News
디자인 시스템(Design System), 궁극의 기본 가이드(2021)
본문

디자인 시스템(Design System) 기본 가이드
디지털 제품의 경쟁 환경에서 구성 요소 기반 시각 디자인 시스템이 점점 더 중요해지고 있습니다. 이 기사는 디자인 시스템이 무엇인지, 왜 필수적인지, 그리고 만드는 방법을 이해하는 데 도움이 될 것입니다.
디자인 시스템(Design System)이란?
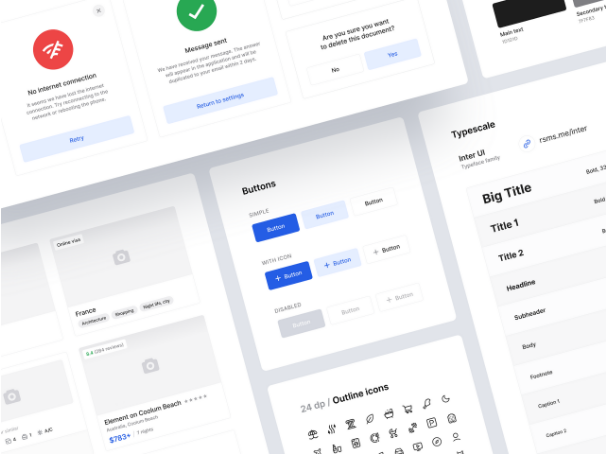
디자인 시스템은 디자인 원칙과 중요한 UX 전략에 의해 결합된 UI 구성 요소의 모음입니다. 그들은 종종 더 큰 사용자 경험 내에서 각 구성 요소가 어떻게 생활하는지에 대한 지침을 제공합니다.
그런 다음 팀은 이러한 구성 요소를 다양한 조합으로 재사용하여 일반적인 상호 작용 패턴을 재 설계하는 데 시간을 낭비하지 않고 제품을 빌드하거나 업데이트할 수 있습니다. 디자인 시스템을 대규모 디지털 제품을 만들기 위한 레고 세트로 생각하면 좀 더 이해가 쉬울 것입니다.
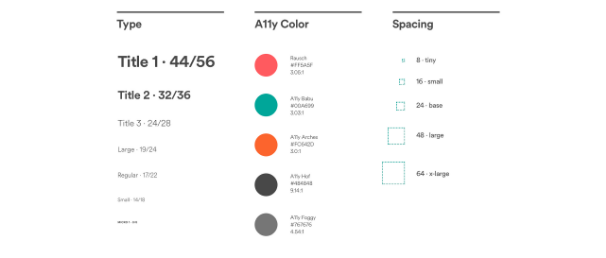
디자인 시스템은 종종 스타일 가이드로 디자인 정보를 포함합니다. UI 요소 전체에서 사용되는 색상, 타이포그래피 및 스타일. 표준, 원칙 및 일관된 UI 요소의 모음은 디자인 시스템을 전체 조직에 대한 단일 소스로서 가치 있게 만듭니다.

디자인 시스템(Design System)이란?
"디자인 시스템은 프로젝트가 아닙니다. 제품을 제공하는 제품입니다."
— Nathan Curtis, EightShapes
디자인 시스템의 이점(Benefits)
완전한 디자인 시스템은 조직에 많은 이점을 제공합니다. 디자인 시스템은 UX / UI 팀이 프로젝트에서 작업하는 여러 디자이너가 있는 경우에도 제품과 인터페이스에서 일관성을 유지할 수 있도록 도와줍니다. 이를 통해 디자인 팀은 인터페이스를 다시 만들거나 오래된 디자인 파일을 검색하는 데 지치지 않고 더 중요한 문제를 해결할 수 있습니다.
더 높은 수준에서 디자인 시스템은 회사의 제품 디자인 노력에 대한 단일 소스가 되어 조직의 비용을 절약할 수 있습니다. 모든 디자인 팀은 디자인 파일을 검색하거나 오래된 디자인 사양으로 작업하는 고통을 겪었습니다. 바쁜 작업을 피하고 혼란을 최소화하여 효율성을 높이면 특히 규모가 크거나 분산된 디자인 팀의 경우 시간 손실을 줄일 수 있습니다.
