Article
2020년 비지니스를 위한 그래픽 디자인 트렌드
본문

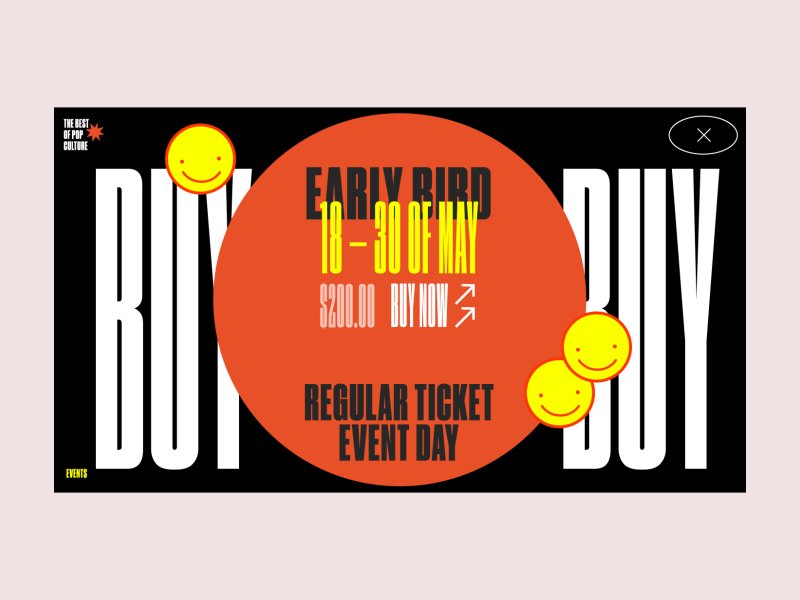
https://dribbble.com/shots/9407231-2020-Typo-Loop
2020년이 되어 새로운 트렌드에 대해 많이들 찾아보실 듯 합니다.
꼭 디자이너만 아니더라도 디자인으로 인해서 사업에 영향이 나타나기 때문에 마케팅이나 리더들도 특히 찾아보게 되는데요.
해외에서도 전략 분석하여 하나 둘 트렌드에 대한 정보를 공유하고 있습니다.
그래픽 디자인 트렌드에 대해 10가지 정도 정리해 봅니다.
1. 액체 형상의 비주얼 표현
‘리퀴드 디자인’이라고도 하는 이 디자인 트렌드는 2020년에 가장 눈길을 끄는 것 중에 하나입니다. 이 효과는 동적이고 가변적인 액체의 형상을 시각적으로 표현하는 것을 의미합니다. 모방이라고 부를 정도로 리얼리티가 강하게 표현을 하는 이 추세는 웹디자인에서 특히 인기가 있을 것으로 예상됩니다.
몽환적인 혹은 신비스러운 표현의 액체로 배경 또는 디자인 요소로 웹사이트의 레이아웃으로 사용될 수 있습니다.
또한 액체임을 표현하는 애니메이션, 대담한 컬러 팔레트, 반투명 표현 등과 결합되어 더욱 퍼포먼스를 낼 수 있습니다.

https://dribbble.com/shots/4943969-Liquid-ball-for-product-UI-exploration
2. 질감

2019년에는 디자이너들이 다양한 질감을 표현하기 위해 많은 노력을 했습니다. 이는 2020년에도 이어져서 유행이 될 것이라는 데요. 기하학적이거나 다양하고 자연스러운 질감을 가진 일러스트 작품, 웹디자인, 모바일 앱 UI들을 올해 만나볼 수 있습니다.
이런 표현 덕분에 사용자의 눈들을 밋밋하지 않고 즐겁게 느끼게 해주며, 패키지 디자인과 같은 곳에서는 상품의 장점을 더욱 상승시켜 전달할 수 있습니다.
흥미로운 사실은 디자이너들이 구겨진 종이, 나무 질감이나 수채화 표현 등과 같이 일상 생활에서 보고 느낄 수 있는 자연스러운 질감 표현들을 이전보다 훨씬 자주 디지털화 하기 시작했습니다. 실제로 스마트폰으로 질감이나 주변의 환경들을 찍어 그래픽 툴로 가져와 가공하기도 합니다.
