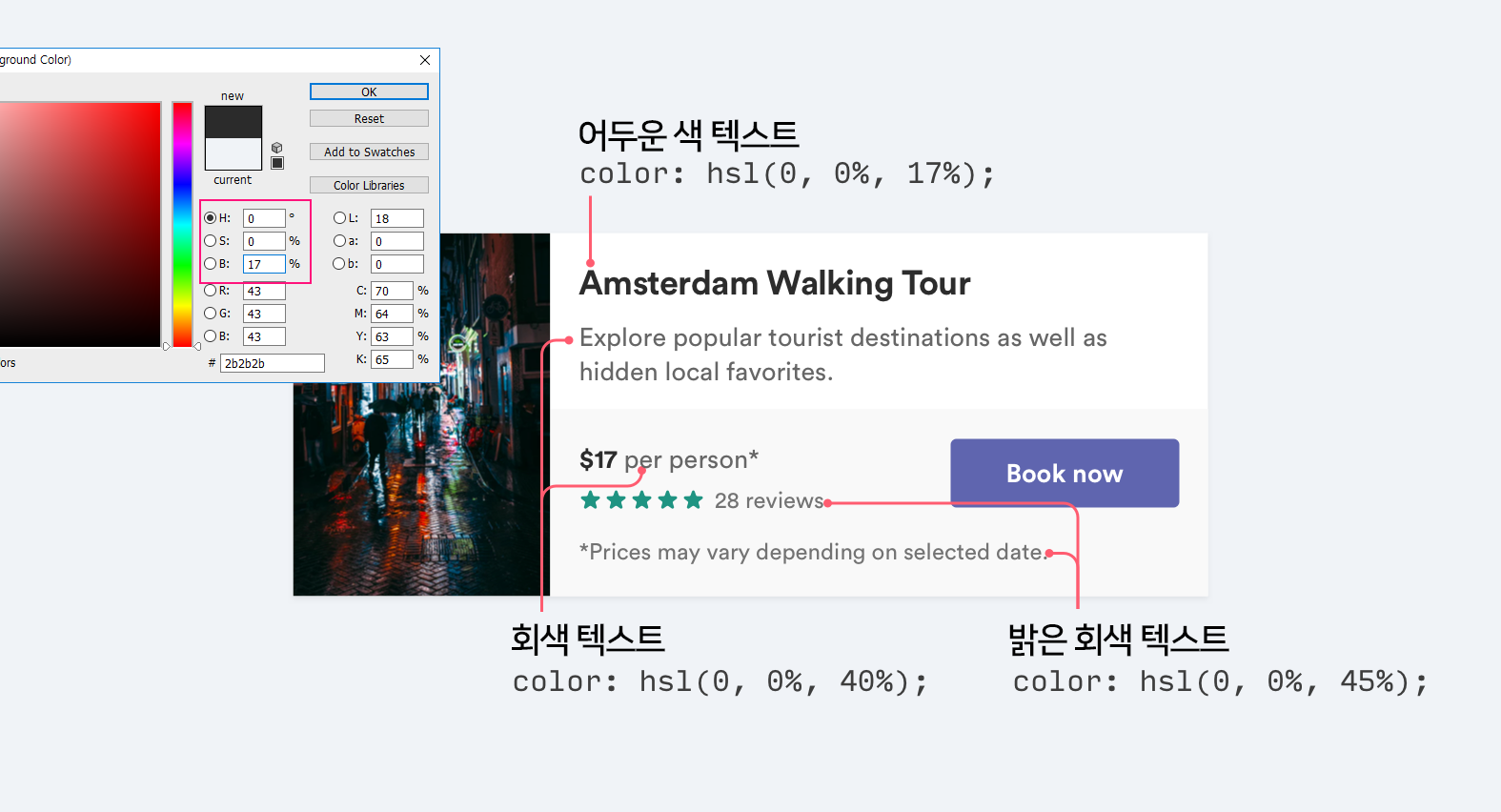
1-1. 색상은 두가지 또는 세가지 컬러로 사용해보세요.
- 헤더급(제목)은 어두운 색으로 (검은색으로 하라는 것이 아님)
- 2뎁스 컨텐츠는 회색
- 설명글 보다 하층 뎁스는 밝은 회색

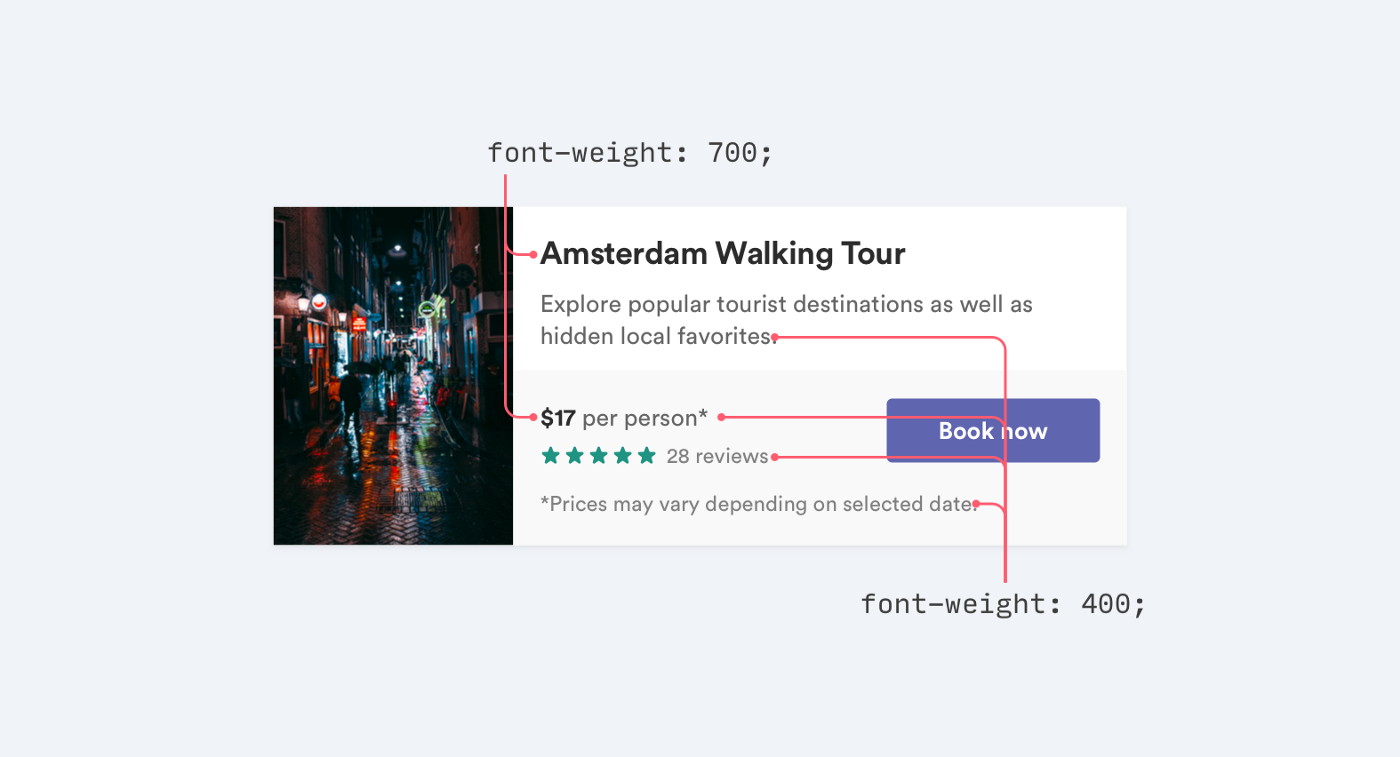
1-2. 텍스트의 굵기 정도는 두가지로 정해놓는 것이 좋아요.
- 일반적인 디폴트 폰트에는 font-weight 를 400 또는 500
- 강조하려는 폰트에는 font-weight 를 600 또는 700
하지만 이는 포토샵에서 설정하는 것이 아니라 바로 css 마크업에서 맞추는 숫자입니다. 그러면 디자인할 때는 어떻게 폰트의 굵기를 선택할까요?
폰트들 마다 굵기를 따로 배포하는 경우도 있고 하나의 폰트에 굵기가 포함된 폰트가 있습니다.
폰트 파일의 standard 나 기본적으로 받은 폰트는 400 정도라 생각하시면 됩니다. 거기서 포토샵에서 bold를 선택하시면 600 정도가 된다고 생각하시면 됩니다. 앞서 말했듯이 굵기를 따로 배포하는 경우 bold로 따로 받아서 디자인하시면 그게 약 600~700 정도가 됩니다.
모든 경우의 폰트가 그렇지 않지만 대체적으로 그랬습니다.
가장 좋은 방법은 웹폰트를 샘플 코딩해서 포토샵이랑 폰트별 굵기 비교해보고 맞추는 작업을 한 뒤 디자인을 시작하는 것이 좋겠죠?