"우리 설문 조사에서 디자인 시스템을 사용하는 응답자의 약 90%가 이로 인해 주당 최소 1시간의 작업 시간을 절약했다고 보고했습니다. 약 50%는 이를 통해 매주 6시간 이상 작업을 절약할 수 있다고 말했습니다."
― 인비전 DSM
디자인 시스템이 새로운 것인가?
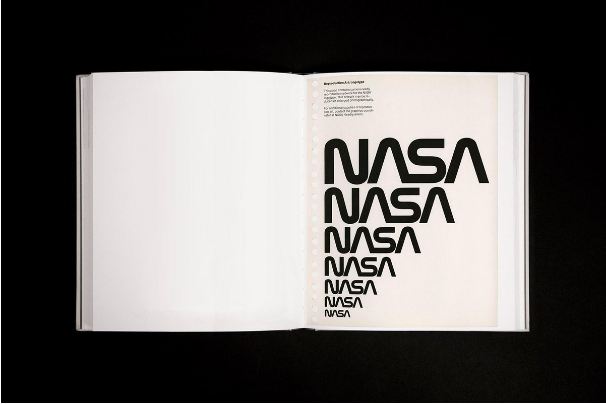
실제로는 아닙니다. 디자인 가이드라인은 오랫동안 디자인 프로세스의 일부였습니다. 1975년에 발행된 NASA의 브랜드 스타일 가이드는 초기 디자인 가이드라인의 한 예입니다.

새로운 기능은 설계 구성 요소에 대한 보다 "원자적인"보기입니다. 인터페이스 요소는 서로 다른 반응형 보기와 서로 다른 장치 끝점에서 구성되고 표시됩니다. 또한 최신 도구를 사용하면 일회용 문서를 게시하는 대신 서버에서 디자인 시스템을 점진적으로 실시간으로 업데이트할 수 있습니다.
디자인 시스템은 패턴 라이브러리 또는 스타일 가이드와 어떻게 다를까?
스타일 가이드는 일반적으로 디자인 또는 마케팅 팀을 위한 정적 디자인 가이드라인입니다. 패턴 라이브러리는 일반적으로 UX 또는 개발 팀에서 사용하는 구성 요소입니다. 디자인 시스템에는 스타일 가이드, 패턴 라이브러리, 툴킷, 예제 및 디자인 원칙이 모두 포함됩니다. 최신 디자인 시스템은 쉽게 업데이트할 수 있으므로 비즈니스를 위한 살아 숨 쉬는 자원이 됩니다. 또한 일부 디자인 시스템은 코드 스니펫에 연결되므로 개발자는 버전 관리에 대해 걱정하거나 요소를 직접 빌드할 필요 없이 최신 UI 키트를 구현할 수 있습니다.
"공유된 디자인 언어와 관행이 없으면 협업이 어렵습니다."
― Alla Kholmatova, 디자인 시스템
디자인 시스템은 어디에 있는가?
일반적으로 시스템은 온라인 상태이며 안전한 웹 사이트를 통해 액세스 됩니다. 일부 솔루션의 경우 디자이너는 디자인 도구 자체에서 액세스 할 수도 있습니다. 일부 회사는 디자인 시스템을 직접 관리하고 호스팅 하는 것을 선호하지만 이를 위해서는 개발 노력이 필요하며 강력한 웹 기반 플랫폼이 있습니다.