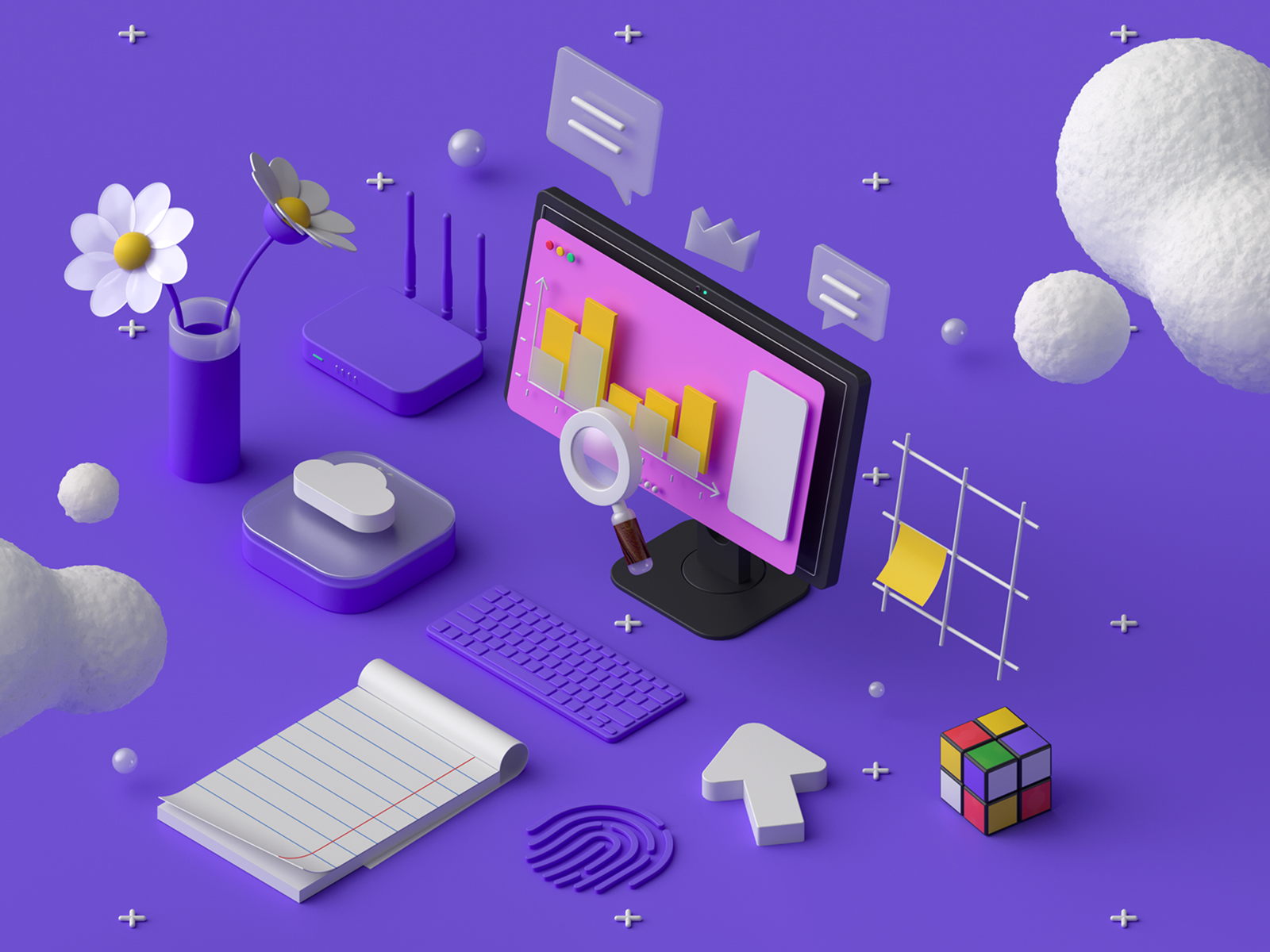
3. 아이소 메트릭 일러스트
아이소 메트릭 일러스트레이션은 오랫동안 사랑받는 트렌드였습니다. (검색해보시면 금방 아~ 하고 아실 겁니다.)