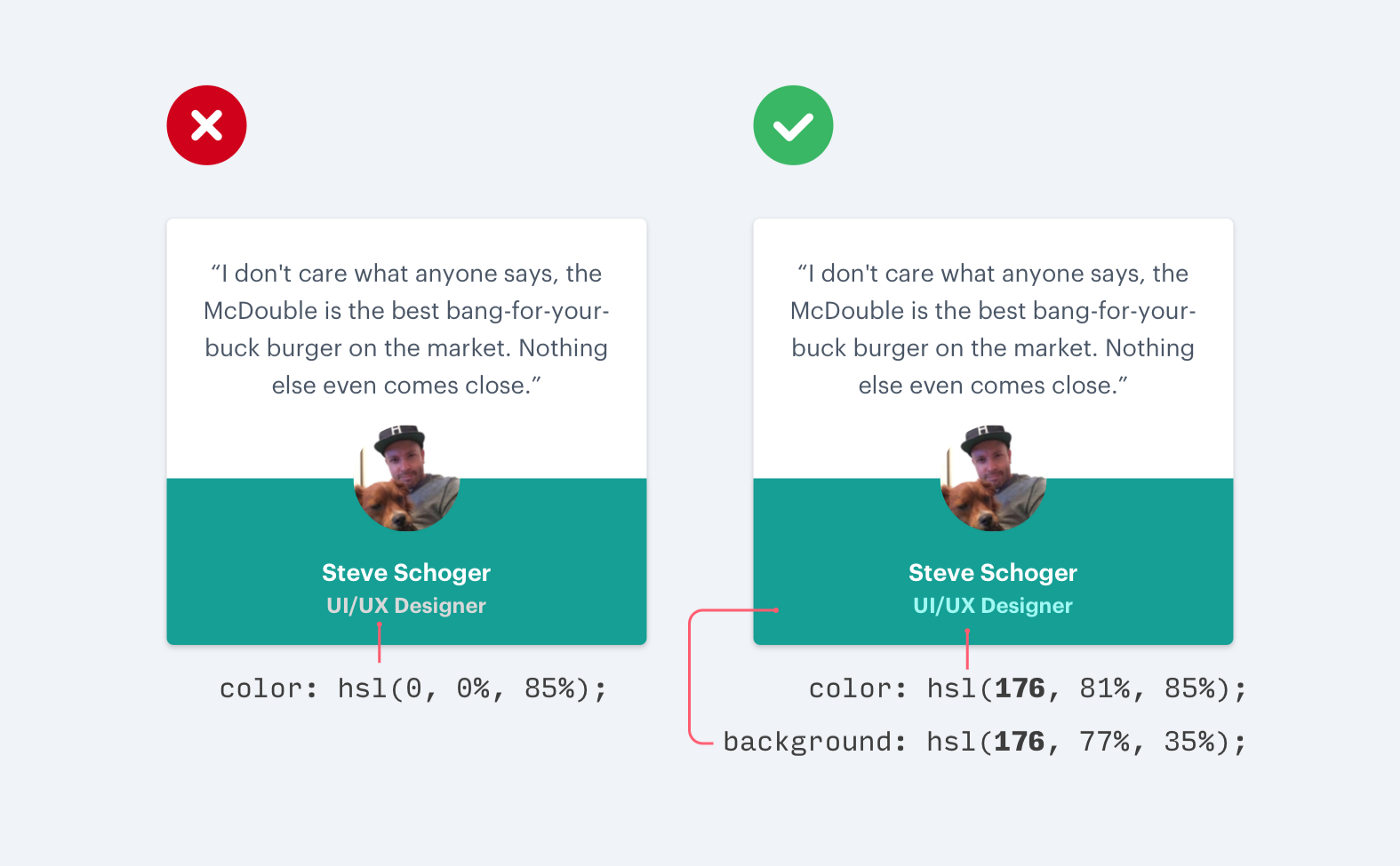
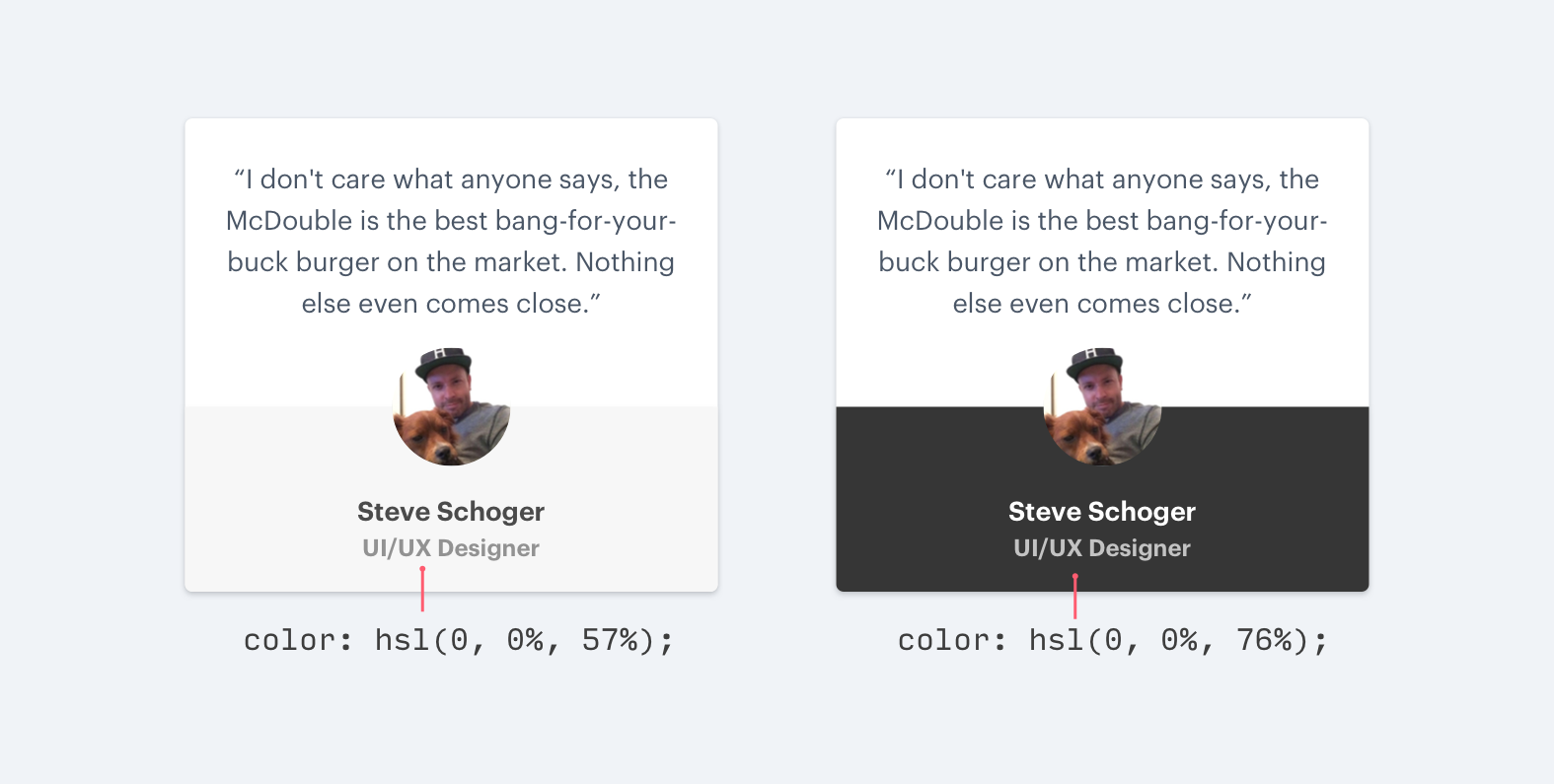
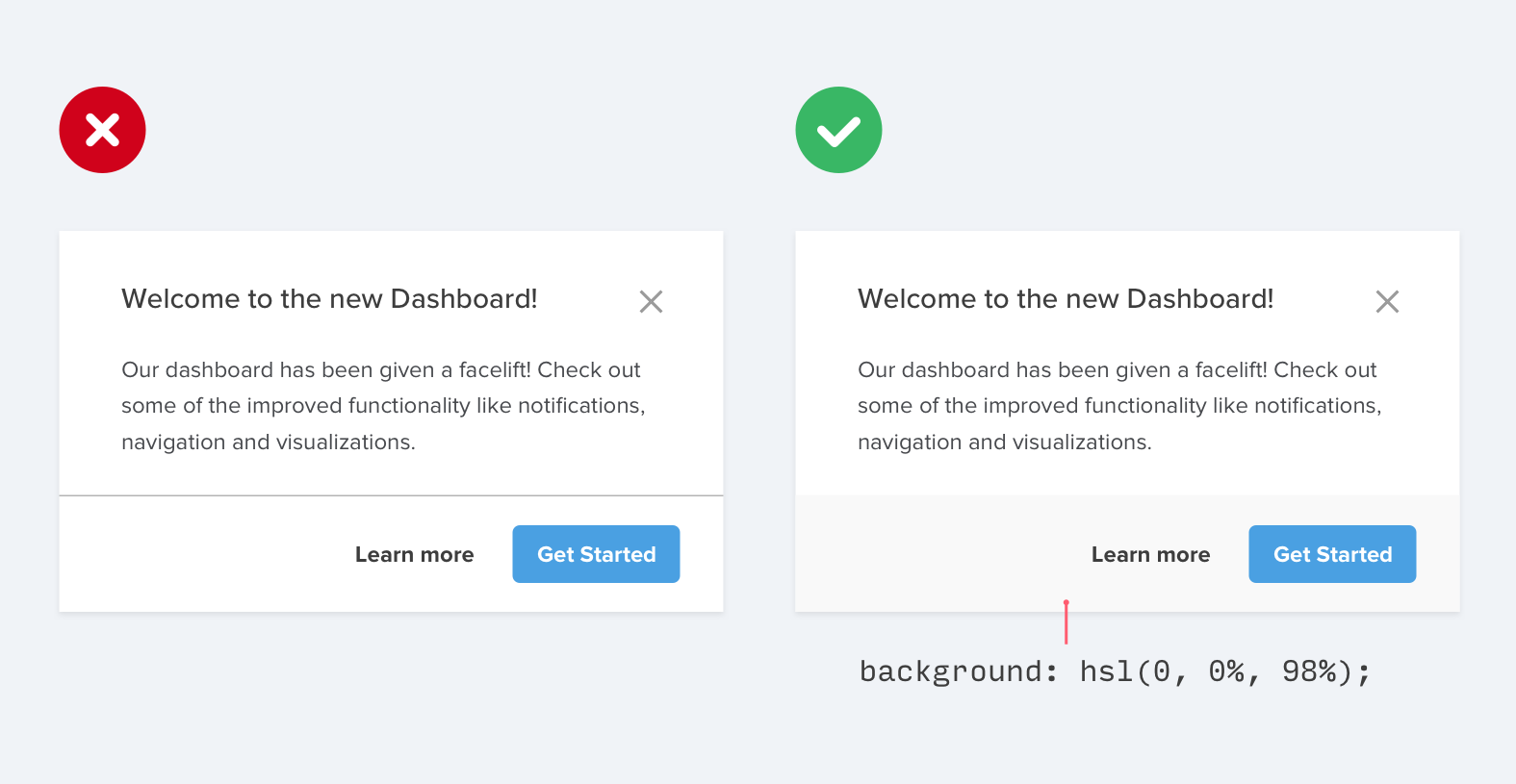
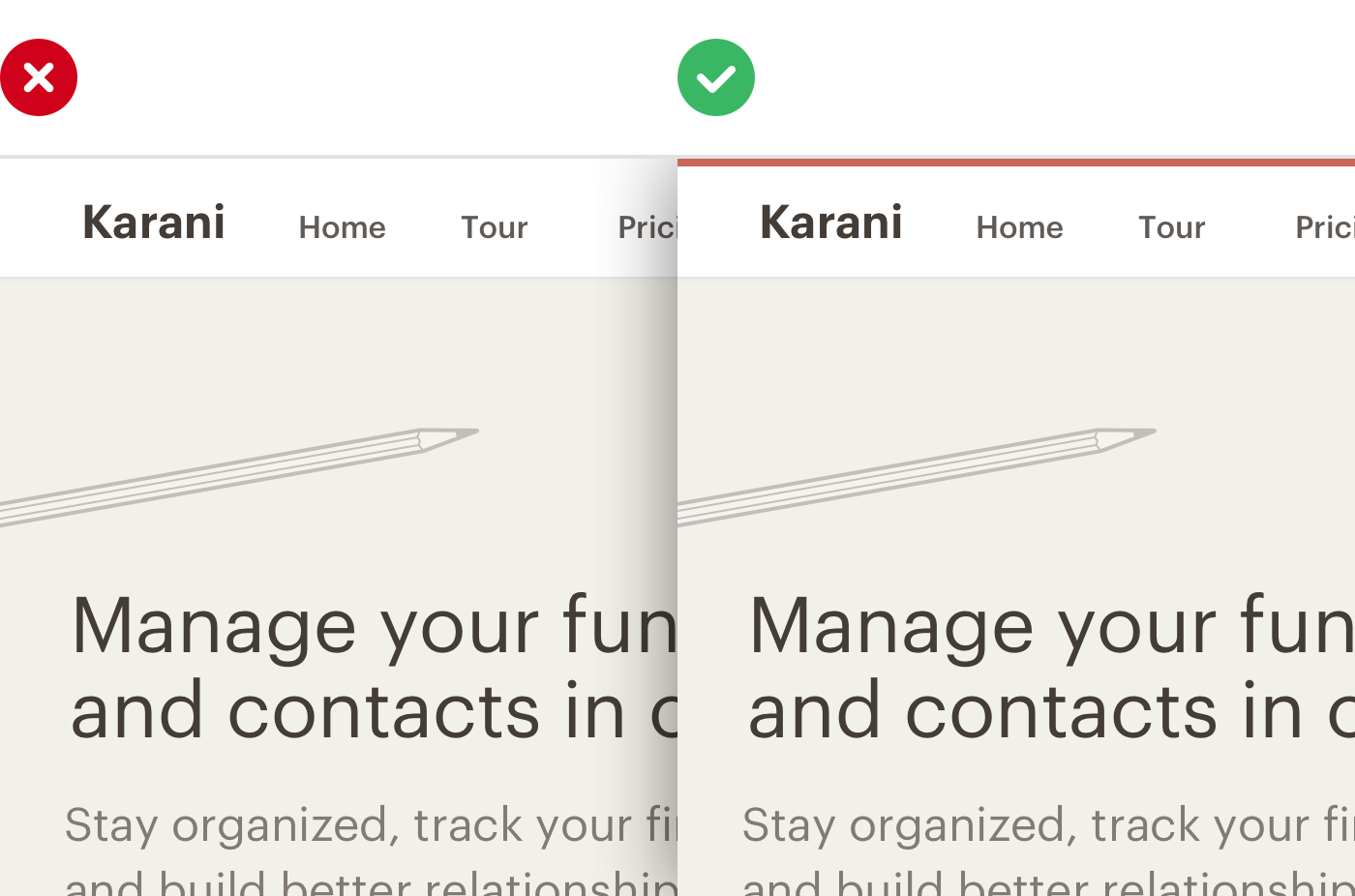
2. 배경색이 있을 때는 회색 텍스트는 사용하지 않기