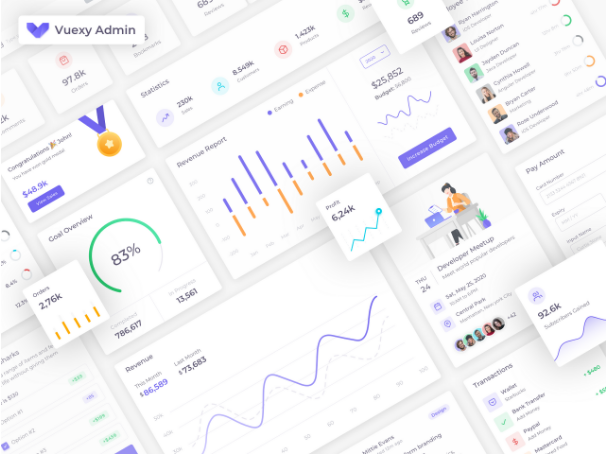
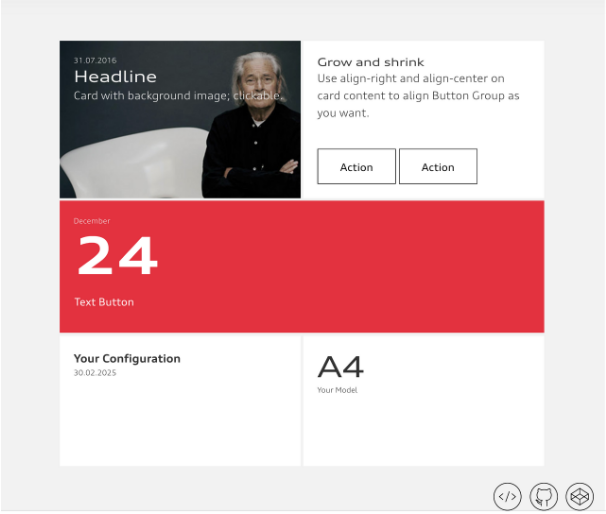
Vuexy 디자인 시스템
디자인 시스템을 누가 관리하는가?
일반적으로 디자인 팀은 디자인 시스템을 관리하지만 일부 회사에서는 프런트 엔드 또는 개발팀이 시스템을 제어합니다. 제품의 디자인 성숙도에 따라 적어도 부분적으로는 디자인 시스템 내부의 디자인 리소스를 유지 관리하고 업데이트하는 데 전념하는 디자이너가 있을 수 있습니다.
디자인 시스템은 결코 "완성"되지 않는다는 점에 유의해야 합니다. 제품이 발전함에 따라 디자인 팀은 시간이 지남에 따라 새로운 UX 및 UI 디자인을 추가할 것입니다. 공유 원칙을 기반으로 구축하면 완제품에 대한 일관된 UI 디자인 언어를 유지하는 데 도움이 됩니다.
"디자인 시스템은 전체 플랫폼을 결합하는 결합 조직 역할을 합니다."
― Drew Bridewell, Invision

좋은 디자인 시스템의 예
강력한 시스템이 무엇인지 보고 이해할 수 있는 여러 오픈 소스 및 공개적으로 사용 가능한 디자인 시스템이 있습니다.
구글(Google)의 머티리얼 디자인
https://material.io/design/guidelines-overview
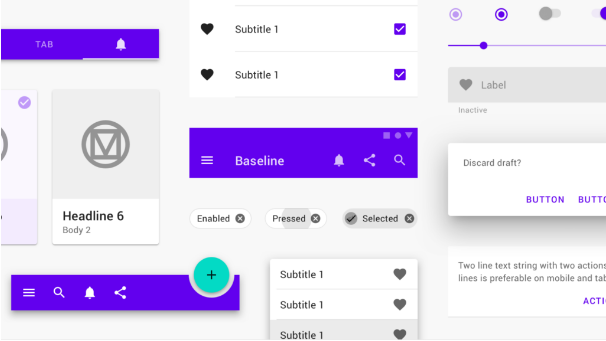
머티리얼(Material)은 팀이 Android, iOS, Flutter 및 웹을 위한 고품질 디지털 경험을 구축할 수 있도록 구글(Google)에서 만든 디자인 시스템입니다.

Google의 머티리얼 디자인 시스템
애플 디자인 리소스(Apple Design Resources)
https://developer.apple.com/design/resources/
Sketch, Photoshop 및 XD 템플릿, 가이드 및 기타 리소스를 사용하여 앱을 빠르고 정확하게 디자인합니다.