이 오랜 기간동안 많은 변화를 경험했고 새로운 모습과 신선한 스타일을 얻었습니다. 어쩔 때는 장난감처럼 표현해서 지나치게 복잡한 개념에도 단순함과 창의성 및 즐거움을 더해 줍니다.
복잡한 내용을 장난스러우면서도 접근하기 쉽게 전달되므로 인포그래픽이나 웹사이트 디자인, 프리젠테이션 디자인에서 자주 사용됩니다.
 https://dribbble.com/shots/7775130-10Clouds-3D-Services-2
https://dribbble.com/shots/7775130-10Clouds-3D-Services-2
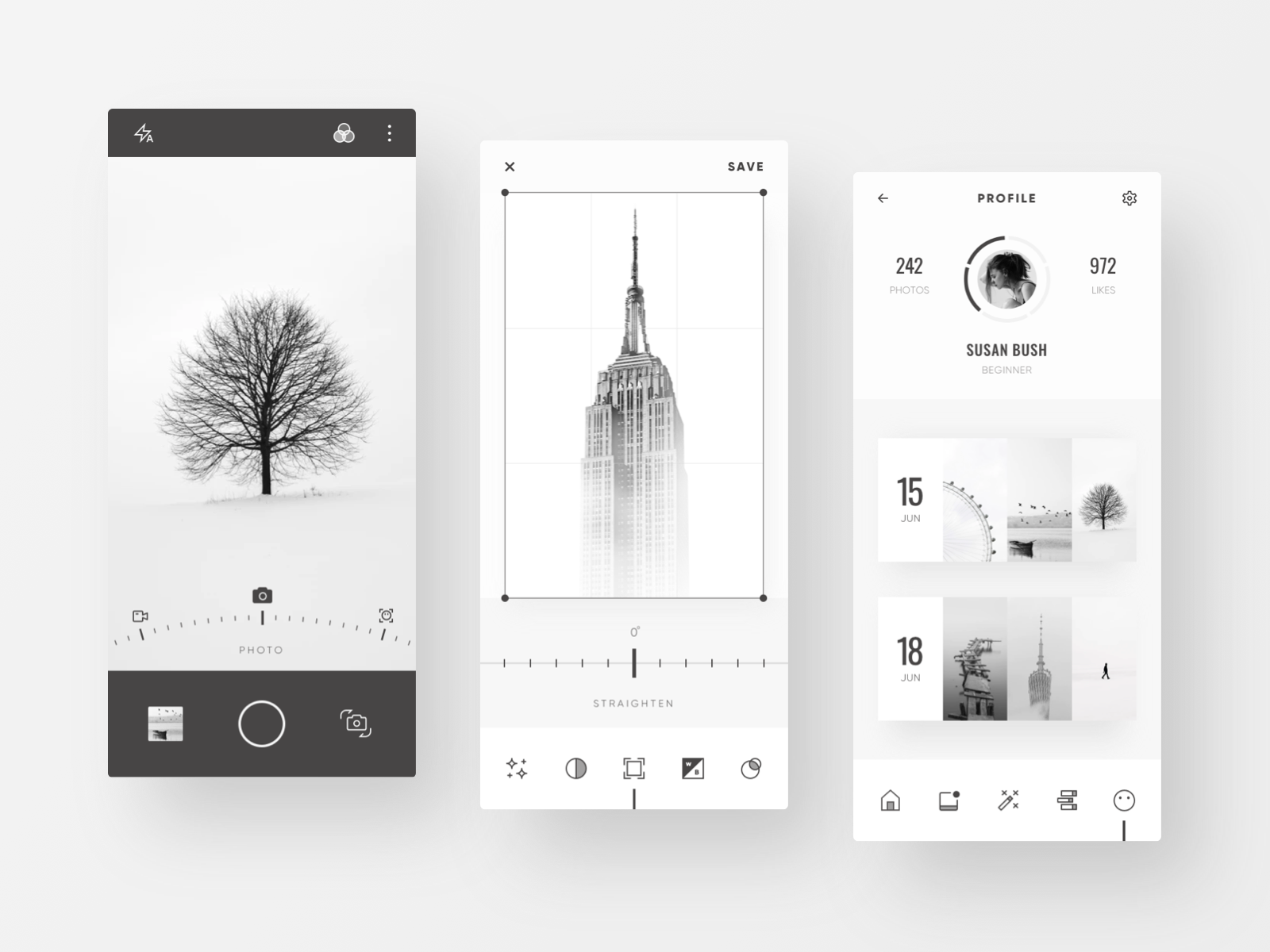
4. 모노크롬
이미 디자인에서 모노크롬 효과를 볼 수 있었습니다. 그러나 2020년에는 훨씬 단순한 형태로 진화했으며 이런 디자인은 미니멀하면서 직관적입니다. 또한 모노크롬 컬러 팔렛트는 사용자가 인지하는 부분에서 부하가 걸리지 않습니다. 몇가지 정도로만 사용하는 색상은 사용자에게 훨씬 쉽게 인식되며 웹사이트나 모바일 앱에서 행동에 대한 목표에 도달하는데 방해가 되지 않습니다.
