News
반응형 디자인 vs 적응형 디자인, 모바일 앱 디자인에 가장 적합한 것은?
본문
이제 디지털화가 새로운 표준이 됨에 따라 사람들이 집에서 편안하게 클릭 한 번으로 일상적인 관리 작업을 관리하는 것이 점점 더 쉬워지고 있습니다. 사람들이 연결 상태를 유지하는 데 도움이 되는 탁월하고 흥미로운 모바일 앱을 구축한 웹 디자이너와 개발자에게 감사의 마음을 전합니다.
웹 사이트와 모바일 앱에 대한 수요가 증가함에 따라 웹 개발자가 가장 편리한 방식으로 대규모 사용자 기반에 서비스를 제공하는 혁신적인 웹 디자인 아이디어를 제시하는 것이 상당히 어려워졌습니다. 또한, 목표는 모든 크기의 화면에 적합하고 탁월한 고객 경험을 제공하는 웹 사이트를 만드는 것입니다.
여러분의 비즈니스에 이상적인 웹 사이트는 모든 유형의 모바일에서 원활하게 실행되고 뛰어난 UX와 UI를 제공하는 웹 사이트입니다. 이 글에서는 모바일 앱에 대한 반응형 디자인과 적응형 디자인을 비교합니다. 계속해서 이러한 디자인에 대해 자세히 알아보고 앱에 가장 적합한 디자인을 선택하세요.
반응형 디자인(Responsive Design)

반응형 디자인(Responsive Design)
이름에서 알 수 있듯이 반응형 디자인은 사용자에게 빠르고 원활한 탐색 기능을 제공하는 웹 사이트 개발을 목표로 하는 기업을 위한 것입니다. 명확하고 사용자 친화적인 디자인으로 청중이 더 쉽게 읽고 스크롤하고 탐색할 수 있습니다. 반응형 디자인의 가장 좋은 점은 화면 크기와 모델에 관계없이 거의 모든 유형과 크기의 장치에서 잘 작동한다는 것입니다.
적응형 디자인(Adaptive Design)

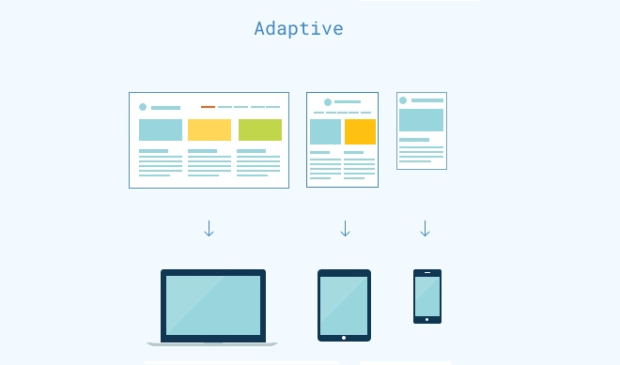
적응형 디자인(Adaptive Design)
반응형 디자인과 달리 적응형 디자인은 다양한 장치에 맞게 설계된 여러 레이아웃을 제공합니다. 이러한 레이아웃은 여러 장치용으로 만들어졌으며 모든 화면 크기와 장치에 매끄럽게 맞도록 고유한 기능을 가지고 있습니다. 적응형 디자인의 레이아웃은 사용 중인 장치에 따라 변경됩니다. 기본적으로 모바일, 데스크톱, 컴퓨터 및 기타 화면에 대해 다른 레이아웃이 있습니다. 웹 사이트는 자동으로 장치 유형을 감지하고 그에 따라 레이아웃을 설정합니다.
그렇다면 어떤 것을 선택해야 할까요?
적응형 웹 디자인과 반응형 웹 디자인 모두 고유한 기능 세트로 가득 차 있습니다. 그러나 이러한 디자인 사이에는 일반 사용자가 변경 사항을 쉽게 알아차리지 못할 정도로 약간의 차이가 있습니다. 그래도 가장 안정적인 모바일 앱 옵션을 선택하는 데 어려움을 겪고 있다면 모바일 앱에 가장 적합한 디자인을 더 쉽게 선택할 수 있도록 몇 가지 일반적인 옵션을 다루었습니다.

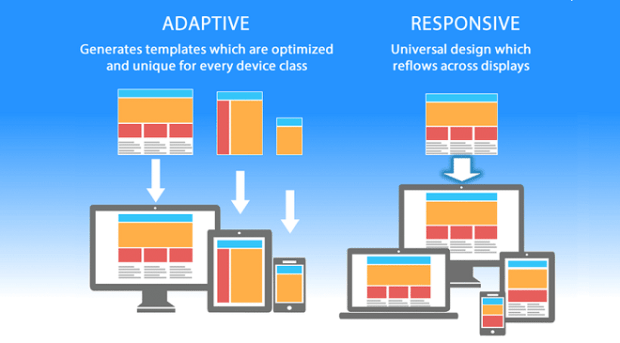
적응형 디자인 VS 반응형 디자인 비교
레이아웃(Layout)
반응형 디자인과 적응형 디자인의 주요 차이점은 레이아웃입니다. 이 레이아웃은 둘 다에 대해 사전 설정되지만 사용자마다 다릅니다. 예를 들어, 반응형 웹 디자인은 모든 장치에서 작동하고 모든 화면에 맞는 단순한 레이아웃을 가지고 있는 반면, 적응형 디자인은 다양한 장치에 대해 미리 설정된 레이아웃을 가지고 있습니다. 후자를 선택하면 청중은 사용하는 장치에 따라 웹 사이트에 대해 다른 레이아웃을 갖게 됩니다.
로드 시간(Load Time)
로드하는 데 평균보다 오래 걸리는 경우, 사용자가 웹 사이트를 포기할 가능성이 높기 때문에 로딩 속도가 웹 사이트의 기술적인 SEO에서 중요한 부분이 되었습니다. 두 디자인 모두 로딩 속도와 관련하여 잘 작동하지만 적응형 디자인은 반응형 디자인보다 약간 빠르게 로드됩니다.
어려움(Difficulty)
반응형 디자인은 모든 화면 유형과 크기에서 작동하는 하나의 레이아웃만 필요하기 때문에 여기에서 더 나은 옵션으로 보일 수 있지만 그 반대입니다. 디자이너들은 적응형 디자인이 반응형 디자인보다 훨씬 더 좋고 만들기 쉽다고 생각합니다.
유연성(Flexibility)
적응형 디자인은 반응형 디자인보다 상대적으로 덜 유연합니다. 특정 장치를 사용할 때 레이아웃이 제대로 작동하지 않거나 완전히 깨질 수 있기 때문입니다. 반응형 디자인은 모든 장치에서 레이아웃을 동일하게 유지하여 최상의 사용자 경험을 제공합니다.
결론(Conclusion)
각 디자인에는 장단점이 있으므로 어떤 디자인이 가장 적합한지는 전적으로 여러분에게 달려 있습니다. 고객 기반, 요구 사항 및 예산을 기반으로 결정을 내릴 수 있습니다. 반응형 디자인은 다른 장치에 대해 변경되지 않는 깨끗하고 사용하기 쉬운 웹 사이트 디자인을 원하는 사람들에게 좋은 선택입니다. 반면에 적응형 디자인은 웹 사이트를 막 설정하고 최상의 레이아웃이 필요한 초보자에게 좋은 선택입니다.
원문 링크. Responsive Vs Adaptive – Which one is Best For Your Mobile App Design?
출처: https://www.designlog.org/2512903 [디자인로그(DESIGN LOG)]