애플 디자인 지원
에어비앤비 디자인(Airbnb Design)
https://karrisaarinen.com/posts/building-airbnb-design-system/
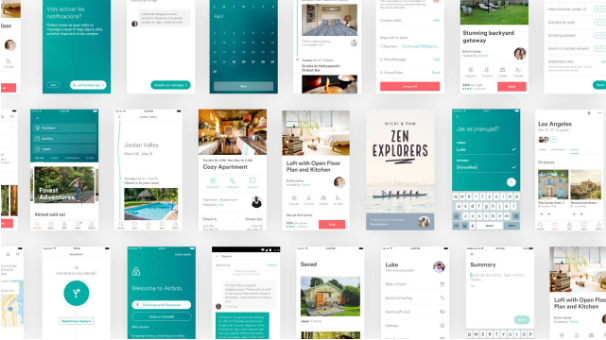
우리는 DLS에 설정한 우리는 잘 정의되고 재사용 가능한 크로스 플랫폼 구성 요소를 통해 효율성을 높이기 위해 디자인이 통합되기를 원했습니다.

에어비앤비 디자인 시스템
아우디(Audi) 사용자 인터페이스 가이드라인
https://www.audi.com/ci/en/guides/user-interface/introduction.html
아우디(Audi) 사용자 인터페이스는 영감을 주는 웹 사이트에서 특정 서비스를 위한 응용 프로그램에 이르기까지 용도만큼 다양합니다. 목표는 앱에서 차량에 이르기까지 다양한 솔루션과 균형 잡힌 시스템 전반의 사용자 경험을 만드는 것입니다. 이를 위한 기본은 구성 요소, 모듈 및 애니메이션의 공통 세트에 의해 제공됩니다.

아우디(Audi) 사용자 인터페이스 지침
Base: 우버(Uber) 디자인 시스템
https://baseweb.design/components/
Base Web은 웹 제품을 시작, 발전 및 통합하기 위한 기반입니다.

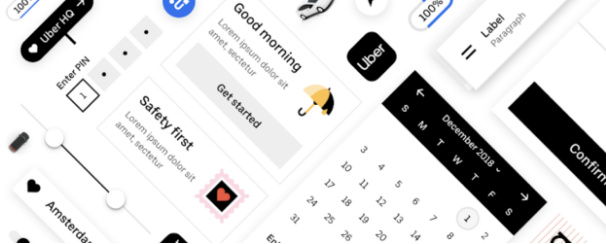
우버(Uber) 디자인 시스템
마이크로소프트 플루언트(Microsoft Fluent) 디자인 시스템
https://www.microsoft.com/design/fluent/#/
플루언트(Fluent)는 디자이너와 개발자가 매력적인 제품 경험 (접근성, 국제화 및 성능 포함)을 만드는 데 필요한 프레임 워크를 제공하는 오픈 소스 크로스 플랫폼 디자인 시스템입니다.

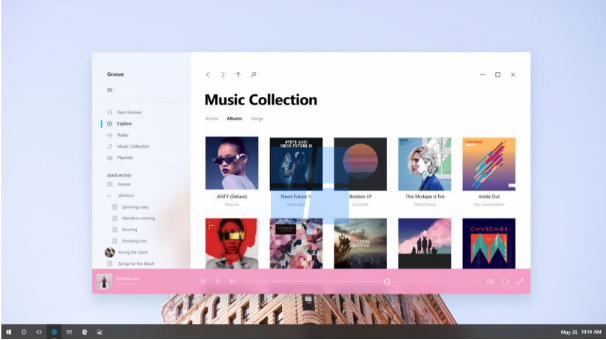
마이크로소프트 프루언트(Microsoft Fluent) 디자인 시스템
IBM 카본 디자인 시스템
https://www.carbondesignsystem.com/
카본(Carbon)은 제품 및 디지털 경험을 위한 IBM의 오픈 소스 디자인 시스템입니다. IBM Design Language를 기반으로 하는 이 시스템은 작업 코드, 디자인 도구 및 리소스, 휴먼 인터페이스 지침, 활발한 기여자 커뮤니티로 구성됩니다.