흰색 배경에서 밝은 회색으로 만들어서 계층 구조를 만들면 좋지만 위 예제 이미지처럼 색상값이 있는 배경색 위에 회색은 별로 좋지 않아요.
위 1번에서 설명 했듯이 계층 구조상 2뎁스 이하에서는 밝은 회색으로 썼던 이유는 배경이 흰색이고 대비 감소로 밝은 색이 되가는 것이 회색이였기 때문이였어요.
그러면 이렇게 배경에 색상값이 있을 때는 색상값을 기준으로 밝게 되어지면 됩니다. 위 예제 우측 이미지를 보시면 h 176 색상은 고정이고 s와 l을 조절해서 대비를 감소시켰어요.
텍스트를 점점 배경색에 가깝게 만드는 것이 계층 구조를 만드는 데 적절합니다.

위 예제 왼쪽 이미지는 배경이 밝은 회색이니까 2뎁스 이하 텍스트가 밝은 회색에 가깝게 가고, 반대로 우측 이미지처럼 배경이 어두운 회색이니까 2뎁스 이하 텍스트가 어두운 회색에 가깝게 갈수록 뎁스가 하위로 내려가지는 것이죠.
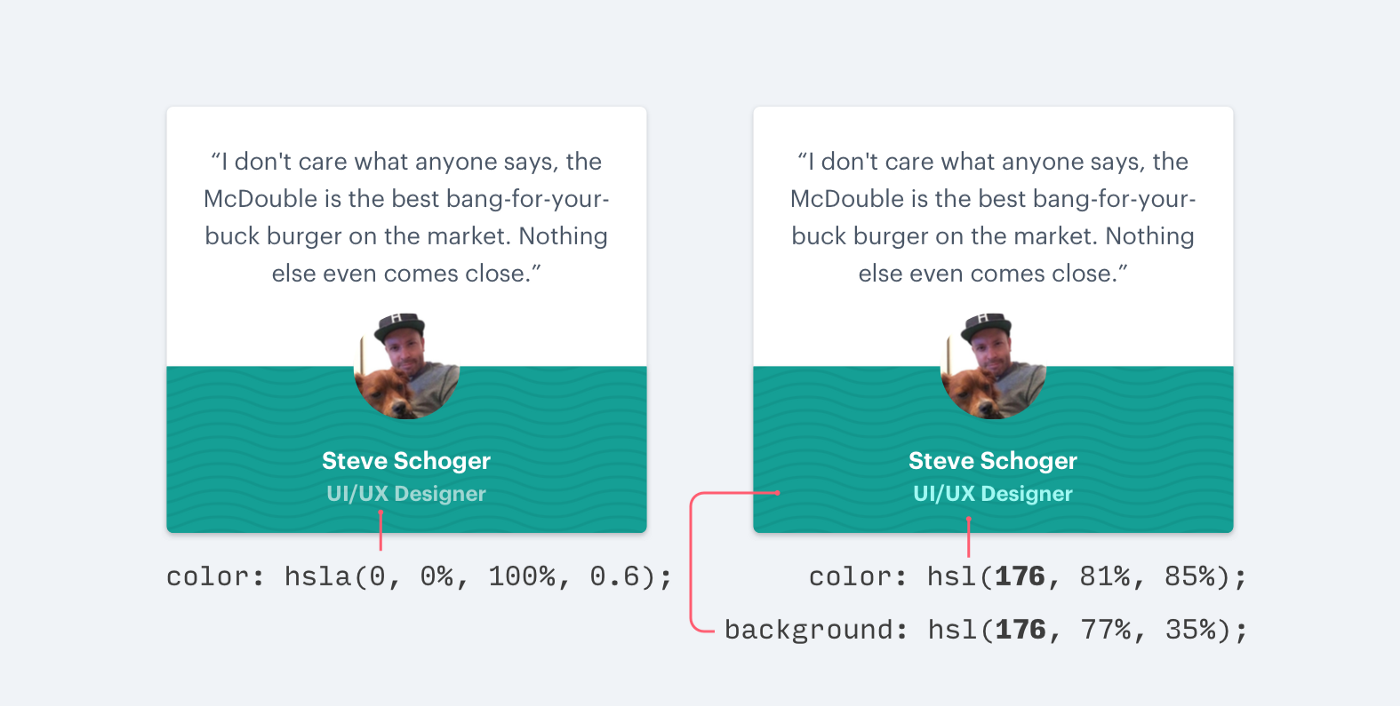
위 예제들 처럼 민무늬 배경이 아니라 화려한 배경일 경우에 대비 감소시키는 두가지 방법이 있습니다.
첫번째. 오파시티 빼기
아마 우리가 디자인할 때 제일 많이 사용하는 방법일 것이라 생각됩니다. 계층별로 똑같은 컬러로 두고 오파시티(불투명) 값으로 계층 구조를 만드는 것이죠.