대부분 모노크롬 컬러 팔렛트는 빈티지한 느낌을 더해 시각적으로 향수를 불러 일으킬 수 있습니다. 이 기술은 수년간 유행해 왔으며 올해에도 그 추진력을 얻고 있습니다.
 https://dribbble.com/shots/9168705-Mono-Photo-Editor-App
https://dribbble.com/shots/9168705-Mono-Photo-Editor-App
5. 애니메이션 비디오
디지털 일러스트뿐만 아니라 애니메이션 비디오는 오늘날 영업 전략이나 마케팅을 위한 가장 효과 좋은 매개체 중 하나가 되었습니다. 비즈니스는 애니메이션 비디오를 통해 제품과 서비스에 대해 창의적으로 표현하고 대중에게 관심을 끌며 브랜드에 대한 충성도를 높입니다.
웹디자인 레이아웃에서 배경에 비디오로 사용되는 애니메이션은 온라인 비즈니스를 더욱 매력적이고 사용자들이 기억에 남을 수 있도록 만듭니다. 잠재 고객 또는 기존 고객의 마음을 열 수 있는 기회가 될 수 있죠.
요즘 브랜드는 모바일 앱 사용자들을 체류 시키기 위해 애니메이션 비디오를 사용하고 다소 어렵고 복잡한 서비스를 소개하거나 시스템을 사용하는 방법과 같은 내용을 담아 고객들에게 수월하게 설명합니다.
아래는 https://explain.ninja/works/#pipedrive 의 훌륭한 예제입니다.
6. 반짝이는 금속

https://dribbble.com/shots/7102501–Mong-Capital-Advisory
금속 효과에 대한 리얼한 표현은 지난 몇 년 동안 브랜드 아이덴티티 디자인에서 널리 사용되었습니다. 그러나 올해에는 웹 디자인과 모바일 앱 UI에서 이러한 반짝이는 금속 표현이 종종 쓰이게 될 전망입니다.
이 트렌드는 시각적 집중이 아름답게 표현된 금속의 광택에 있기 때문에 일반적으로 미니멀한 배경을 필요로 했습니다. 배경조차 다양하게 표현한다면 정신이 없어서 사용자에게 불편함을 초래하겠죠? 이러한 규칙은 웹디자인에도 접목될 듯 합니다.
