Article
브랜드.서비스 돋보이게 할 58가지 CSS 타임라인(Timelines) 예제 모음
본문
브랜드나 서비스의 히스토리를 연도별, 월별로 한눈에 볼 수 있도록 시각화한 타임라인은 고객이나 방문자에게 쉬운 이해와 신뢰도를 높이는 데 효과적이다.
최근 들어 온. 오프라인 국한하지 않고 연감(Annual)이나 웹사이트에 활용하는 사례가 많아지고 있다.
특히 웹 기반 타임라인은 기업이나 단체를 비롯해 개인 포트폴리오 구성에도 활용하여 퍼스널 브랜드 가치를 높이는데 적지 않은 도움을 주고 있다.
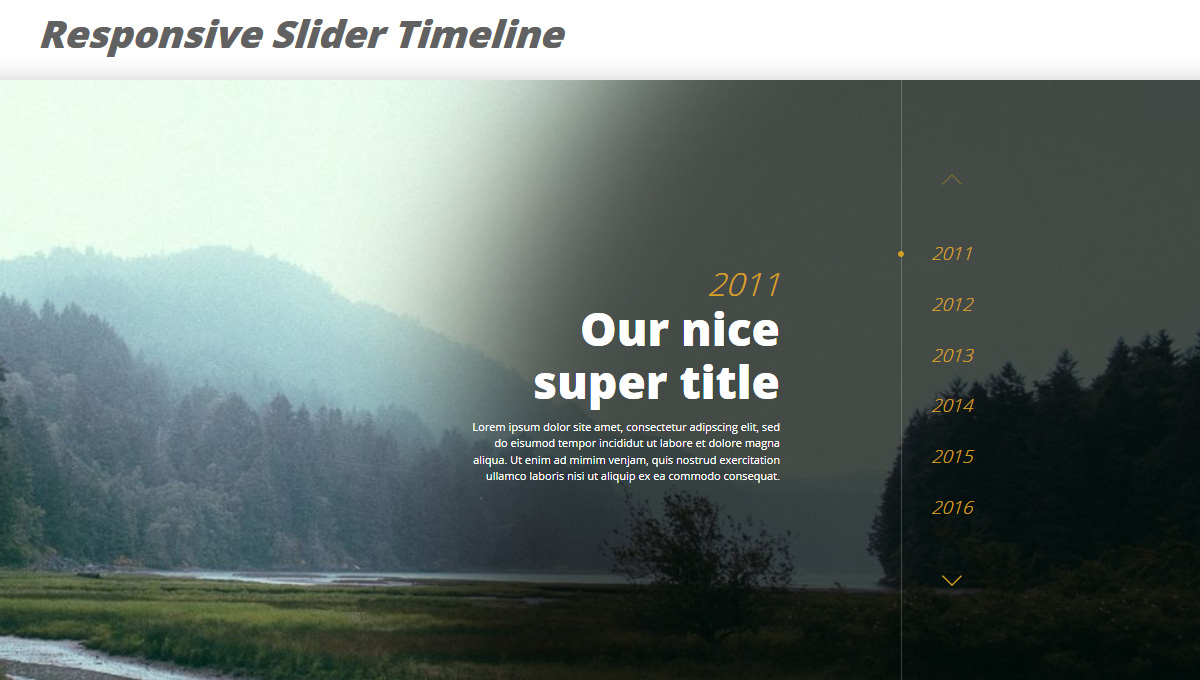
이 글을 통해 소개하는 58가지 CSS 기반 타임라인 예제들은 데모 및 코드 페이지를 통해 HTML/CSS/JS 3가지 필수 리소스를 제공하고 있어 웹에 대한 기본적인 이해도가 있는 누구든지 손쉽게 활용할 수 있다.
또한, 58가지 CSS Timelines 는 구현 이미지와 더불어 가로 모드와 세로 모드를 나누어 소개하고 있어 사용자의 목적에 따라 유연하게 활용할 수 있다는 게 큰 특징이다.
웹사이트나 포트폴리오 구축 및 리뉴얼을 고려하고 있다면 시각적으로 정보를 제공해 볼 것을 추천한다.
출처: http://www.designlog.org/2512619?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+DesignlogOfMaru+(DESIGN+LOG+-+Design+%26+Digital+Convergence+Webzine) [디자인 로그(DESIGN LOG)]