두번째. 제일 밝은 톤 컬러 픽업하고 채도와 명도 조절하기
이 또한 자주 쓰는 방법이죠.ㅎㅎ 일정한 패턴의 배경이 있다거나 해서 배경 이미지가 여러 색이 들어가 있을 때 첫번째처럼 오파시티만 빼면 오히려 안보일 수 있기 때문에 배경 이미지 중에 가장 밝은 쪽에 해당하는 컬러를 스포이드등을 이용해서 컬러를 픽업합니다.
그런 후에 그 컬러에서 명도와 채도를 적절히 조절해 픽업한 컬러보다 밝은 색으로 만드는 방법입니다.

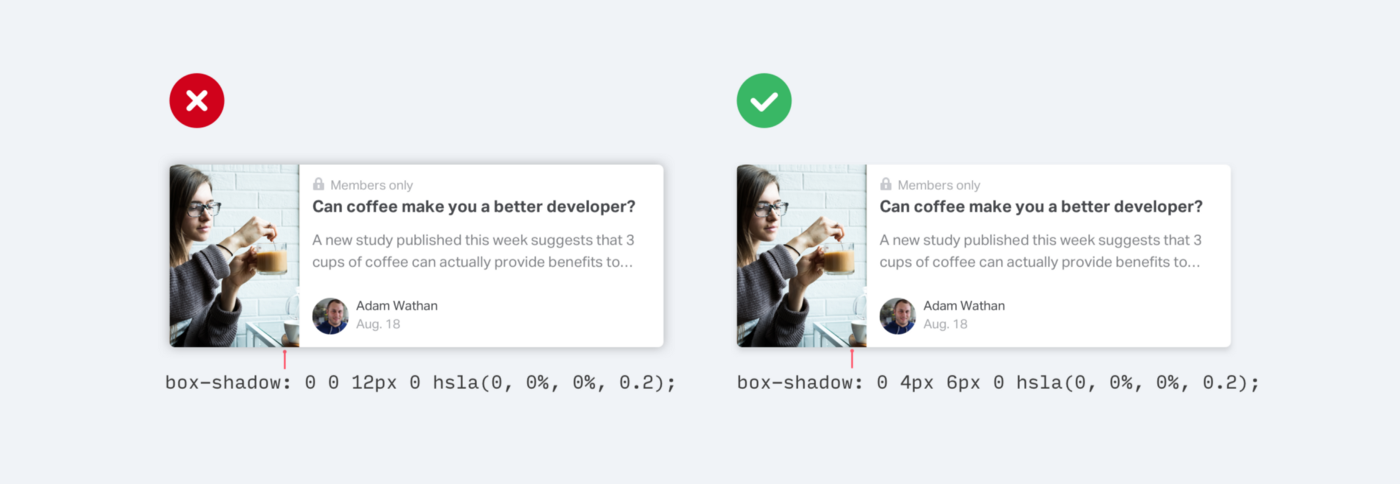
3. 박스 그림자 오프셋 설정

박스 쉐도우를 줄 때 blur과 spread 대신 수직 오프셋을 추가해보세요.
현실에서 더욱 자연스러워 보이는 효과가 있어요.
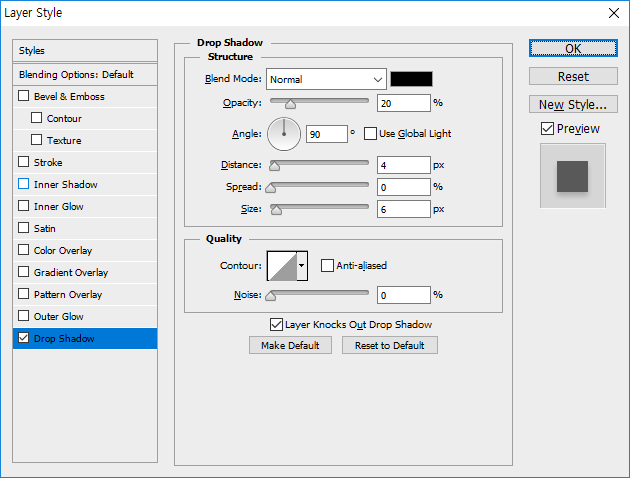
포토샵으로는 아래처럼 설정해서 디자인하면 됩니다.

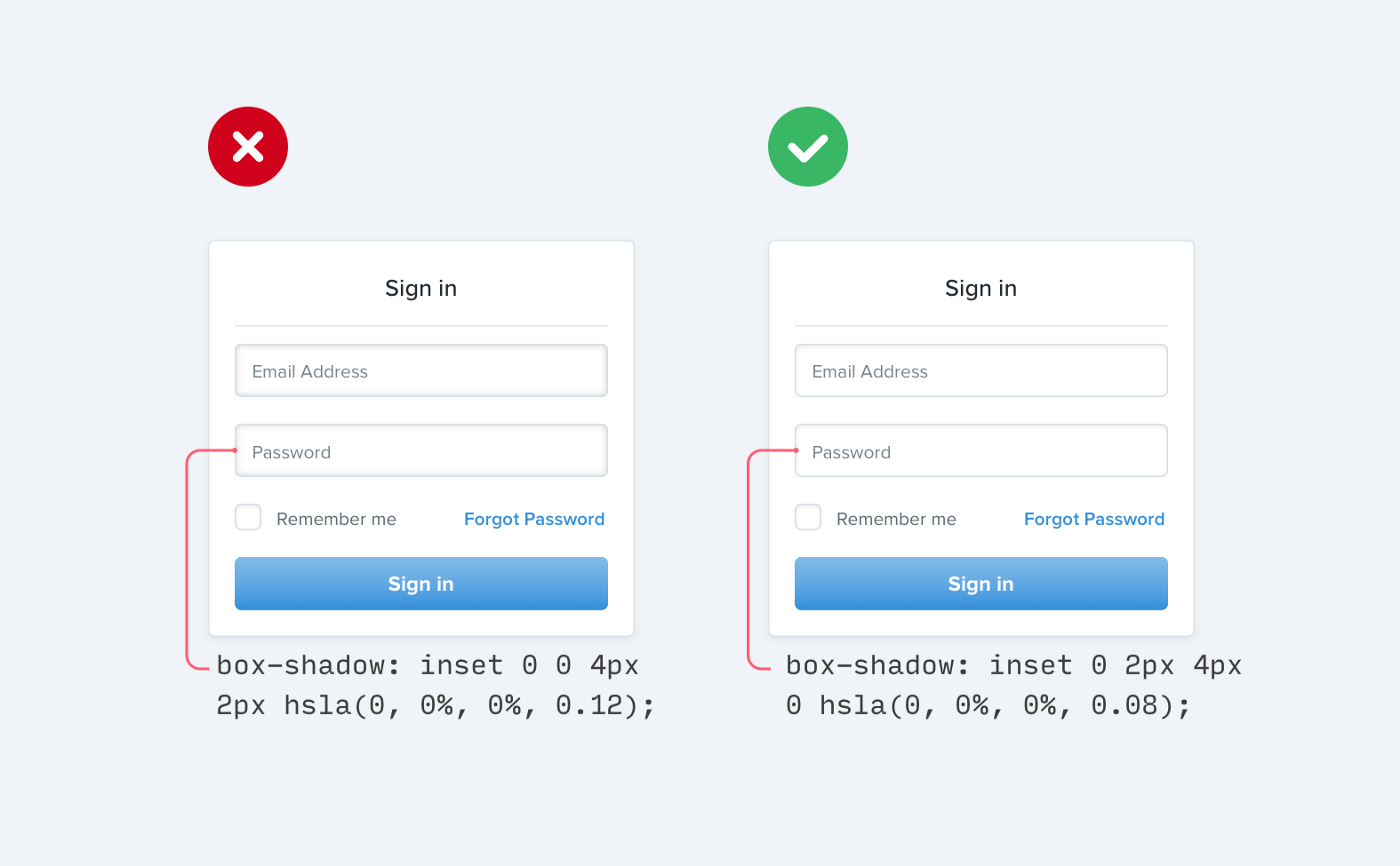
입력폼 같은 경우 css 에서는 inset을 아래처럼 맞추는 것도 좋습니다.

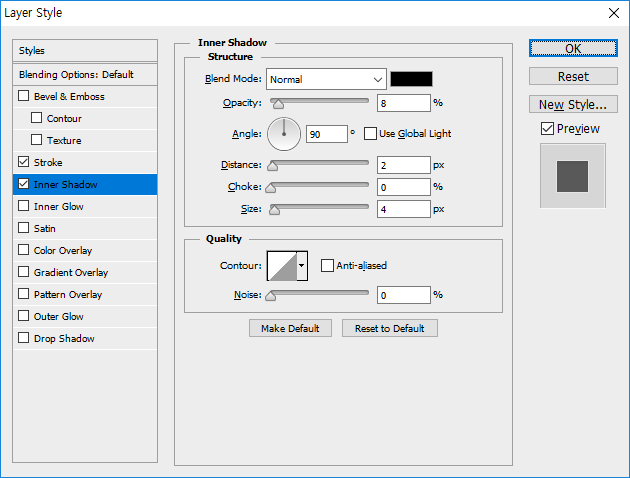
포토샵에서는 Inner Shadow를 이용해서 아래처럼 설정하시면 돼요.
근데 Stroke를 주지 않으면 잘 티가 안난다는 점!

