Article
CSS 레이아웃 생성기, 복잡한 레이아웃을 손쉽고 직관적으로 빠르게 만드는 방법
본문
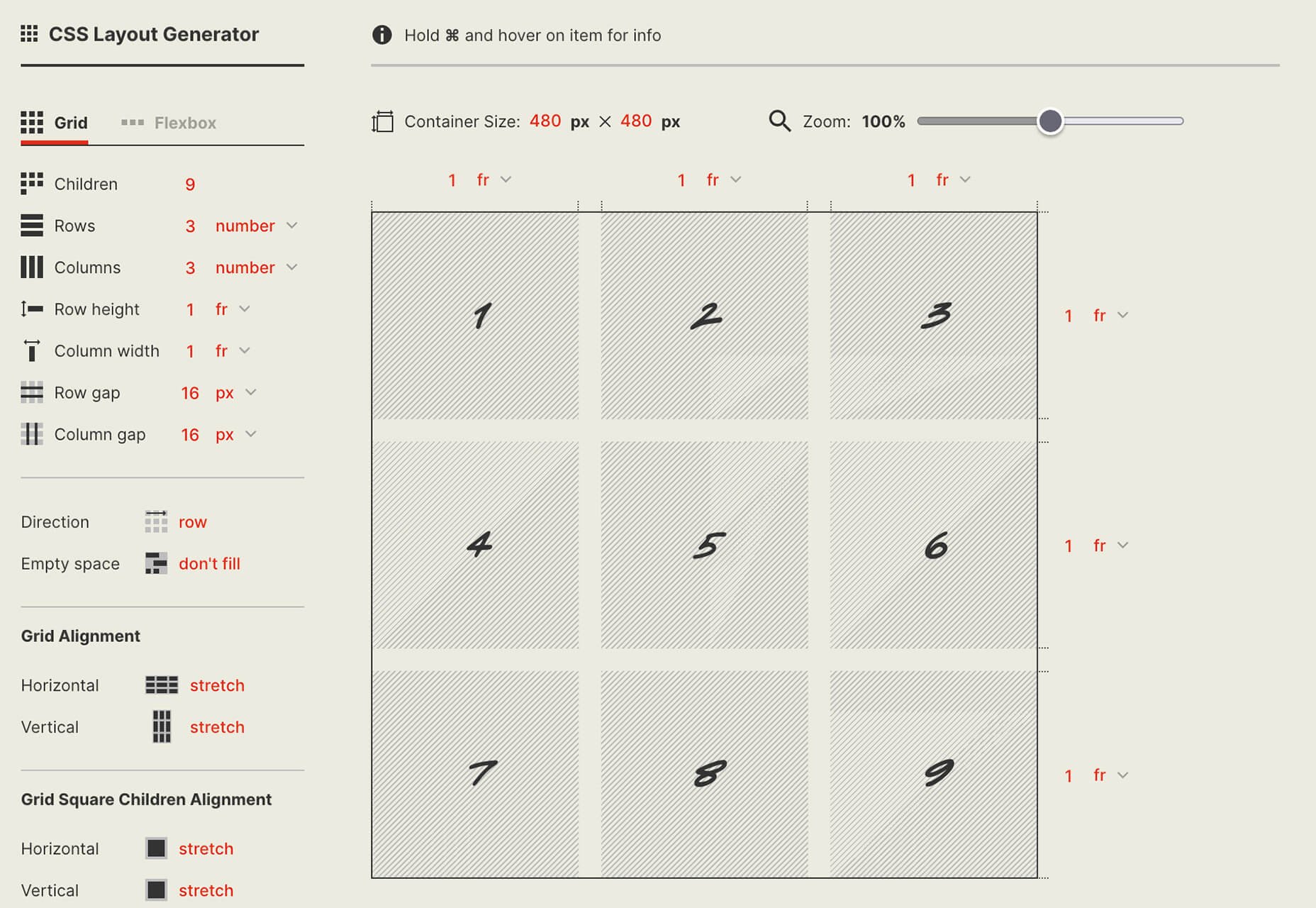
웹 디자인에서 웹 페이지 내 다양한 형태의 CSS 레이아웃을 구성하는 것이 고급 웹 개발자 및 웹 디자이너가 아니라면 쉬운 일은 아니다. 하지만 CSS 레이아웃 생성기를 활용하면 누구나 손쉽게 CSS 레이아웃을 직관적으로 빠르게 완성하고 코드를 추출하여 적용할 수 있다.

CSS 레이아웃 생성기는 레이아웃 구성 요소의 CSS를 만들기 위한 최적의 도구다. 또한 브라우저에서 구성 요소를 배치하기 위해 CSS에서 가능한 것을 가르치는 학습 도구이기도 하다. 제공되는 옵션을 조정하여 레이아웃을 완성하고 CSS 및 HTML 코드를 실시간으로 확인하고 활용할 수 있다는 것이 장점이다.
인터넷 공간에는 웹 페이지 레이아웃 디자인 관련 다양한 리소스와 자동 생성 툴이 제공되고 있다. 그것들 중 자신의 디자인 작업 스타일에 맞춰 사용하기 편한 서비스나 툴을 활용하는 것이 가장 좋은 방법이다.
이 CSS 레이아웃 생성기는 웹 개발자와 웹 퍼블리셔, 웹 디자이너, CSS 코딩이 필요한 일반인 모두에게 유용한 서비스가 될 것이다. 그리고 이전에 소개했던 복잡한 CSS 그리드 레이아웃을 시각적으로 쉽고 빠르게 완성하는 CSS Grid Layout 생성기 활용 방법도 참고하면 도움이 될 수 있다.
CSS 레이아웃 생성기 바로 가기
출처: https://www.designlog.org/2512892 [디자인로그(DESIGN LOG)]