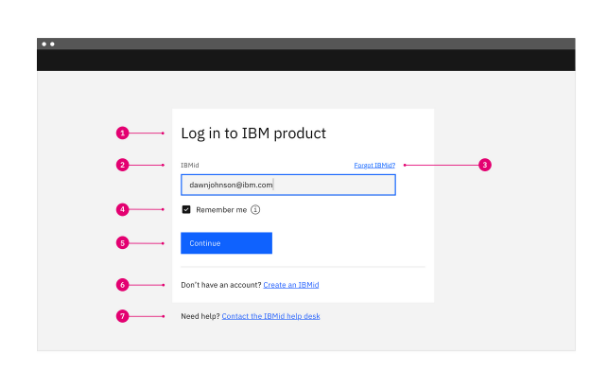
IBM 카본 디자인 시스템
디자인 시스템을 만드는 방법
디자인 시스템을 시작할 때 첫 번째 단계는 일반적으로 디자인 감사입니다. 이 프로세스는 모든 엔드 포인트에 걸쳐 제품의 모든 화면 또는 인터페이스를 살펴보고 각각의 고유한 UI 요소를 분류하는 것으로 시작됩니다. 동시에 모든 색상, 글꼴, 아이콘 및 그리드 레이아웃을 수집하기 위해 시각적 디자인 감사가 수행됩니다.
이 프로세스는 동일한 작업을 수행하려고 하는 제품 전체에서 다양한 UI 요소를 종종 발견할 수 있으므로 눈을 뜨게 하는 경험이 될 수 있습니다. 이 프로세스는 유사한 인터페이스에서 서체, 색상 또는 레이아웃에서 불일치를 찾을 수 있는 단계이기도 합니다. 한 번은 제가 수행한 한 번의 감사에서 SaaS 제품에 사용된 42가지 회색 음영을 발견했습니다. 선택이 아니라 일관된 스타일 가이드를 따르지 않고 수년 동안 많은 디자이너가 작업했기 때문입니다.
이 과정에서 어떤 UI 요소를 업데이트해야 하는지, 어떤 요소를 제거해야 하는지, 어떤 것이 선호되는 솔루션인지 더 잘 알 수 있습니다. 팀이 올바른 UI 요소에 동의하면 디자인 시스템에 포함될 수 있습니다. 감사의 목적은 일회성 UI 및 디자인 요소를 식별 및 제거하고 일관된 디자인 언어로 한 곳에서 권장 솔루션을 수집하는 것입니다.
아래에서 디자인 시스템을 만들고 관리하는 데 사용할 수 있는 도구에 대해 설명하겠습니다.
디자인 시스템 관리 및 유지를 위한 도구
지난 몇 년 동안 디자인 시스템을 만들고 관리하는 방법을 제공하는 새로운 프로덕션이 폭발적으로 증가했습니다.
인비전 DSM(Invision DSM)
https://www.invisionapp.com/design-system-manager
인비전 DSM(Invision DSM)은 훨씬 쉽게 디자인 시스템을 게시하게 하는 관리 시스템입니다. 드래그 앤 드롭, 구성 요소의 버전 기록, 팀 공유 및 권한과 같은 도구는 물론 모든 UI 구성 요소에 대한 강력한 검색을 제공합니다. Sketch Libraries와 통합하면 동기화 변경 사항을 업로드하고 디자인 시스템 자산을 푸시 및 풀하는 데 도움이 됩니다.