쉐도우 디자인에 대해 더 알고 싶으시면 구글의 매터리얼 디자인 가이드를 참고하시면 좋아요.
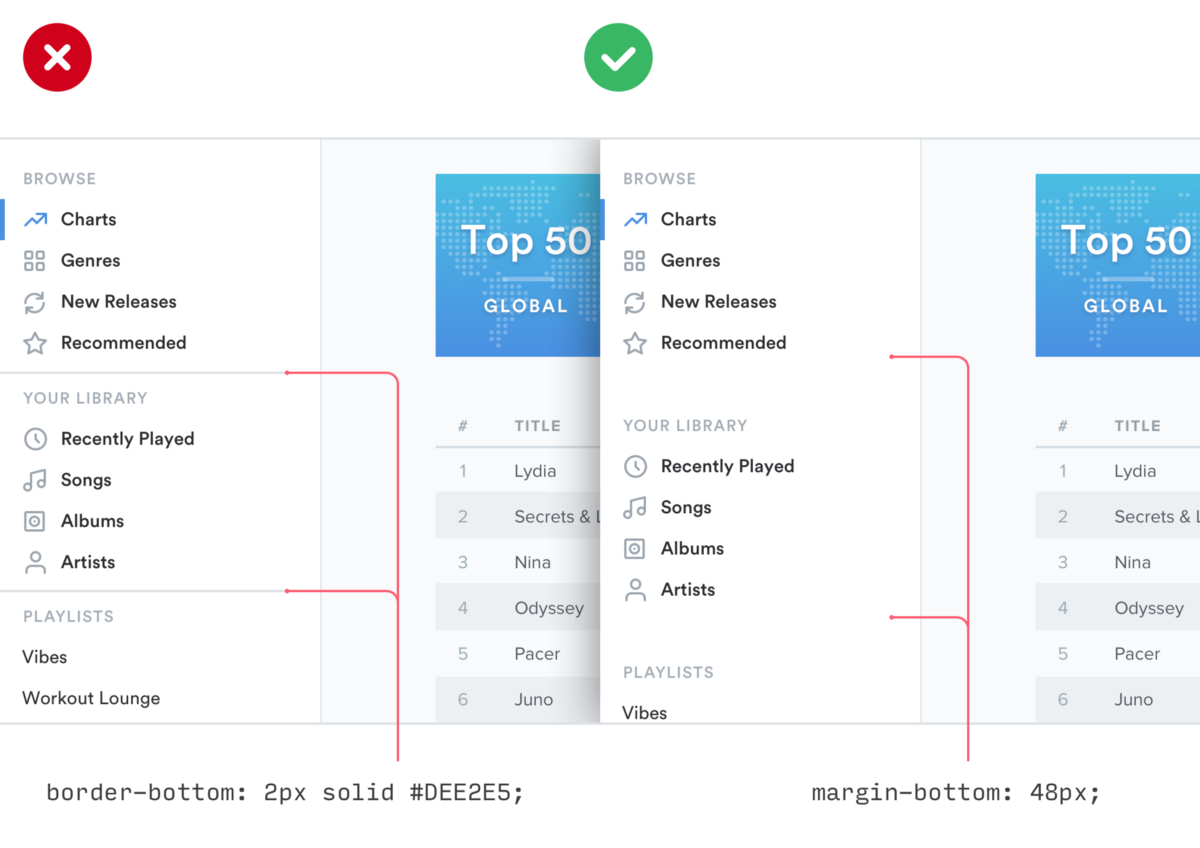
4. 테두리는 최대한 적게 사용하기

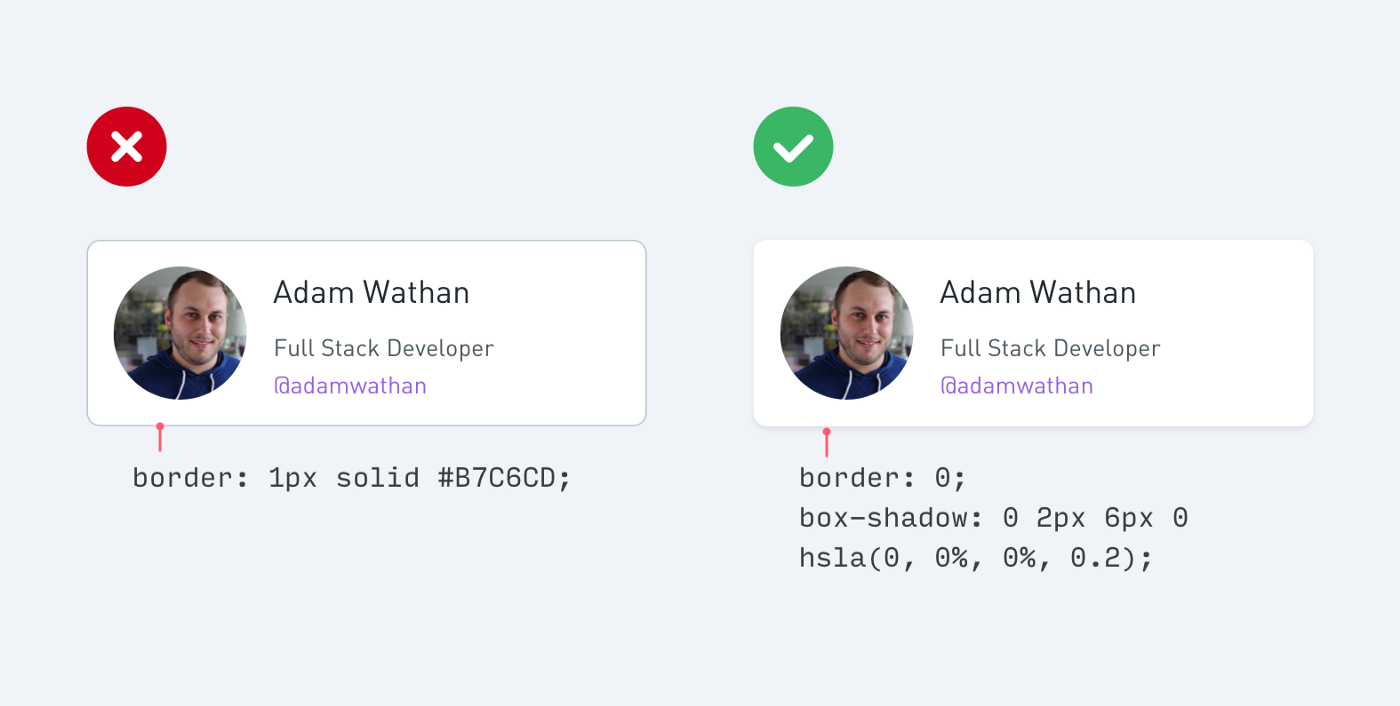
border(테두리) 는 서로 간의 요소를 구분하기 가장 좋은 방법이지만 유일한 방법도 아니며 너무 많이 사용하면 오히려 디자인에 독이 됩니다.
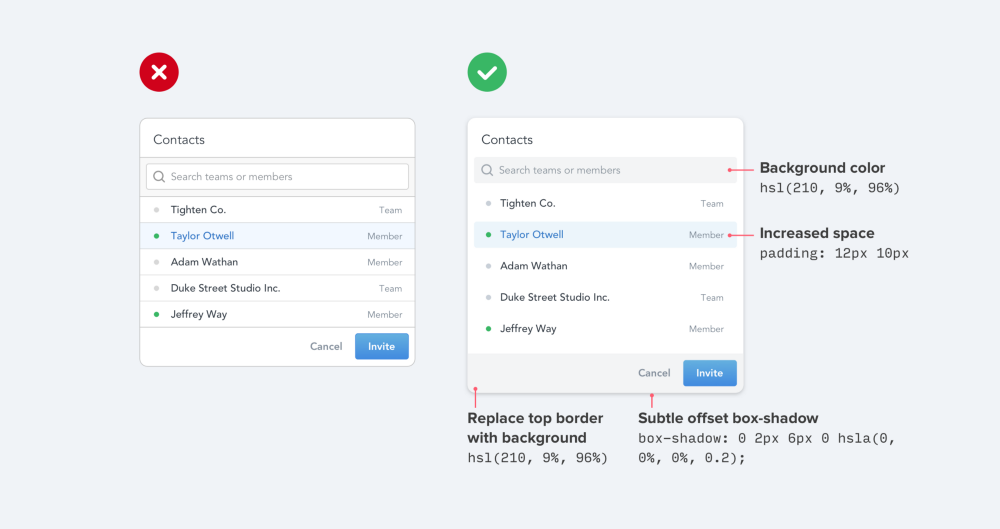
위 예제 이미지처럼 여백과 배경색으로도 구분이 가능할 수 있도록 합니다.
다음은 요소 구분할 때 좋은 아이디어들입니다.
첫번째. box shadow 사용하기
box shadow 역시 border를 사용한 것처럼 아웃 라이팅(테두리 윤곽)하기 좋은 방법이지만, 더욱 세밀하고 산만함 없이 만들어 낼 수 있습니다.

두번째. 두가지 배경색으로 구분 짓기
인접한 두 요소에 배경색만 조금 다르게 설정해 놓아도 구분이 충분히 될 수 있습니다.
만약에 배경색을 이미 다르게 지정해 놓고도 border를 넣어놓았다면 border를 빼는 것이 좋습니다. 괜히 더 어지럽기만 하고 이미 구분되어 깔끔한 상태이기 때문이죠.