우리는 금이라는 금속이 디자인에 고급스럽게 표현할 때 종종 쓰는 것을 압니다. 그러나 2020년에도 구리나 은과 같은 다른 금속을 활용하여 UI디자인에 적용됩니다
7. 공상 과학
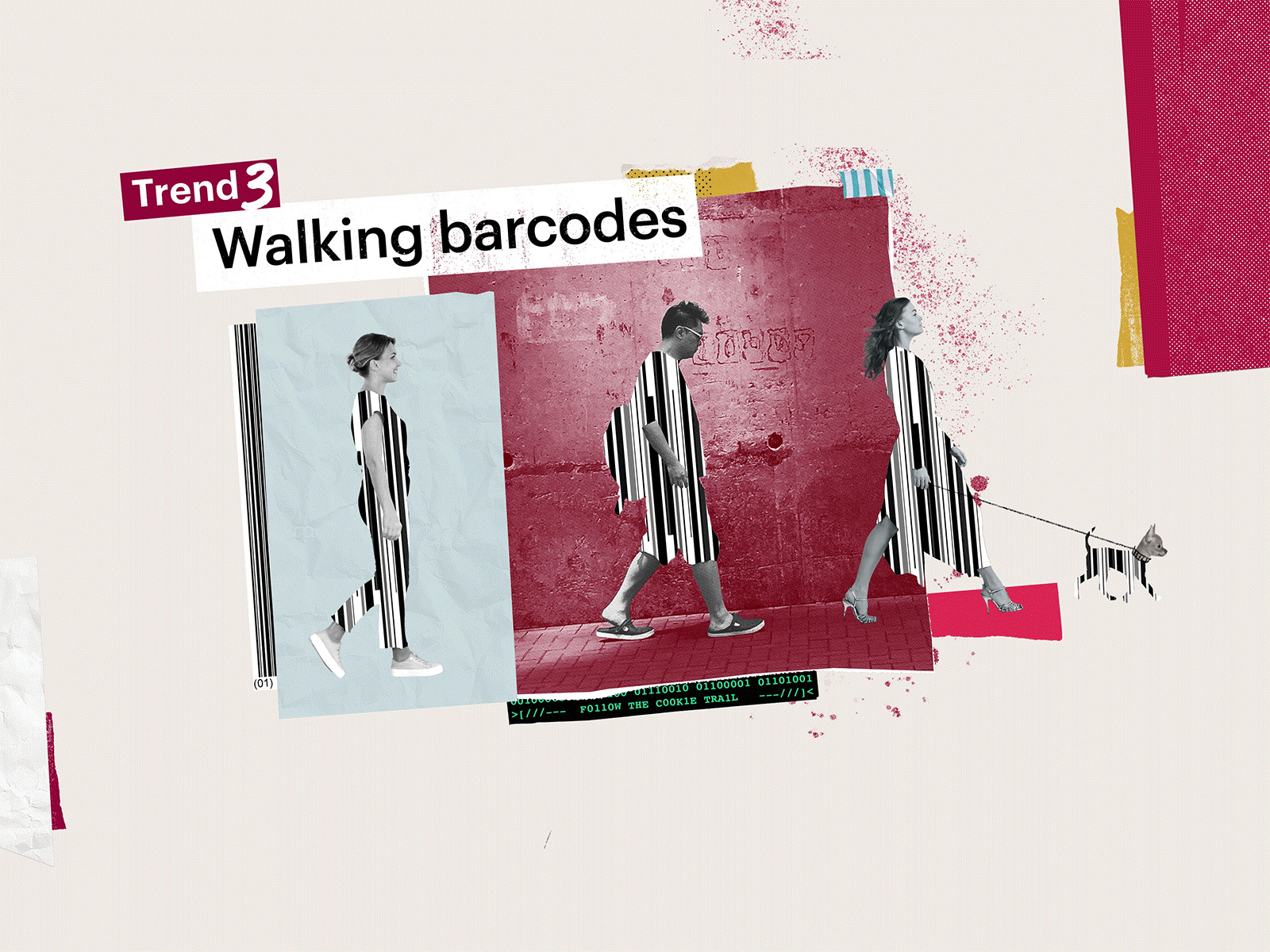
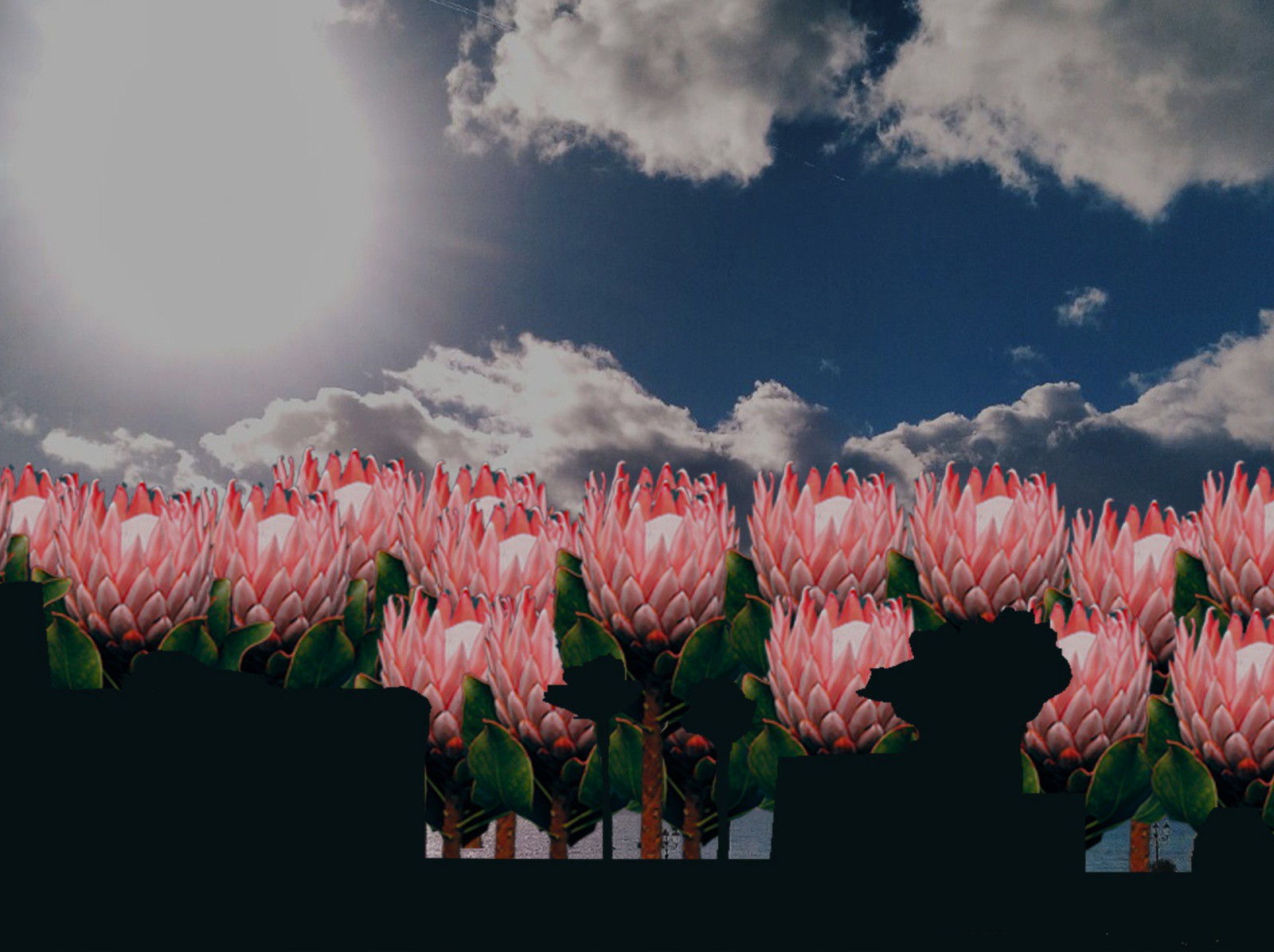
디자이너들은 자연스러운 질감의 표현을 디자인에 적용시키려 하고 사용자에게 이러한 질감 경험을 제공하려고 노력합니다. 올해는 사진, 그림, 디지털 일러스트의 놀라운 조합을 통해 크리에이티브한 콜라주 결과물들을 볼 수 있습니다. 특히 웹디자인 및 패키징 디자인에서 유행될 것으로 예상됩니다.
이러한 콜라주는 서로 다른 그림의 요소들을 조립하여 마치 응집된 하나의 이미지로 보여지게 트릭을 쓰기도 합니다. 하나의 현실이 다른 현실의 작은 조각으로 만들어진 것처럼 보이는 흥미로운 시각 효과를 만듭니다. 서로 어울리지 않는 스타일과 색상을 이용한 놀라운 조합은 2020년의 가장 큰 그래픽 디자인 트렌드 중 하나로 우리의 눈을 즐겁게 할 것입니다.