인비전 DSM(Invision DSM)
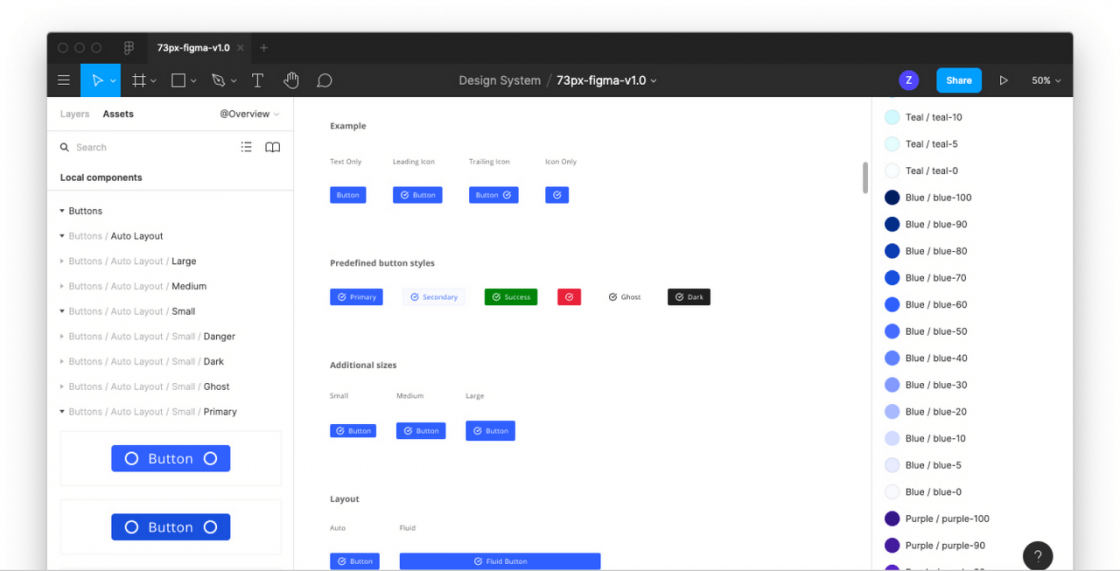
피그마(Figma)
피그마(Figma)를 통해 디자이너는 클라우드를 통해 동기화되는 UI 라이브러리를 구축할 수 있습니다. 구성 요소를 검색하고 끌어서 파일에 바로 놓을 수 있습니다. 또한 디자인 정렬을 보장하기 위해 팀 전체에서 공유할 수 있는 색상 및 글꼴 토큰이 있습니다. 모든 구성 요소를 코드와 함께 정렬하여 개발자 전달을 지원할 수도 있습니다. 디자인 시스템은 Figma 앱을 통해 액세스 하지만 디자이너가 아닌 사용자는 웹 앱을 무료로 사용하여 디자인 시스템에 액세스 할 수 있습니다.
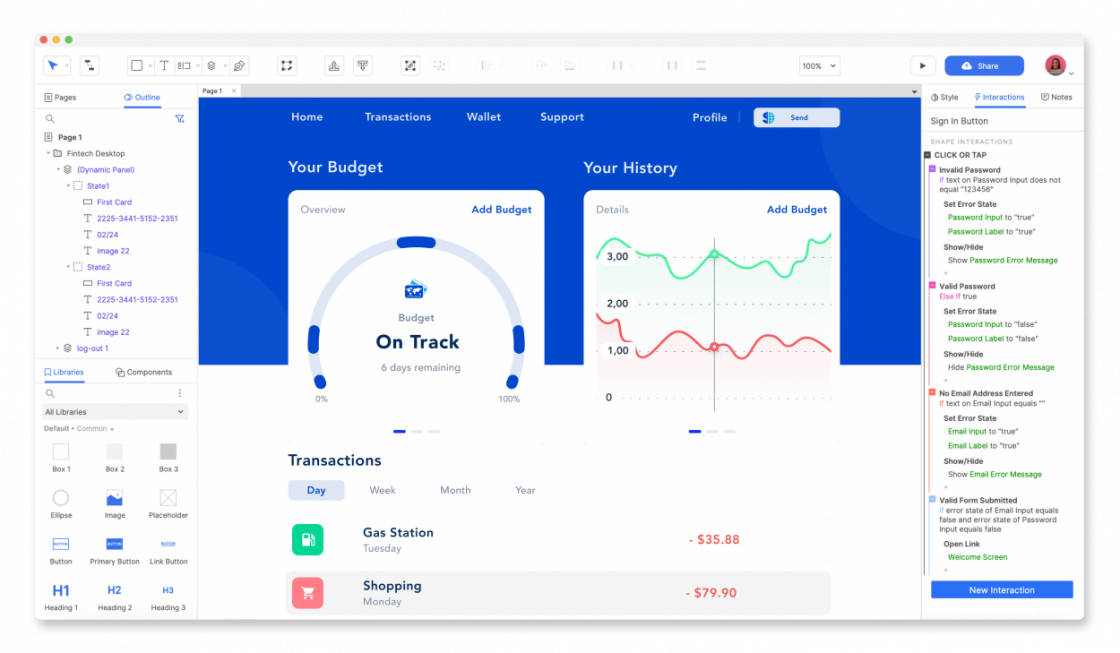
액슈어(Axure)
액슈어(Axure)에는 팀 내에서 UI 구성 요소를 공유하는 데 사용할 수 있는 공유 구성 요소 라이브러리가 있습니다. 