세번째. 간격 여백 추가하기
꼭 구분을 짓기 위해 무엇인가 UI 요소를 추가하기 보다 여백만으로도 충분히 요소 사이를 구분지을 수 있습니다.
다만 여백들은 어느 일정한 규칙으로 만들어 놓아야 일관성있고 밸런스가 맞다는 것 잊지 마시구요.

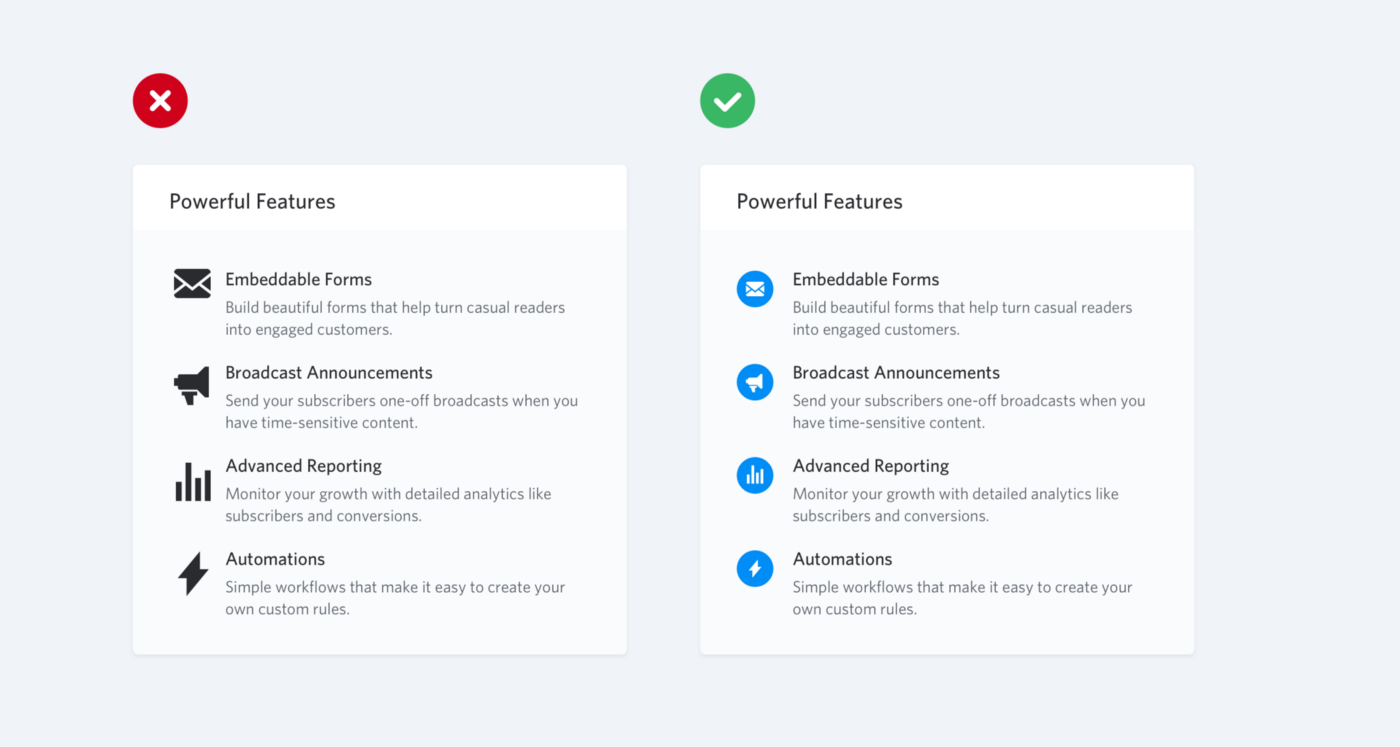
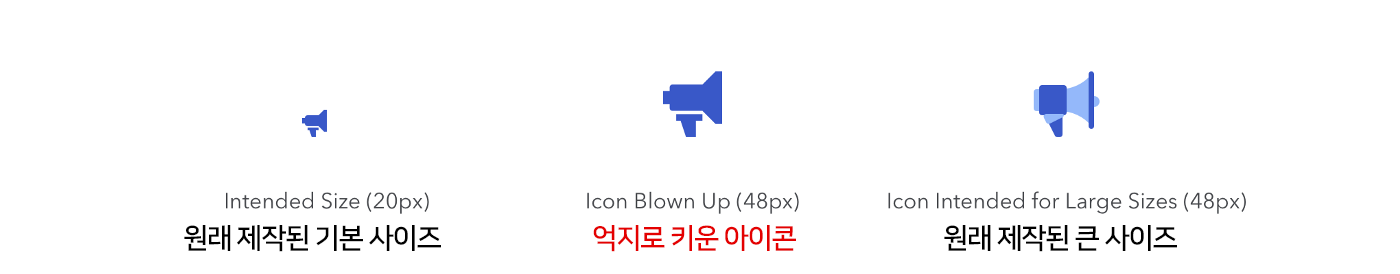
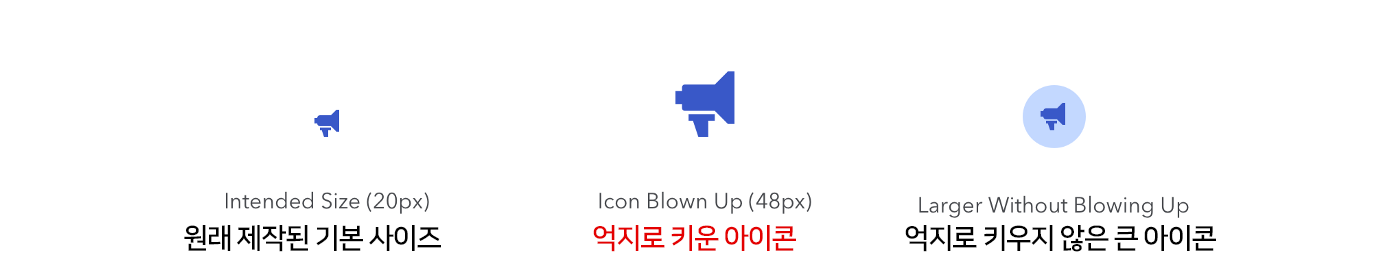
5. 작은 아이콘을 억지로 키우지 말 것

작아서 이쁜 아이콘을 다른 UI 들의 크기에 맞추려고 억지로 키우면 오히려 안이뻐요.
아마 큰 아이콘을 사용하려고 할 때 Font Awesome 이나 Zondicons 같은 무료 아이콘을 제공 하는 곳에서 다운받아서 본인의 요구에 맞게 키우기도 할 겁니다.
대체로 다운 받은 아이콘들은 벡터 기반이기 때문에 사이즈를 막 키워도 이미지의 품질이 떨어지거나 그렇진 않으니까 쓸 만하죠.
하지만 기본적으로 16~24px 로 맞춰 이쁘게 디자인된 아이콘들을 내가 만들려는 UI에 맞춰 억지로 키우면 왠지 어설프고 어울리지도 않을 때가 많아요.

위 예제처럼 아이콘이 작은 화면용 큰 화면용으로 제작된 아이콘이 있다면 작은 기본 사이즈에 억지로 키운 아이콘을 큰 화면에 쓰는 것보다 원래 큰 용도의 사이즈 아이콘을 넣는 편이 좋고,

위 예제처럼 사이즈가 하나일 때에는 억지로 키우지말고 쉐이프안에 배경색을 넣어 영역 자체를 키우는 것이 좋습니다.
이렇게 하면 커진 공간을 작은 아이콘이 공간을 채우면서 본인이 원하는 UI에 맞게 유지할 수 있습니다.
좀 더 유료로 여러 사이즈가 제공되는 프리미엄 아이콘을 사용하고 싶으시면 Heroicons 나 Iconic 을 방문해 보세요.
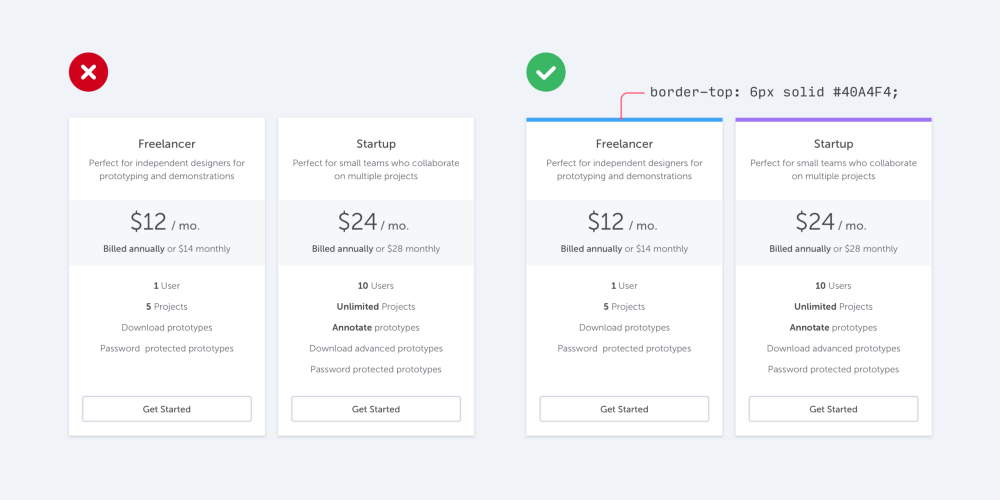
6. 밋밋한 디자인에 컬러가 들어간 border를 추가해 포인트를 주자

