News
디자이너가 알아야 할 주요 타이포그래피 팁
본문
그래픽 디자이너가 되기 위해서는 많은 전술과 기술이 필요합니다. 색상과 실루엣뿐만 아니라 레이아웃 상의 개체 및 방향과 더불어 현대 전문가들은 글자와 타이포그래피를 철저히 이해해야 합니다. 텍스트 어필은 전통적인 Arial, Calibri 또는 Times New Roman에 국한되지 않습니다.
숙달의 길은 노력이 필요하지만 불명확하지는 않습니다. 정말 멋진 그래픽 디자인을 하고 싶다면 타이포그래피 규칙을 확인하고 암기하는 것이 전문 경력 및 교육에서 반드시 거쳐야 하는 단계입니다. 텍스트에 기능적 감각과 미학적 감각을 모두 전달할 준비가 되었다면 아래의 팁을 꼭 참고해 보십시오
표준 접근 방식
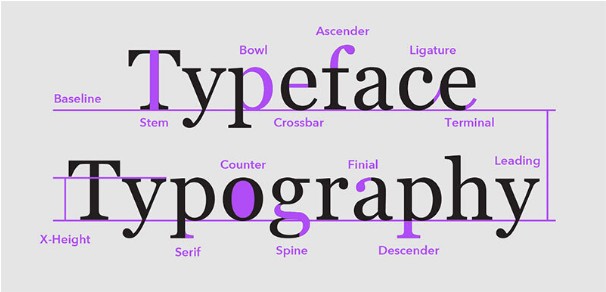
텍스트로 작업하기 때문에 무엇인지 이해하는 것이 중요합니다. 글꼴에 관해서는 독특한 방식으로 스타일링 된 언어의 문자 그룹을 의미합니다. 기존의 서체(예: 굵게, 기울임꼴 및 일반)와는 별도로 다양한 곡선, 각도 및 기타 선 파라미터가 특정 글꼴의 문자 구성에 영향을 미칩니다. helvetica Light가 Arial Bold와 같다고 생각하진 않겠죠?

텍스트 정보의 크기 또한 중요합니다. 단조로운 종이는 흑백 디자인의 공백에 지나지 않습니다. 타이포그래피의 기본 규칙 중 하나는 여러 유형의 제목, 본문 텍스트 변형 등 시각적 다양성을 만드는 것입니다. 전용 글꼴과 텍스트의 크기와 전체적인 형식도 중요합니다.
이러한 타이포그래피 규칙은 학생들이 학교나 다른 교육 시설에서 좋은 성적을 얻기 위해 흔히 배우는 것입니다. 이젠 레벨업을 할 시간입니다.
텍스트를 고급스럽고 전문적으로 만드는 방법
디자이너들이 텍스트를 정기적으로 사용하기 시작하면, 그들은 같은 생각을 미학적으로 뚜렷한 방식으로 표현할 수 있는 다양한 방법이 있다는 것을 알게 됩니다. 일반적인 신입 디자이너의 오류를 방지하기 위해 타이포그래피의 기본 원리를 좀 더 자세히 살펴보겠습니다.
3은 좋은 숫자입니다
초보 크리에이터이거나 단순히 페이지의 정보를 정리하는 것이 목적이라면 서체를 가지고 노는 것은 좋지 않습니다. 일반적으로 기술 사양을 모두 충족시키려면 두 가지 스타일로 충분합니다. 또, 한 종류의 타이포그래피와 여러 장식 요소를 사용하는 것으로 실패하지 않을 것입니다.
기존 글꼴을 과소평가하지 마십시오
초보 사용자는 일반적으로 너무 예술적인 서체를 선택함으로써 타이포그래피의 규칙을 어깁니다. 여기서 문제는 미적 이점을 추구하면서 기능적인 텍스트 성능을 자주 망각한다는 것입니다. 서체를 잘못 선택했기 때문에 글씨를 이해할 수 없는 경우는 중대한 실패입니다.
안전하게 유지하려면 친숙한 글꼴을 선호하십시오. 새로운 밝기로 빛을 발하고 싶다면 직관적인 내비게이션과 훌륭한 도구를 갖춘 벡터 드로잉 앱 Amadine이 유용할 것입니다.