액슈어 클라우드(Axure Cloud) 또는 내부 서버에 프로젝트를 게시하면 팀이 구성 요소 라이브러리를 사용하거나 업데이트할 수 있습니다. 현재 Axure는 색상 또는 글꼴 토큰을 지원하지 않지만 비주얼 스타일 가이드는 수동으로 또는 액슈어(Axure)의 스타일 시스템을 통해 업데이트할 수 있습니다. 액슈어(Axure)는 피그마(Figma) 및 스케치(Sketch)에서 디자인 자산을 가져올 수 있지만 구성 요소 라이브러리는 수동으로 생성해야 합니다.
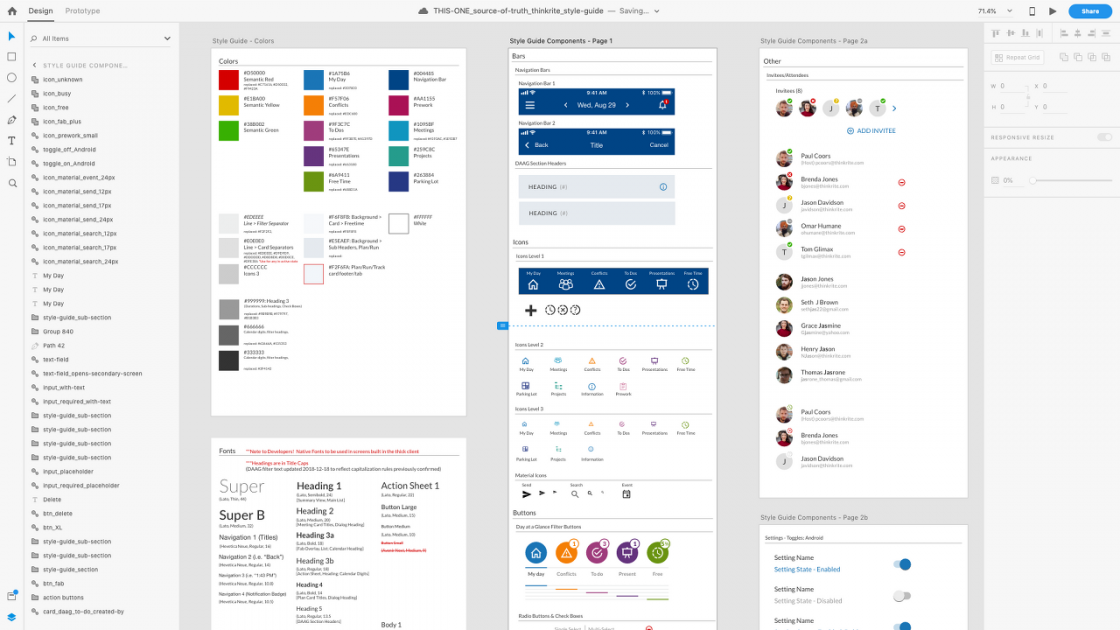
스케치(Sketch)
스케치(Sketch)에는 설계 시스템을 만드는 데 사용할 수 있는 공유 구성 요소 라이브러리도 있습니다. 단점은 완전한 솔루션이 아니라는 것입니다. 스케치(Sketch) 구성 요소 라이브러리를 통해 UI 구성 요소를 관리할 수 있지만 스타일 및 디자인 정보가 포함된 Sketch 파일을 별도로 만들어야 합니다.