단조로운 UI 디자인을 감각적인 UI로 살리고 싶다면 인터페이스의 일부분에 눈에 띄는 포인트 border를 추가해보는 것도 좋은 방법이다.
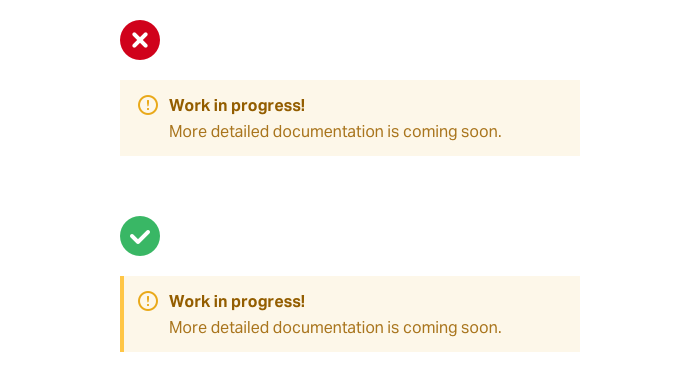
예를 들어, 알럿창이나 경고를 나타내는 UI에 :

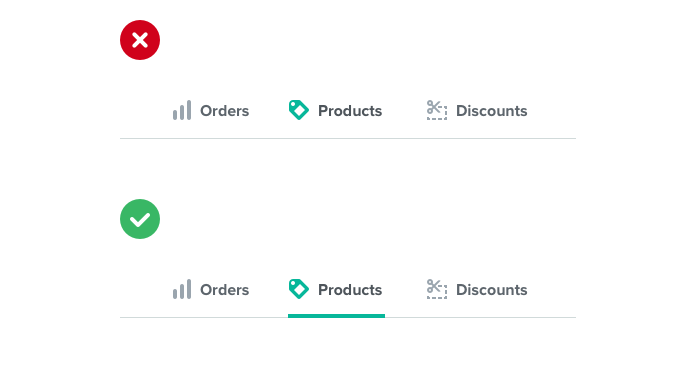
또는 우리가 종종 사용하는 탭메뉴나 활성화 된 메뉴를 나타낼 때 :

그리고 아무 의미 없지만 너무 밋밋하면 상단의 레이아웃 맨 위에 위치해도 나쁘지 않을 때가 있다.

이런 꼼수는 꼭 디자이너 뿐만 아니라 UI를 개발하는 포지션에도 알아 두면 디테일한 작업으로 완성시킬 수 있다.
7. 모든 버튼이 배경색을 갖고 있을 필요가 없다.

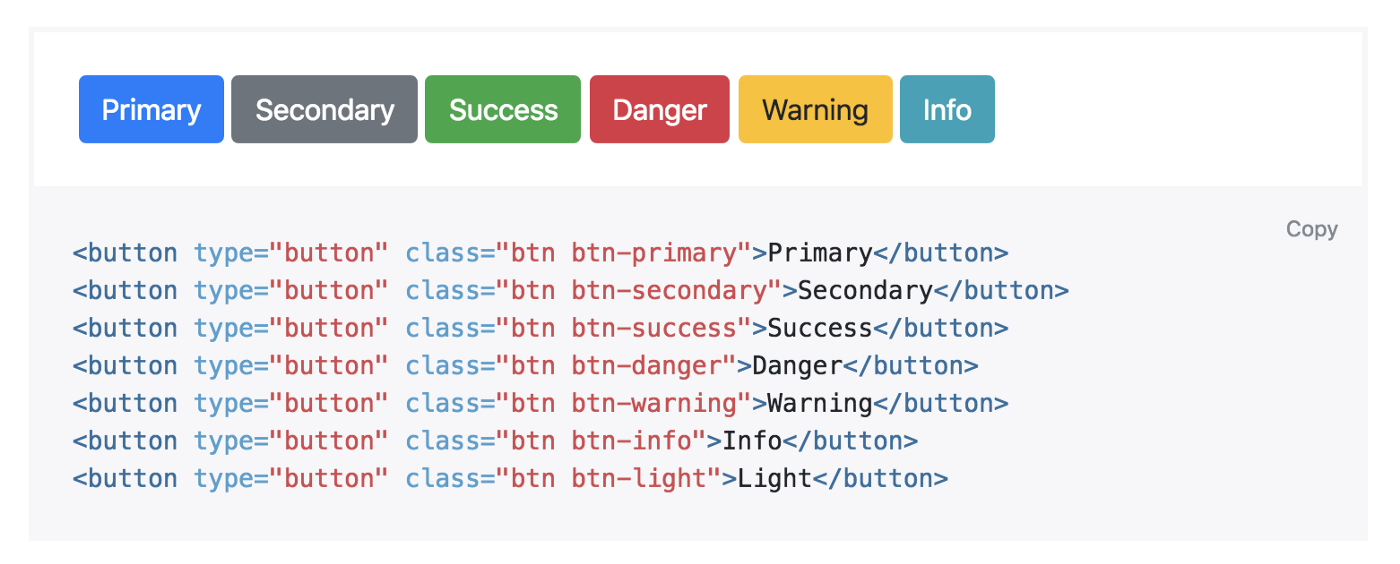
한 페이지에 버튼들이 여러개 있을 때, 버튼들의 1차적인 순수한 의미로만 디자인하는 함정에 빠질 수 있는데요.