대비를 잊지 마세요
프로젝트 목표를 달성하기 위해 몇 가지 서체를 고려하더라도 대비 톤을 사용하는 것이 좋습니다. 벡터 디자인 앱 Amadine 덕분에 인쇄 및 디지털 자료에서 전용 톤의 생기가 그대로 유지됩니다.
시각적 구조 작업
텍스트 계층은 매우 중요합니다. 디자인에서 메시지를 전달하는 방법을 개선하려면 타이포그래피 규칙을 준수해야 합니다. 다음을 고려하십시오.
- 텍스트를 정렬하여 멋지고 눈길을 끄는 단어를 얼마든지 만들 수 있습니다.
그것이 양쪽 맞춤(justify), 왼쪽(left), 중앙(center) 유형이든 특정 작업에 대한 기존 솔루션의 몇 가지 사례가 있습니다.
- 어떤 행 길이가 가장 적합한지 고려하십시오.
시각적 텍스트 최적화는 가상(Virtual), 태블릿, 컴퓨터 또는 휴대전화에서 표시되는 방식이 다릅니다.
- 텍스트를 단락으로 나누는 것을 잊지 마십시오.
타이포그래피 다른 규칙 중 경험의 법칙은 한 문단을 한 문장에 할당하는 것입니다. 단락의 행 높이는 다양하지만 120% ~ 170%의 범위에서 선택하는 것이 좋습니다. 여러분의 취향이 포괄적인 결과를 의미하는지 확인하기 위해 누군가에게 결과를 보여주세요. 팬이 되거나 근접성 규칙을 적용하면 작업이 간단해집니다.
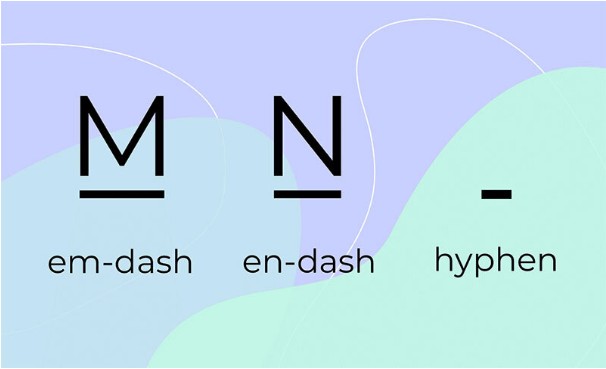
- 가장 한심한 실수 중 하나는 초보 디자이너들이 텍스트의 스타일링을 할 때 중요한 문법 규칙을 회피할 때 발생합니다.
일부 단어와 이름을 쓰는 방법부터 하이픈, en-dash 및 em-dash를 올바르게 사용하는 방법까지 서체에 관계없이 동일하게 유지되어하는 표준 기호(canonic signs)와 기능이 있습니다.
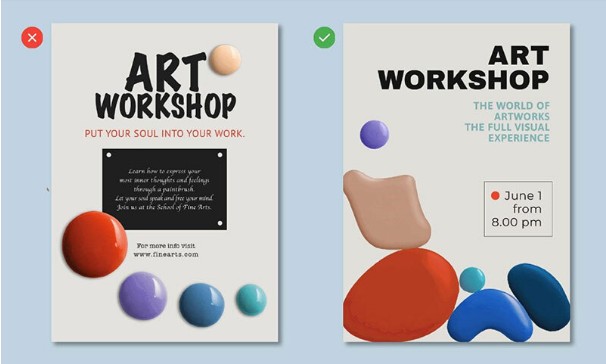
- Caps Lock 및 과밀한 디자인 템플릿을 피하는 것이 좋습니다.
대신, 중요한 생각과 진술을 강조하기 위해 여유 공간과 대조적 요소를 선호하십시오. 벡터 디자인 앱 Amadine에서는 이러한 타이포그래피 규칙을 어려움 없이 적용할 수 있습니다.

요점: 영감과 지침의 근원 찾기
결국 이론과 실습은 함께 맞물려야 합니다. 타이포그래피의 규칙을 적용하고 지금 당장 결과를 보고 싶다면 벡터 그래픽스 앱 Amadine이 올바른 선택이 될 수 있습니다. 서체용 템플릿이 여러 종류가 포함되어 있을 뿐만 아니라 하나의 글자를 걸작으로 변환하기 위한 도구 사용법도 보여 줍니다. 공식 페이지의 아트워크 갤러리를 살펴보세요.
실험적이라고 해서 명확하고 쉽게 읽을 수 있는 텍스트의 필요성이 줄어드는 것은 아닙니다. 마음에 드는 포괄적인 그래픽 디자인 및 타이포그래피 소프트웨어를 열어 아름답고 의미 있는 레터링의 장엄한 세계로 들어가십시오. [원문 링크]
출처: https://designlog.org/2512999 [디자인로그(DESIGN LOG):티스토리]