스케치(Sketch)
어도비 XD(Adobe XD)
https://www.adobe.com/products/xd/features/design-systems.html
어도비 XD(Adobe XD)는 또한 공유 라이브러리를 사용하여 팀이 디자인 시스템을 관리할 수 있도록 합니다. 그러나 색상과 글꼴은 라이브러리에 포함될 수 있습니다. 그러나 이 도구를 통해 시스템에 액세스 할 수 있으며 누구나 어도비 XD(Adobe XD) 사본이 필요합니다. 이것은 UX / UI 팀의 문제가 아니지만 제품 또는 개발팀에게는 문제가 될 수 있습니다.
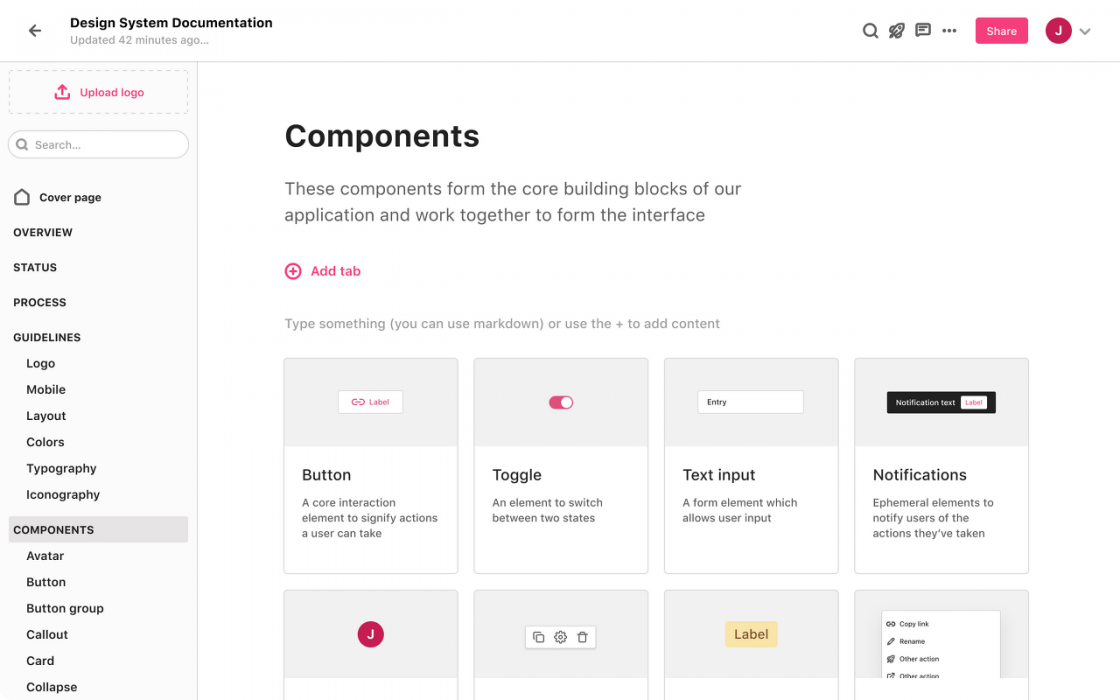
제로헤이트(ZeroHeight)
제로헤이트(ZeroHeight)는 디자인 시스템을 관리하기 위한 독립형 허브입니다. 깨끗한 웹 기반 솔루션에서 문서화, 주석 달기 및 사용자 관리를 결합합니다. 디자이너는 Sketch, Figma, Zeplin 및 Adobe XD에서 디자인 파일과 시각적 자산을 가져올 수 있습니다.
이 가이드가 디자인 시스템과 2021년의 위치에 대한 개요를 제공하는 데 도움이 되었기를 바랍니다. 디자인 시스템을 시작하는 것은 제품의 디자인 문제와 사용성 격차를 발견하기 위한 훌륭한 연습입니다. 설계팀이 보다 중요한 제품 설계 과제를 해결하는 데 집중하도록 하는 데 도움이 될 수 있습니다. 원문 링크. What is a Design System? (A Free 2021 Guide)
출처: https://www.designlog.org/2512900 [디자인로그(DESIGN LOG)]