부트스트랩과 같은 프레임워크의 경우 버튼의 의미마다 선택할 수 있는 시맨틱 스타일 메뉴를 제공하고 이를 권장하고 있습니다.
보통 “긍정적인 의미가 담긴 버튼이면, 녹색”
“부정적이거나 지우거나 하는 의미가 담긴 버튼이면 빨간색”으로
정의하기도 합니다만 우리가 너무 이런 시맨틱함에 맞춰 버튼을 정의할 때 잊고 있는게 있습니다.
바로 페이지의 버튼별 계층 구조 입니다.
하나의 페이지에는 주요 의미가 담긴 버튼이 의미상 버튼 1뎁스로 있을 것이고, 그보다 덜 중요한 버튼이 2뎁스, 거의 사용성이 없을 버튼이 3뎁스로 있습니다.
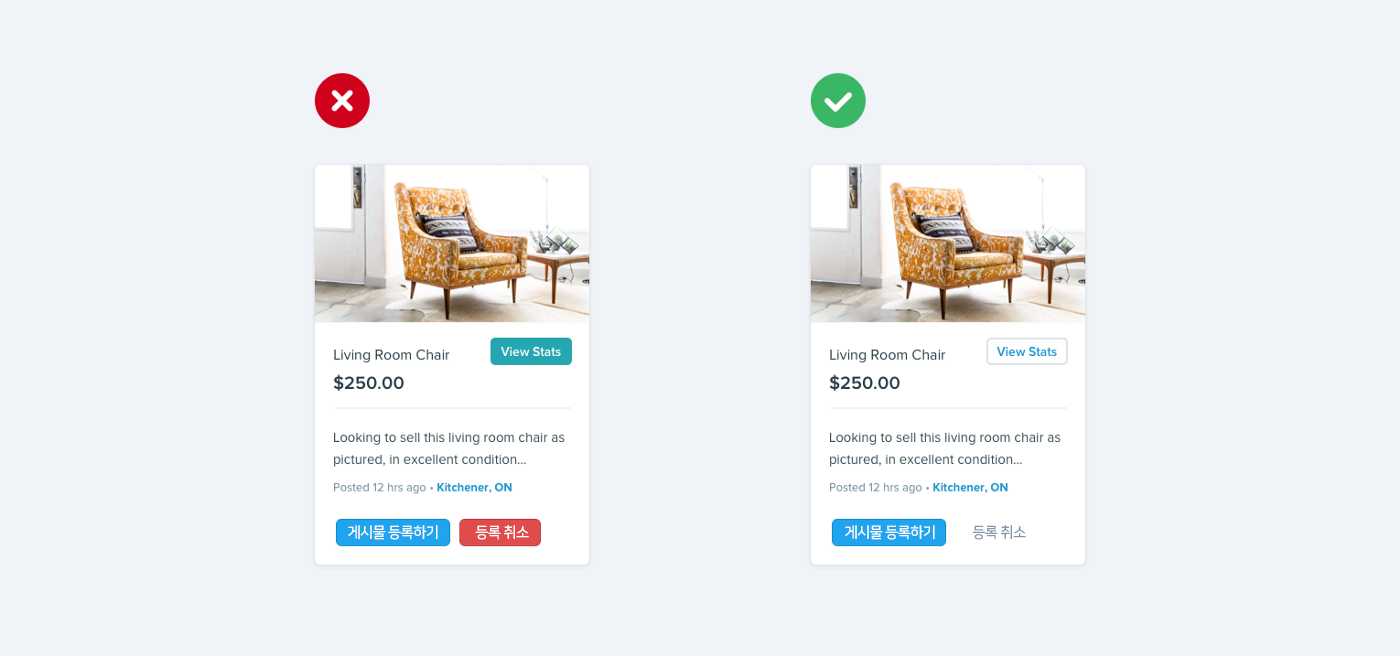
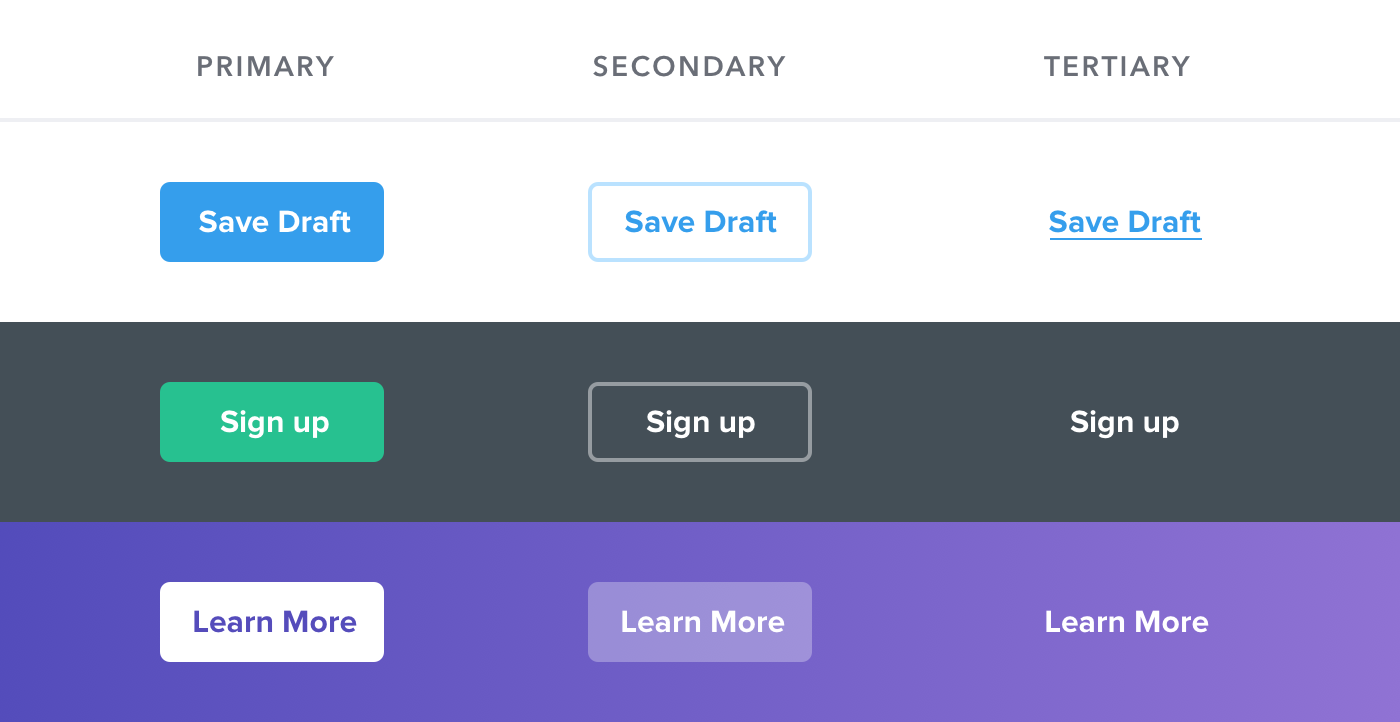
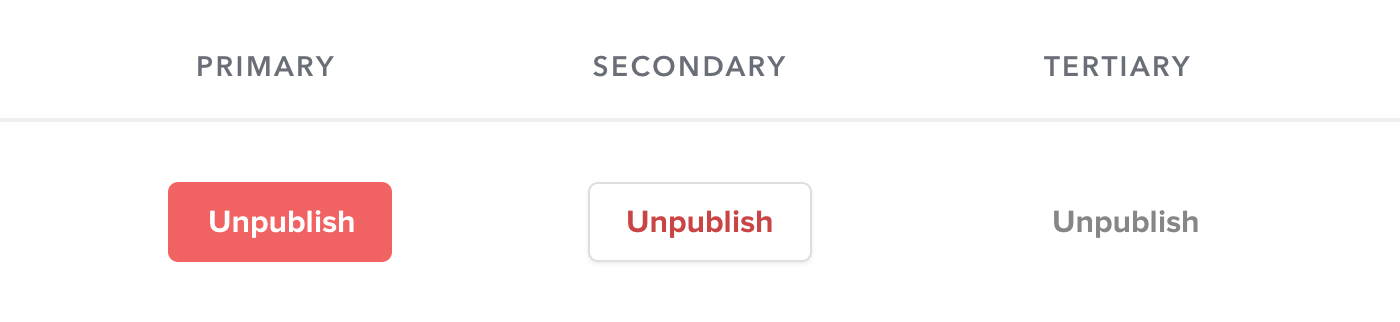
각 버튼들은 계층구조에서 자신의 뎁스의 의미를 전달할 수 있게 아래처럼 디자인 합니다.
- 1뎁스 버튼(PRIMARY) : 눈에 딱 띄어야 합니다. 단색, 또는 고대비 배경색으로 작업하는게 좋습니다.
- 2뎁스 버튼(SECONDARY) : 눈에 띄긴 하나 두드러지지 않아야 합니다. border 로 테두리를 주거나 대비가 낮은 배경색을 사용합니다.
- 3뎁스 버튼(TERTIARY) : 발견은 가능하지만 눈에 잘 안 띄어야 합니다. 거의 link 달린 텍스트 스타일로 디자인 합니다.

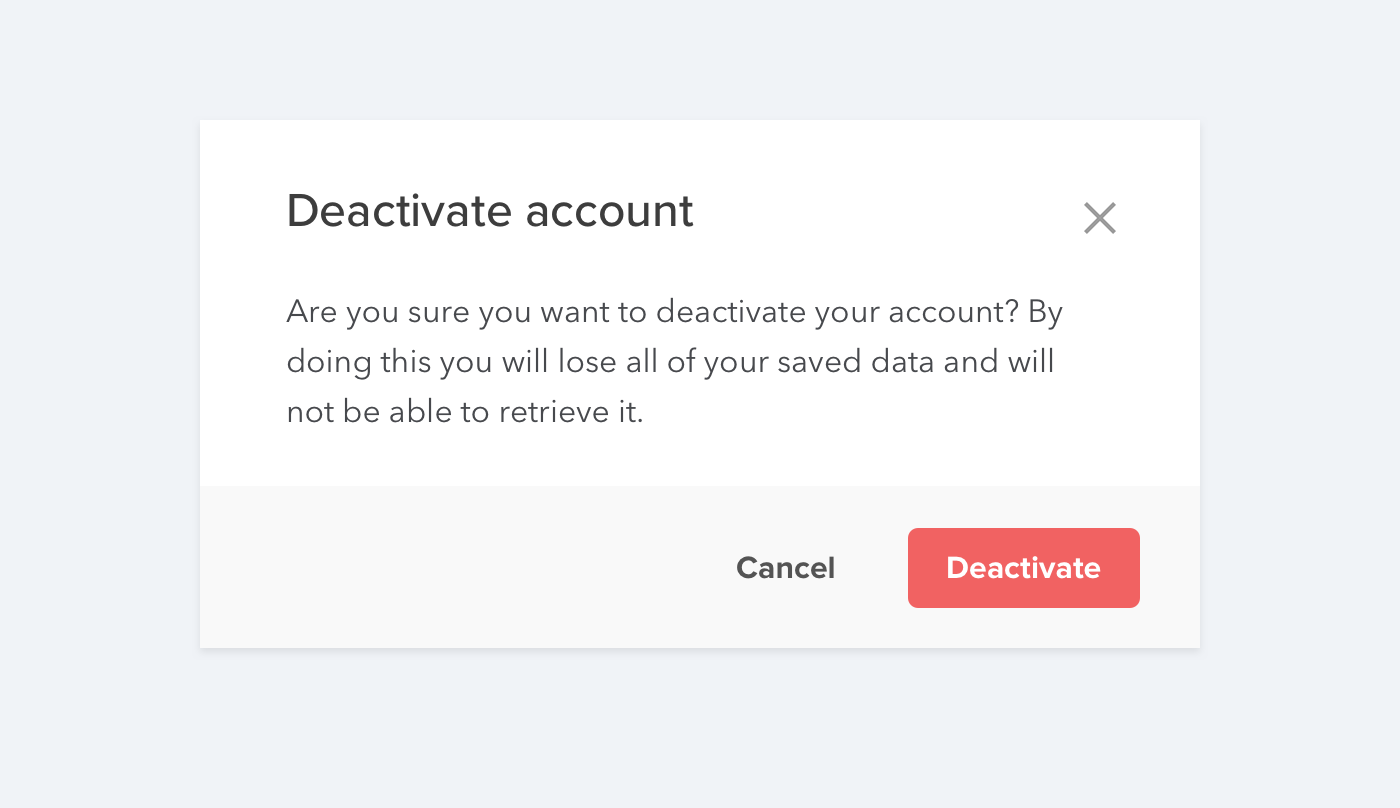
만약 페이지에서 주요 버튼의 의미가 부정적인 의미고 페이지의 기본 행동인 1뎁스의 계층이라면,
부트스트랩처럼 붉은색 컬러링 하고 나머지 2뎁스와 3뎁스의 버튼들을 아래처럼 조절하는 것도 좋습니다.

부정적인 의미인 비활성화(Deactive) 같은 의미가 페이지의 기본 동작이라면 아래처럼 알럿 디자인을 합니다.

위 포스팅은 해외 포스팅인 https://medium.com/refactoring-ui/7-practical-tips-for-cheating-at-design-40c736799886 을 읽고 좀 디자이너의 입장에 이해할 수 있도록 다듬기도 했습니다.
혹시 의미가 변질되었거나 오역이 심하거나 수정요청해 주실 내용이 있으시면 댓글 주세요~
감사합니다.
전문 출처 : 코리아웹디자인(http://koreawebdesign.com/practical-tip-7-for-designer-and-developer/)








